css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Last updated 15 abril 2025

In CSS, when you apply
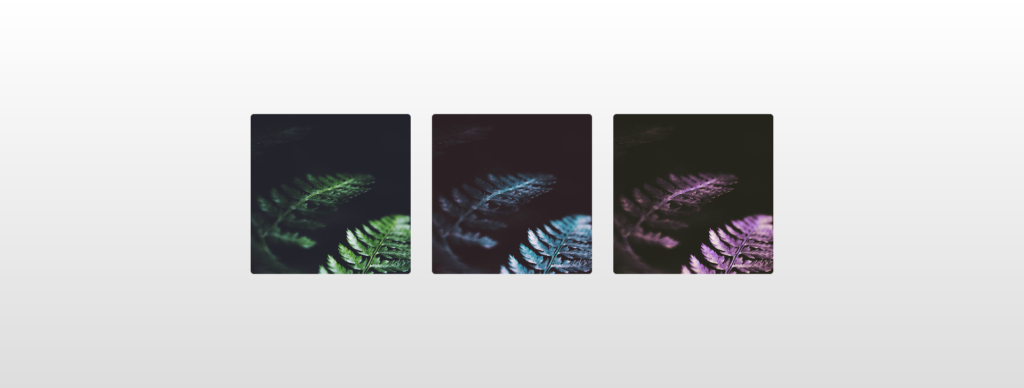
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

javascript - Changing Background Colour of Button - Change when clicked, remove when another button is clicked - Stack Overflow

javascript - HTML5 Canvas hue-rotate changing saturation and lightness - Stack Overflow
planet4-plugin-blocks/style.css.map at develop · greenpeace/planet4-plugin-blocks · GitHub

The CSS hue-rotate() Filter Function - AppCode

CSS Filter invert #css #css3 #filter #invert #style #csstips #csstricks #uiux #interviewpro

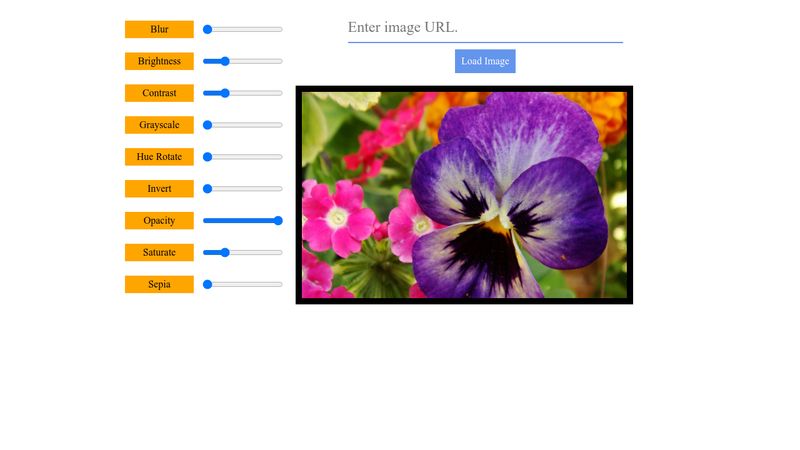
CSS filters demo

PDF) CSSNotes For Professionals CHRISTIAN MAKANGA

javascript - Css how to replace block after click button - Stack Overflow

jquery - JavaScript: Invert color on all elements of a page - Stack Overflow

Filter Hue-Rotate CSS Generator by Zinglecode

CSSNotes For Professionals, PDF, Html Element

4 CSS Filters For Adjusting Color - Vanseo Design

html - CSS filter:invert not working with background-color - Stack Overflow

An Online Tool to Change SVG Color Using CSS, by Water Melon

c# - What am I missing / doing wrong for my rainbow Color Picker to not saturate correctly? - Stack Overflow
Recomendado para você
-
 Invert image (colors) online - Free tool15 abril 2025
Invert image (colors) online - Free tool15 abril 2025 -
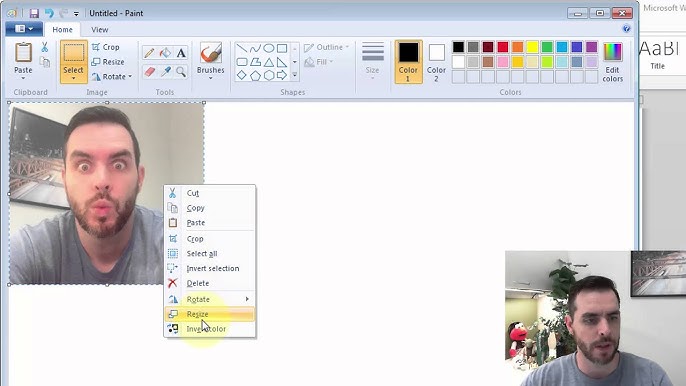
 How to Invert the Colors on a Picture (and Why You Might Want To)15 abril 2025
How to Invert the Colors on a Picture (and Why You Might Want To)15 abril 2025 -
 How to Invert Color of an Image15 abril 2025
How to Invert Color of an Image15 abril 2025 -
 How to Invert Color in Adobe Illustrator (Vectors & Images)15 abril 2025
How to Invert Color in Adobe Illustrator (Vectors & Images)15 abril 2025 -
 How to Invert Screen Colors on iPhone & iPad15 abril 2025
How to Invert Screen Colors on iPhone & iPad15 abril 2025 -
 Inverted X-Ray make-up challenge15 abril 2025
Inverted X-Ray make-up challenge15 abril 2025 -
 Inverted Colors Filter|TikTok Search15 abril 2025
Inverted Colors Filter|TikTok Search15 abril 2025 -
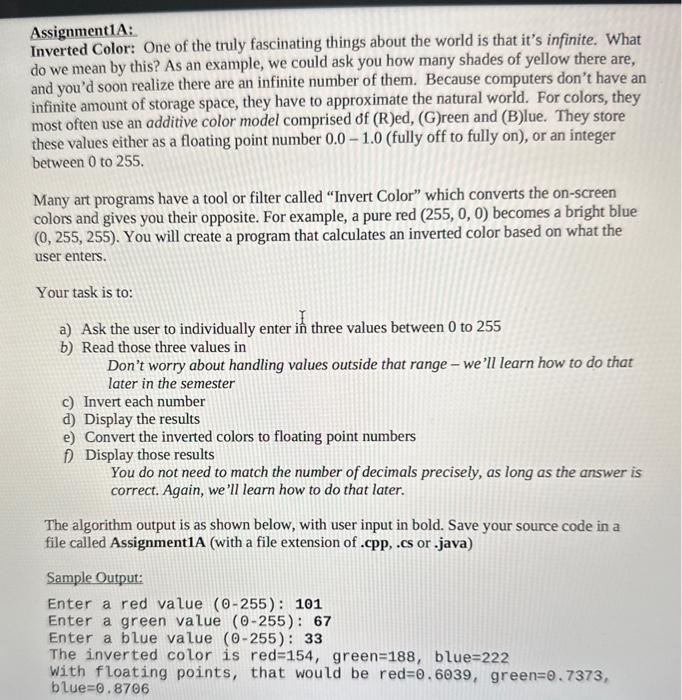
Solved Assignment1A: Inverted Color: One of the truly15 abril 2025
-
inverted colors filter|TikTok Search15 abril 2025
-
 Use display and text size preferences on your iPhone, iPad, and15 abril 2025
Use display and text size preferences on your iPhone, iPad, and15 abril 2025
você pode gostar
-
 637 Ropy Images, Stock Photos, 3D objects, & Vectors15 abril 2025
637 Ropy Images, Stock Photos, 3D objects, & Vectors15 abril 2025 -
 Anyone Can Die in 'The Suicide Squad,' James Gunn Assures Fans15 abril 2025
Anyone Can Die in 'The Suicide Squad,' James Gunn Assures Fans15 abril 2025 -
 Attack on Titan The Finale Season Part 3 Reaction! RIP15 abril 2025
Attack on Titan The Finale Season Part 3 Reaction! RIP15 abril 2025 -
HITORI NO SHITA SEASON 1 EPISODE 8 SUB INDO, HITORI NO SHITA SEASON 1 EPISODE 8, By Mr kham15 abril 2025
-
 Pasta Album Tipo Fichário Pokémon - Trading Card Game Tcg15 abril 2025
Pasta Album Tipo Fichário Pokémon - Trading Card Game Tcg15 abril 2025 -
 Reflections: Why are we so titillated by TikTok?15 abril 2025
Reflections: Why are we so titillated by TikTok?15 abril 2025 -
 Boxe recreativo ganha adeptos, afasta o sedentarismo e leva saúde15 abril 2025
Boxe recreativo ganha adeptos, afasta o sedentarismo e leva saúde15 abril 2025 -
 PSN is back up in Australia, New Zealand, South America, all of US15 abril 2025
PSN is back up in Australia, New Zealand, South America, all of US15 abril 2025 -
 Penteados para Cabelo Curto Hairstyle for Short Hair15 abril 2025
Penteados para Cabelo Curto Hairstyle for Short Hair15 abril 2025 -
 Relógio Magnum Masculino Automático Prata E Verde Ma35075g15 abril 2025
Relógio Magnum Masculino Automático Prata E Verde Ma35075g15 abril 2025