25 cool CSS animation effects and how to create them
Por um escritor misterioso
Last updated 15 abril 2025

CSS animations can delight, entertain and help users of a site or app. Here

30 Cool CSS Animation Examples to Create Amazing Animation Websites

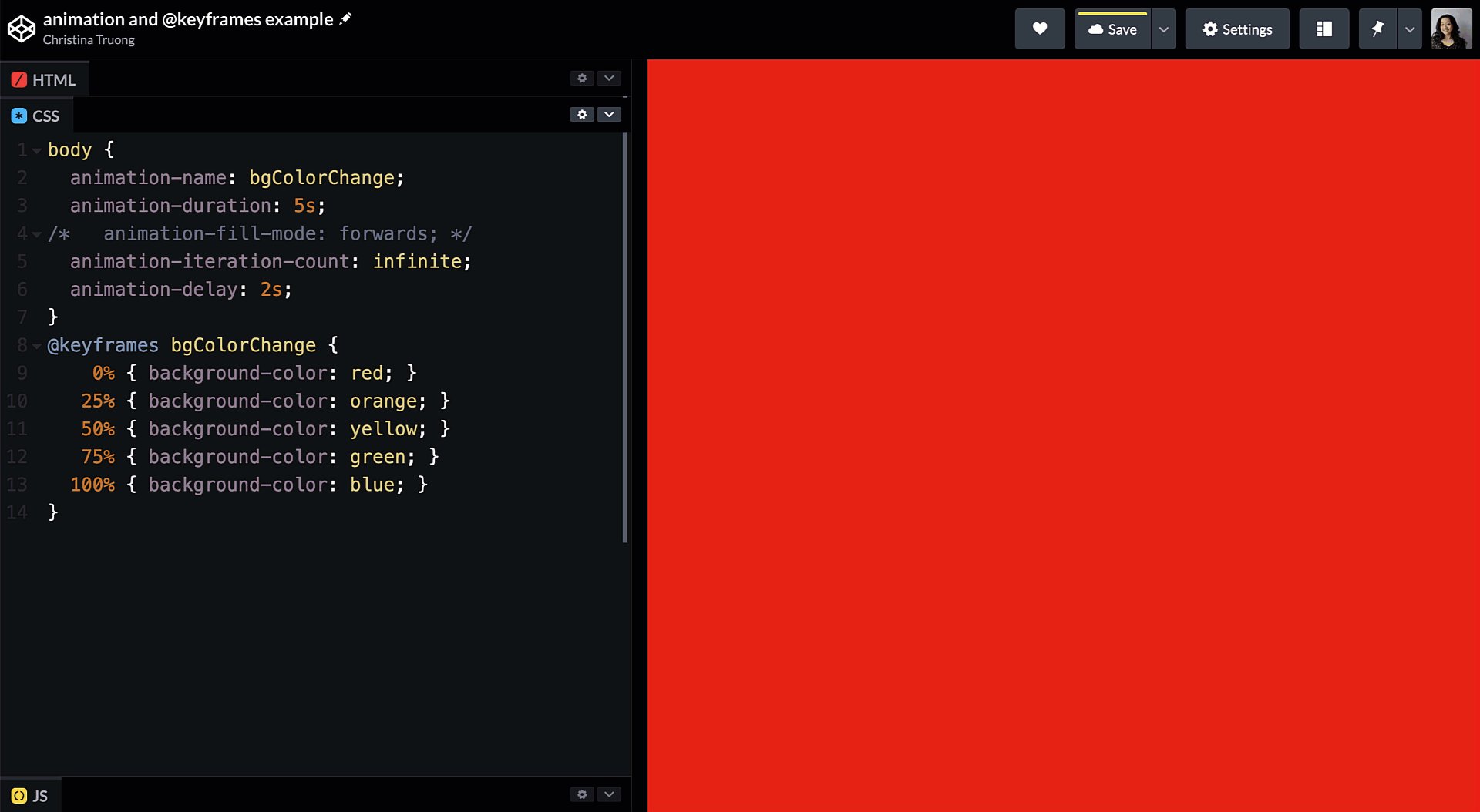
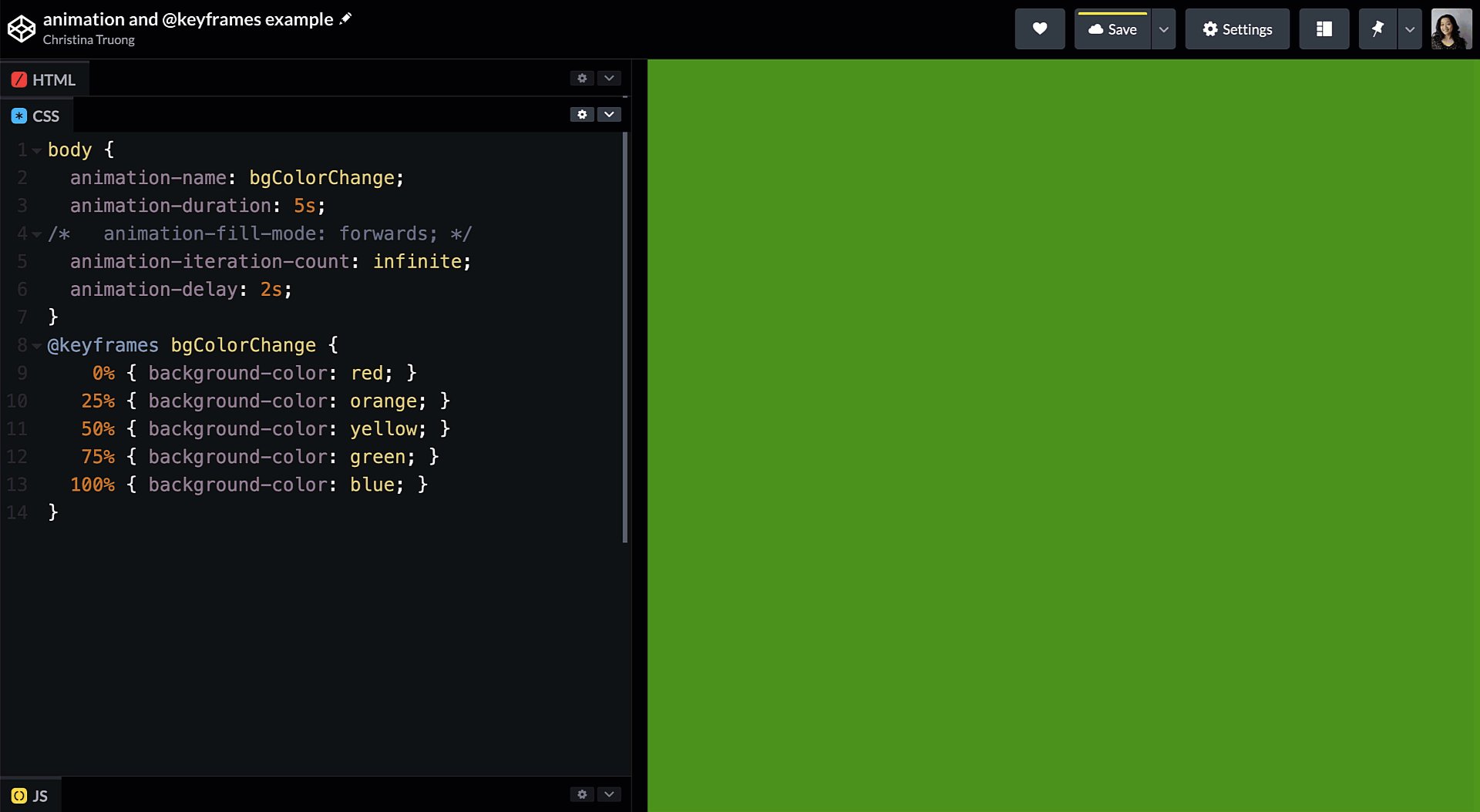
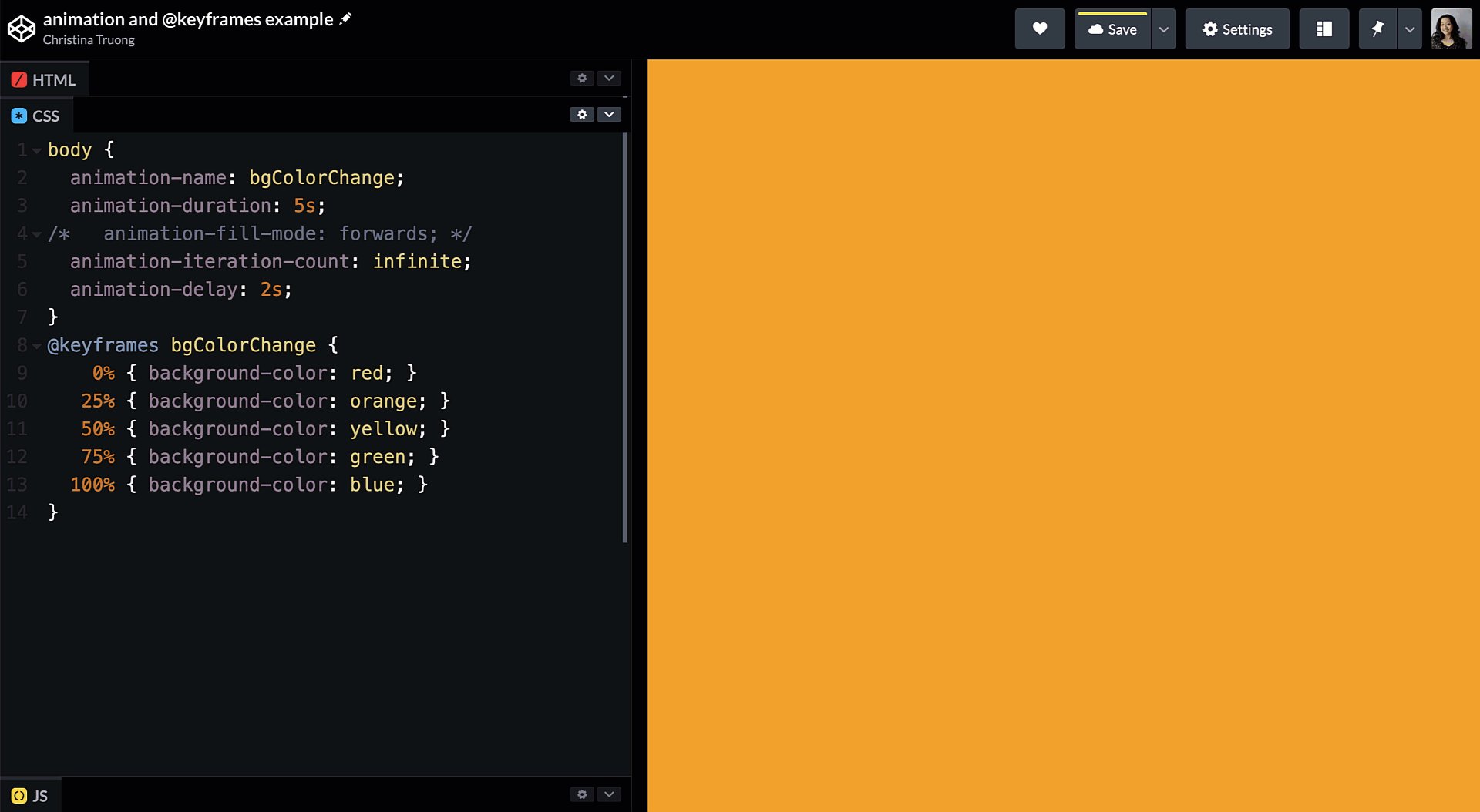
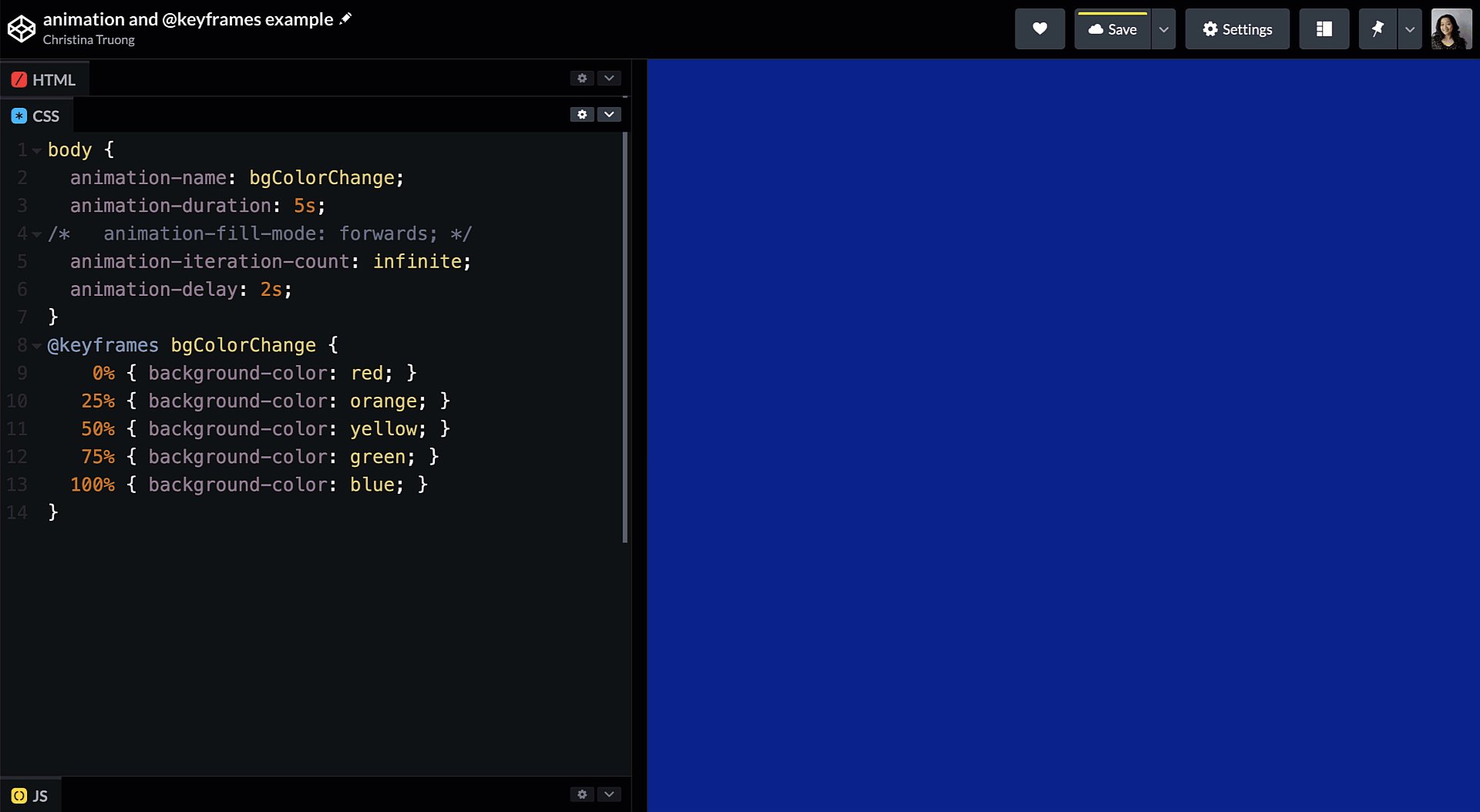
How to create animations using only CSS and @ keyframes, by Christina Truong

Web animations with HTML, CSS, and JavaScript - LogRocket Blog

Enhance Your Website with CSS Animations - DreamHost

CSS Animations: How to Use Them in HTML Emails

Scroll Animation Handbook

25 Cool CSS & HTML5 Christmas Animation Effects – Bashooka

25+ Cool CSS Submit Button Examples

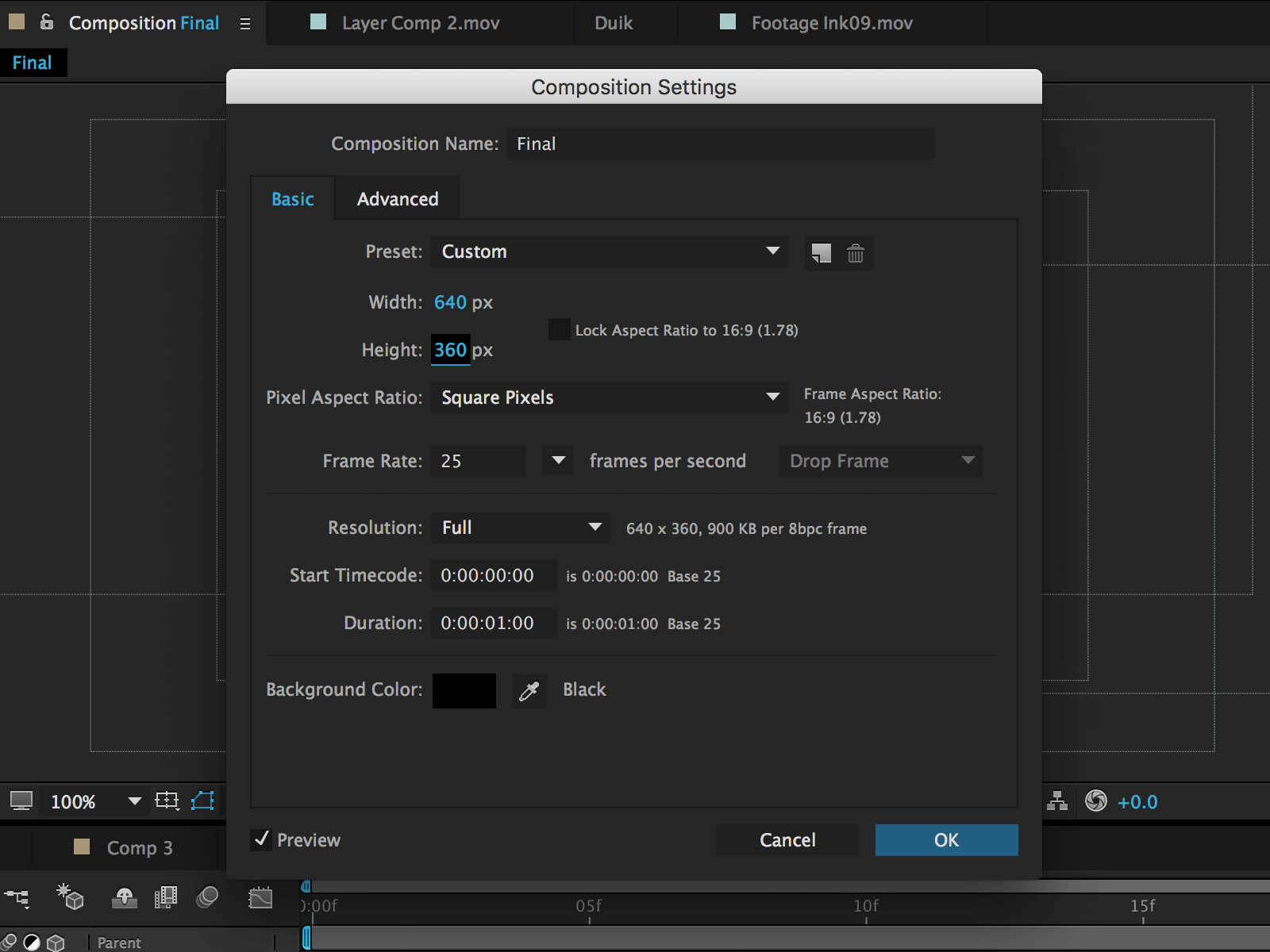
Ink Transition Effect in CSS and jQuery
Recomendado para você
-
 3D Gif Maker15 abril 2025
3D Gif Maker15 abril 2025 -
 3dtext2gif15 abril 2025
3dtext2gif15 abril 2025 -
 Auto Dealer 360 Degree Spins Maker 360 by AutoUpLink Tech15 abril 2025
Auto Dealer 360 Degree Spins Maker 360 by AutoUpLink Tech15 abril 2025 -
 Peppish GIF Maker, Peppa Pig Fanon Wiki15 abril 2025
Peppish GIF Maker, Peppa Pig Fanon Wiki15 abril 2025 -
 Rotate GIFs Online 5 Best Free GIF Rotators in 202215 abril 2025
Rotate GIFs Online 5 Best Free GIF Rotators in 202215 abril 2025 -
 Rotate a GIF Animation – Online GIF Tools15 abril 2025
Rotate a GIF Animation – Online GIF Tools15 abril 2025 -
 GIF Maker15 abril 2025
GIF Maker15 abril 2025 -
 How Do You Optimize and Embed GIFs in an Email?15 abril 2025
How Do You Optimize and Embed GIFs in an Email?15 abril 2025 -
 Do 360 3d rotating logo animation spin gif perfect loop by Samiullahsabir15 abril 2025
Do 360 3d rotating logo animation spin gif perfect loop by Samiullahsabir15 abril 2025 -
 I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork15 abril 2025
I will create 3D Rotating Logo Animation, 360 Spin Loop GIF for $10, freelancer Farhan Sadiq (faranstudio) – Kwork15 abril 2025
você pode gostar
-
 Polygon's 2015 Games of the Year15 abril 2025
Polygon's 2015 Games of the Year15 abril 2025 -
Friday the 13th: Killer Puzzle de graça corre lá. #steam #sexta #terro15 abril 2025
-
 Super Smash Bros. Ultimate15 abril 2025
Super Smash Bros. Ultimate15 abril 2025 -
 Quiz de Bandeira - Página 1415 abril 2025
Quiz de Bandeira - Página 1415 abril 2025 -
 Evil Islands: Curse of the Lost Soul - Metacritic15 abril 2025
Evil Islands: Curse of the Lost Soul - Metacritic15 abril 2025 -
 Conheça a Jardineira Bonecaria, que resgata o brincar com15 abril 2025
Conheça a Jardineira Bonecaria, que resgata o brincar com15 abril 2025 -
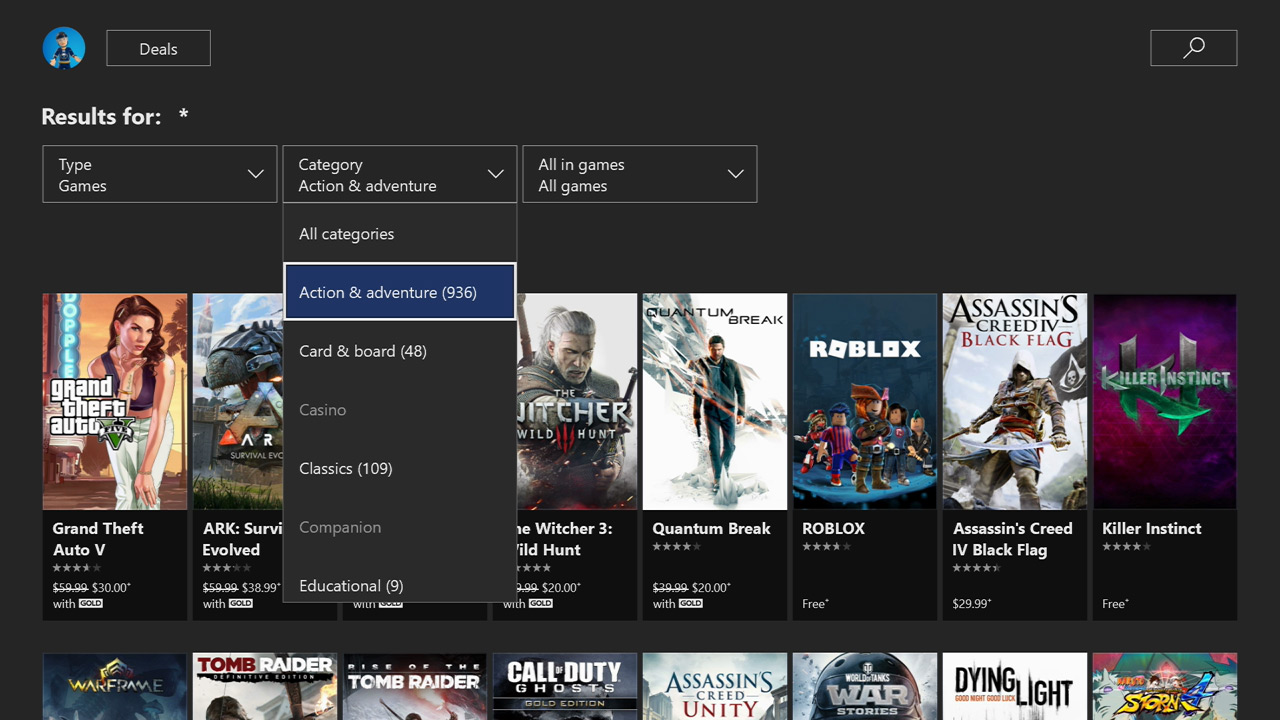
 How to Browse Games by Genre in the Xbox One Store15 abril 2025
How to Browse Games by Genre in the Xbox One Store15 abril 2025 -
 Descubra os Melhores Nomes Italianos Masculinos para Seu Bebê15 abril 2025
Descubra os Melhores Nomes Italianos Masculinos para Seu Bebê15 abril 2025 -
 John Marston Vs. Arthur Morgan: Quem é o melhor do Oeste?15 abril 2025
John Marston Vs. Arthur Morgan: Quem é o melhor do Oeste?15 abril 2025 -
 12 Best Online Animated GIF Makers for 2023 - Blog15 abril 2025
12 Best Online Animated GIF Makers for 2023 - Blog15 abril 2025
