css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Last updated 04 abril 2025

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

css - How to invert colors in background image of a HTML element? - Stack Overflow

css - How to invert colors in background image of a HTML element? - Stack Overflow

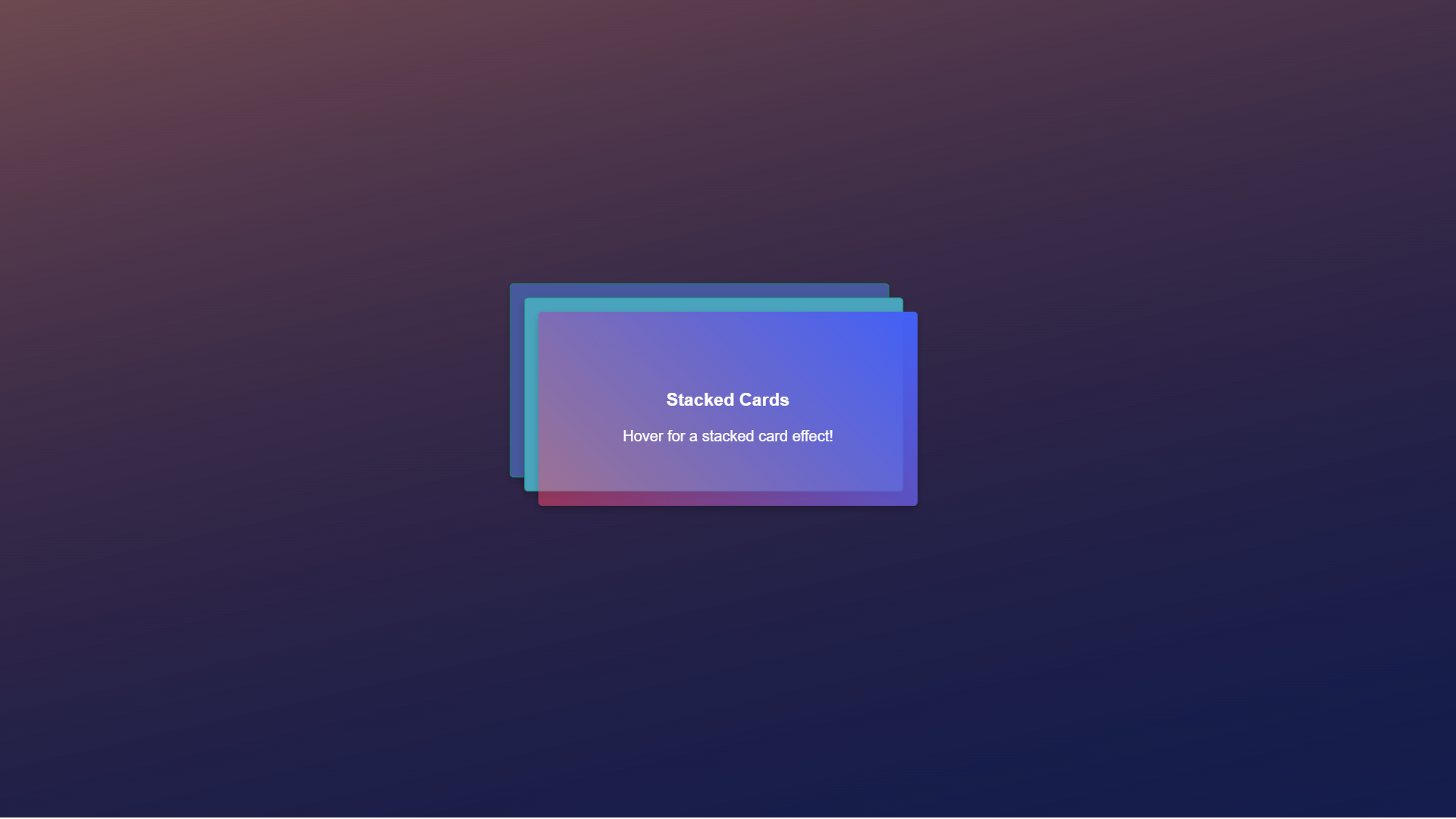
How To Create a Stacked Card Hover Effect Using CSS - AppCode

browser - How to invert web pages colour scheme in Firefox? - Super User

High Performance Animated Accordion List in Ionic

Frontend Mentor Curated list of front-end resources

How To Add Dark Mode To A WordPress Website - Isotropic

Changing color of image : r/twinegames

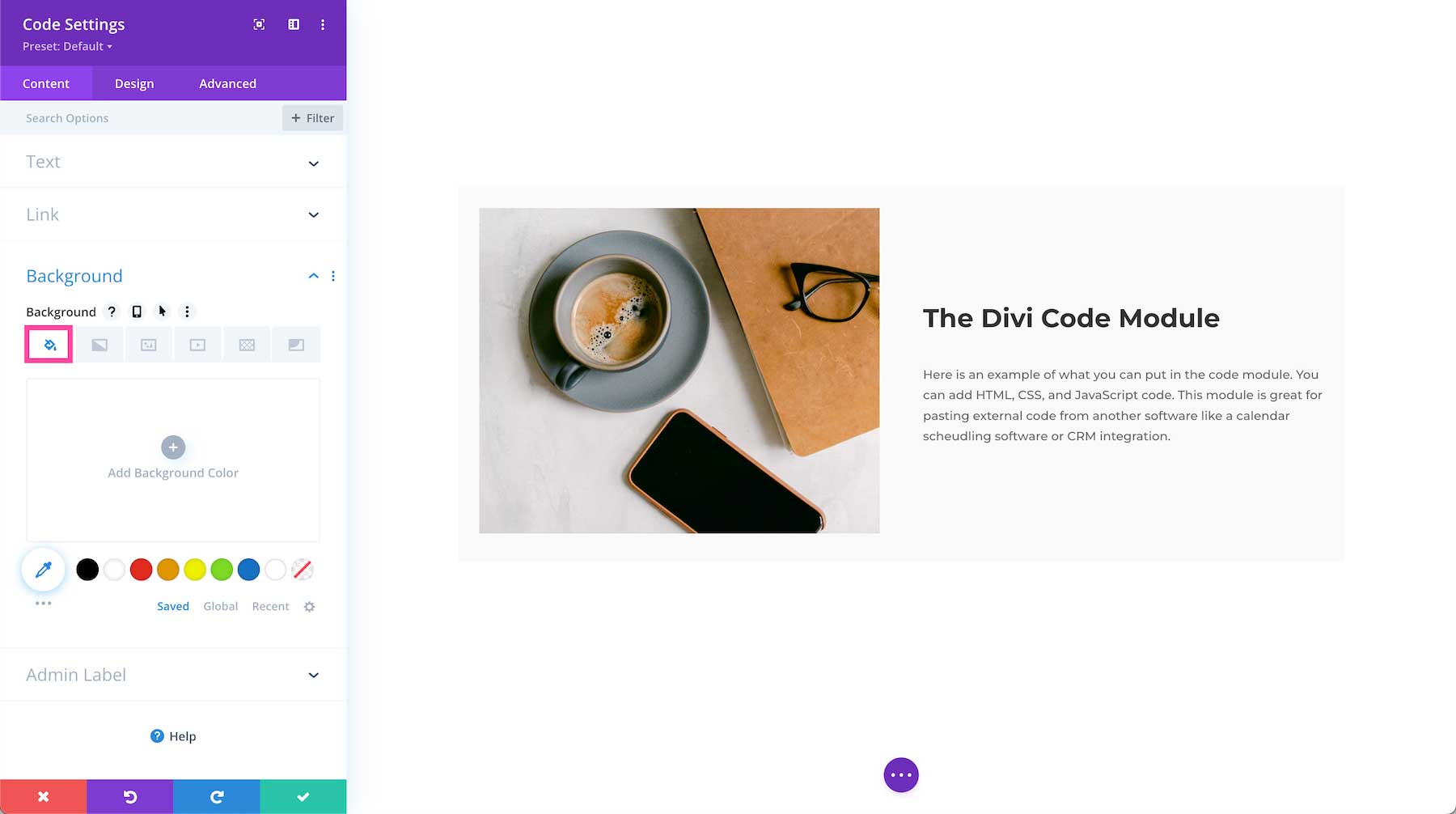
The Divi Code Module Elegant Themes Documentation

Why Does Email Development Have to Suck?

How to set text direction in HTML
Recomendado para você
-
 Invert Colors to Create Negative Image Instantly04 abril 2025
Invert Colors to Create Negative Image Instantly04 abril 2025 -
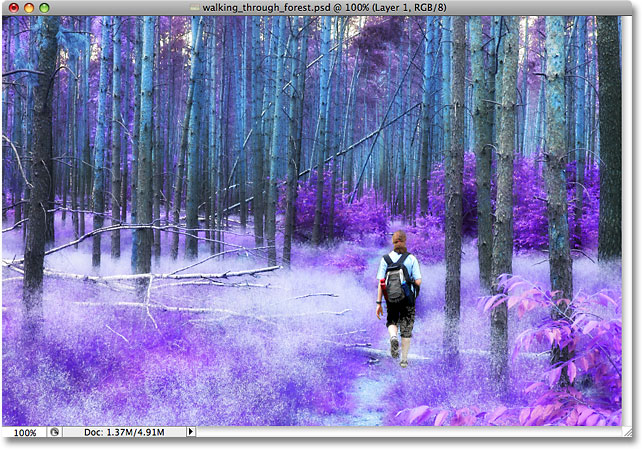
 Photoshop Invert Colors Photo Effect04 abril 2025
Photoshop Invert Colors Photo Effect04 abril 2025 -
 NegativeScreen04 abril 2025
NegativeScreen04 abril 2025 -
 How to Invert Color in Adobe Illustrator (Vectors & Images)04 abril 2025
How to Invert Color in Adobe Illustrator (Vectors & Images)04 abril 2025 -
Invert colors to create intriguing effects04 abril 2025
-
 Filters used to post-process the rendered image of the illuminated04 abril 2025
Filters used to post-process the rendered image of the illuminated04 abril 2025 -
 Inverted Colors Filter|TikTok Search04 abril 2025
Inverted Colors Filter|TikTok Search04 abril 2025 -
 How to Invert Colors in Photoshop - 3 Easy Steps04 abril 2025
How to Invert Colors in Photoshop - 3 Easy Steps04 abril 2025 -
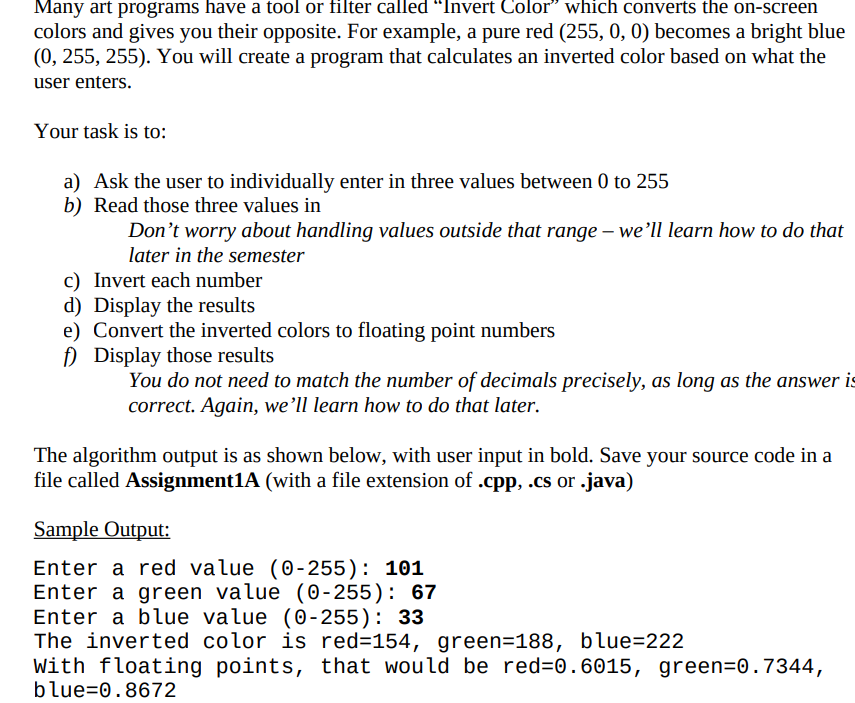
Solved Many art programs have a tool or filter called04 abril 2025
-
 Image Processing Algorithms Part 7: Colour Inversion And Solarisation04 abril 2025
Image Processing Algorithms Part 7: Colour Inversion And Solarisation04 abril 2025
você pode gostar
-
 Giga Chad Minecraft Skin04 abril 2025
Giga Chad Minecraft Skin04 abril 2025 -
 Who Agrees that Forza Horizon 6 - NEEDS To Be in JAPAN : r04 abril 2025
Who Agrees that Forza Horizon 6 - NEEDS To Be in JAPAN : r04 abril 2025 -
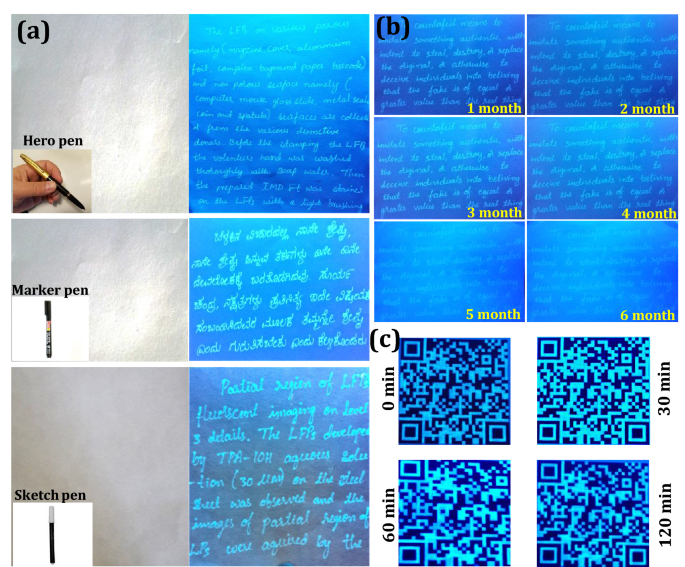
 Aggregation induced emission based active conjugated imidazole luminogens for visualization of latent fingerprints and multiple anticounterfeiting applications04 abril 2025
Aggregation induced emission based active conjugated imidazole luminogens for visualization of latent fingerprints and multiple anticounterfeiting applications04 abril 2025 -
 Adesivo Com Nome Para Salao De Beleza Arte Artesanato04 abril 2025
Adesivo Com Nome Para Salao De Beleza Arte Artesanato04 abril 2025 -
 Logos - Subway Surfers on Behance04 abril 2025
Logos - Subway Surfers on Behance04 abril 2025 -
 Grid Autosport multiplayer beta races onto iOS04 abril 2025
Grid Autosport multiplayer beta races onto iOS04 abril 2025 -
 Arsenal FC Aaron Ramsdale SoccerStarz Football Figurine04 abril 2025
Arsenal FC Aaron Ramsdale SoccerStarz Football Figurine04 abril 2025 -
CapCut_boneco edu04 abril 2025
-
Ei Nerd - Eu vendo o goku ssj 1000 em 200804 abril 2025
-
 Karasuno High, Haikyū!! Wiki04 abril 2025
Karasuno High, Haikyū!! Wiki04 abril 2025