Puppeteer tutorial: how to submit forms and click buttons
Por um escritor misterioso
Last updated 04 abril 2025

Automate handling forms, buttons, and inputs. Learn about type method, click method, and how to deal with text fields, dropdowns, and checkboxes.
Find out how to use Puppeteer to handle forms, buttons, and inputs. Learn about type method, click method, and how to deal with text fields, dropdowns, and checkboxes.
Find out how to use Puppeteer to handle forms, buttons, and inputs. Learn about type method, click method, and how to deal with text fields, dropdowns, and checkboxes.

Fundamentals of Testing With Puppeteer and its Effective

Getting Started

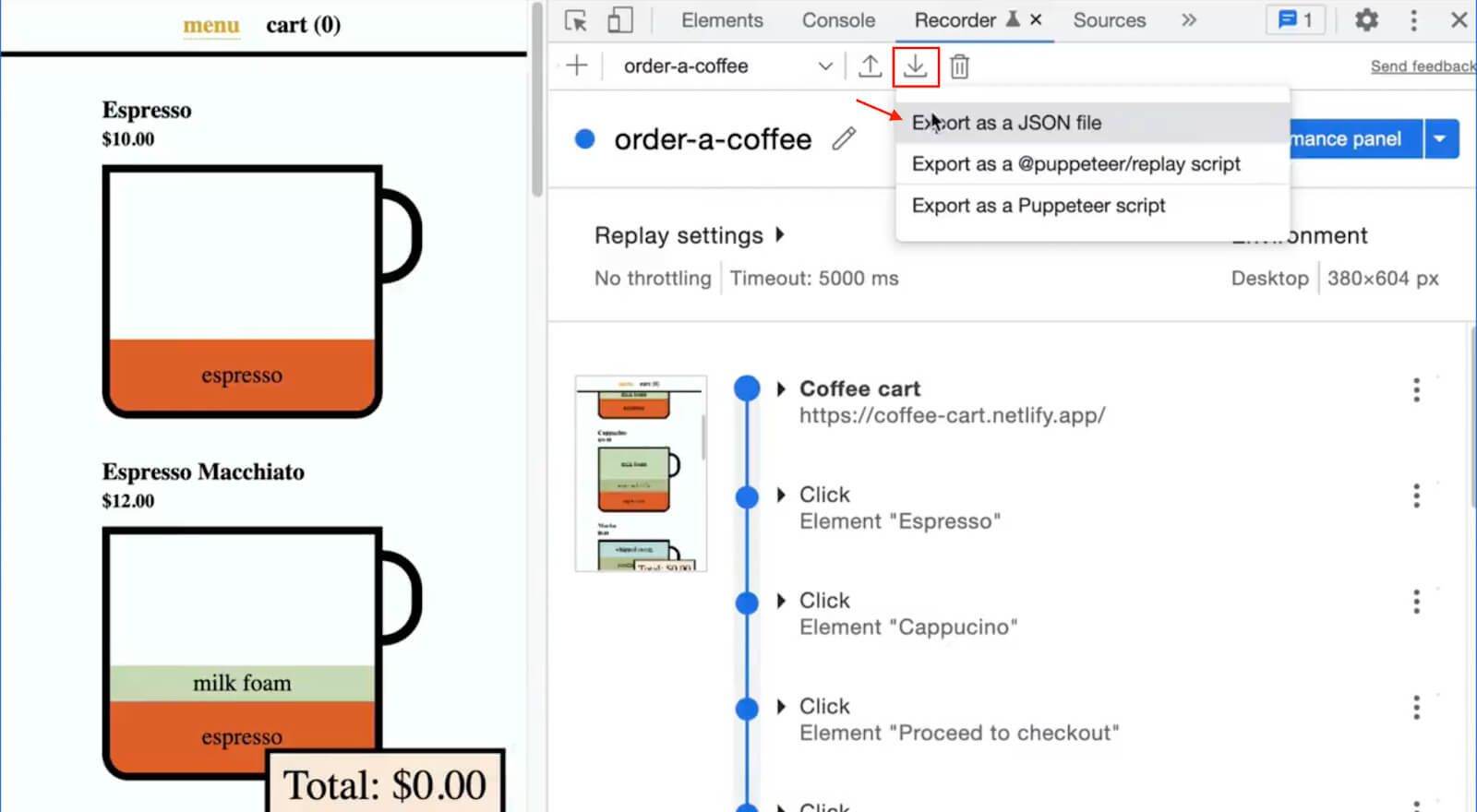
Creating Your First Test With Google Chrome DevTools Recorder
Step 1: Create Request Form: /Documentation

What Is Puppeteer – A Tutorial on How to Use Puppeteer

Web Scraping with Bright Data, Node.js, and Puppeteer

A Comprehensive Guide to Web Scraping with Selenium WebDriver in

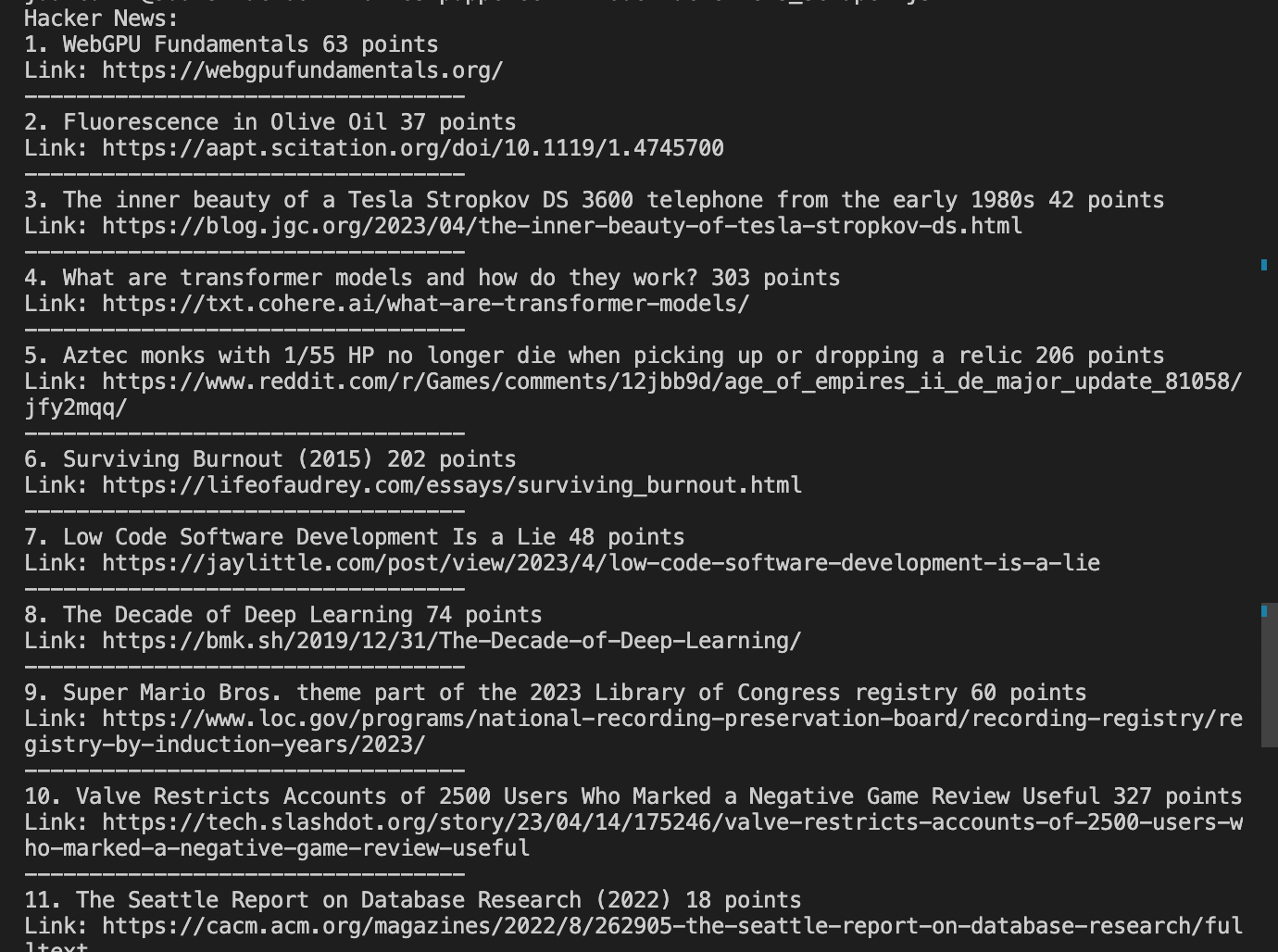
Write a web scraper to get news from Hacker News, by Juan

Handling Alerts and Popups in Puppeteer

Web Scraping with Javascript and Nodejs (2023 Guide)

Web Scraping Google With Node JS - Serpdog's Blog

Web Scraping With a Headless Browser: Puppeteer
.jpg)
Fundamentals of Testing With Puppeteer and its Effective

beginners-guide - Puppeteer Pro

Automated Headless Browser scripts in Node.js with Puppeteer
Recomendado para você
-
 Puppeteer Puppeteer04 abril 2025
Puppeteer Puppeteer04 abril 2025 -
 The Puppeteer, Antagonists Wiki04 abril 2025
The Puppeteer, Antagonists Wiki04 abril 2025 -
 The Puppeteer High-Res Stock Photo - Getty Images04 abril 2025
The Puppeteer High-Res Stock Photo - Getty Images04 abril 2025 -
 GitHub - patheard/cucumber-puppeteer: A Node.js template for end-to-end testing your app with Cucumber.js and Puppeteer.04 abril 2025
GitHub - patheard/cucumber-puppeteer: A Node.js template for end-to-end testing your app with Cucumber.js and Puppeteer.04 abril 2025 -
 New Axe and Attest Integration: Puppeteer04 abril 2025
New Axe and Attest Integration: Puppeteer04 abril 2025 -
 Puppeteer vs Selenium Which One Should You Choose?04 abril 2025
Puppeteer vs Selenium Which One Should You Choose?04 abril 2025 -
 Puppeteer, DC Animated Universe04 abril 2025
Puppeteer, DC Animated Universe04 abril 2025 -
 Playwright vs Puppeteer Which one to choose for browser automation?04 abril 2025
Playwright vs Puppeteer Which one to choose for browser automation?04 abril 2025 -
 Fundamentals of Testing With Puppeteer and its Effective Integration With HeadSpin04 abril 2025
Fundamentals of Testing With Puppeteer and its Effective Integration With HeadSpin04 abril 2025 -
 Playwright Vs Puppeteer in 2023: Which one better for your project?04 abril 2025
Playwright Vs Puppeteer in 2023: Which one better for your project?04 abril 2025
você pode gostar
-
 Tabuleiro de xadrez 32 peças luxo cavaleiros medievais - 3d. - BOM YEARS - Outros Jogos - Magazine Luiza04 abril 2025
Tabuleiro de xadrez 32 peças luxo cavaleiros medievais - 3d. - BOM YEARS - Outros Jogos - Magazine Luiza04 abril 2025 -
Everywhere - song and lyrics by Eve St. Jones04 abril 2025
-
jujutsukaisen #jujutsukaisenedit #jujutsukaisenseason204 abril 2025
-
Monitor Utilities - Microsoft Apps04 abril 2025
-
The Owl House' ending is another blow to LGBTQ people on TV - Los04 abril 2025
-
 Shigure - Hataage! Kemono Michi04 abril 2025
Shigure - Hataage! Kemono Michi04 abril 2025 -
 UNO Flip! | PC Code - Ubisoft Connect04 abril 2025
UNO Flip! | PC Code - Ubisoft Connect04 abril 2025 -
 I've Only Recently Started Reading and Have Rlly Enjoyed It‼️ Heres an Edit I Made~ : r/Blueycapsules04 abril 2025
I've Only Recently Started Reading and Have Rlly Enjoyed It‼️ Heres an Edit I Made~ : r/Blueycapsules04 abril 2025 -
 Block Facts Follow @FactsBlock PSA on September 19th Mojang will be permanently locking all PAID Minecraft accounts that haven't been migrated. If you know someone who hasn't played in the last 204 abril 2025
Block Facts Follow @FactsBlock PSA on September 19th Mojang will be permanently locking all PAID Minecraft accounts that haven't been migrated. If you know someone who hasn't played in the last 204 abril 2025 -
 thibault has closed his account!!!!!!!!!!!!!!!!11 • page 5/6 • Off-Topic Discussion •04 abril 2025
thibault has closed his account!!!!!!!!!!!!!!!!11 • page 5/6 • Off-Topic Discussion •04 abril 2025