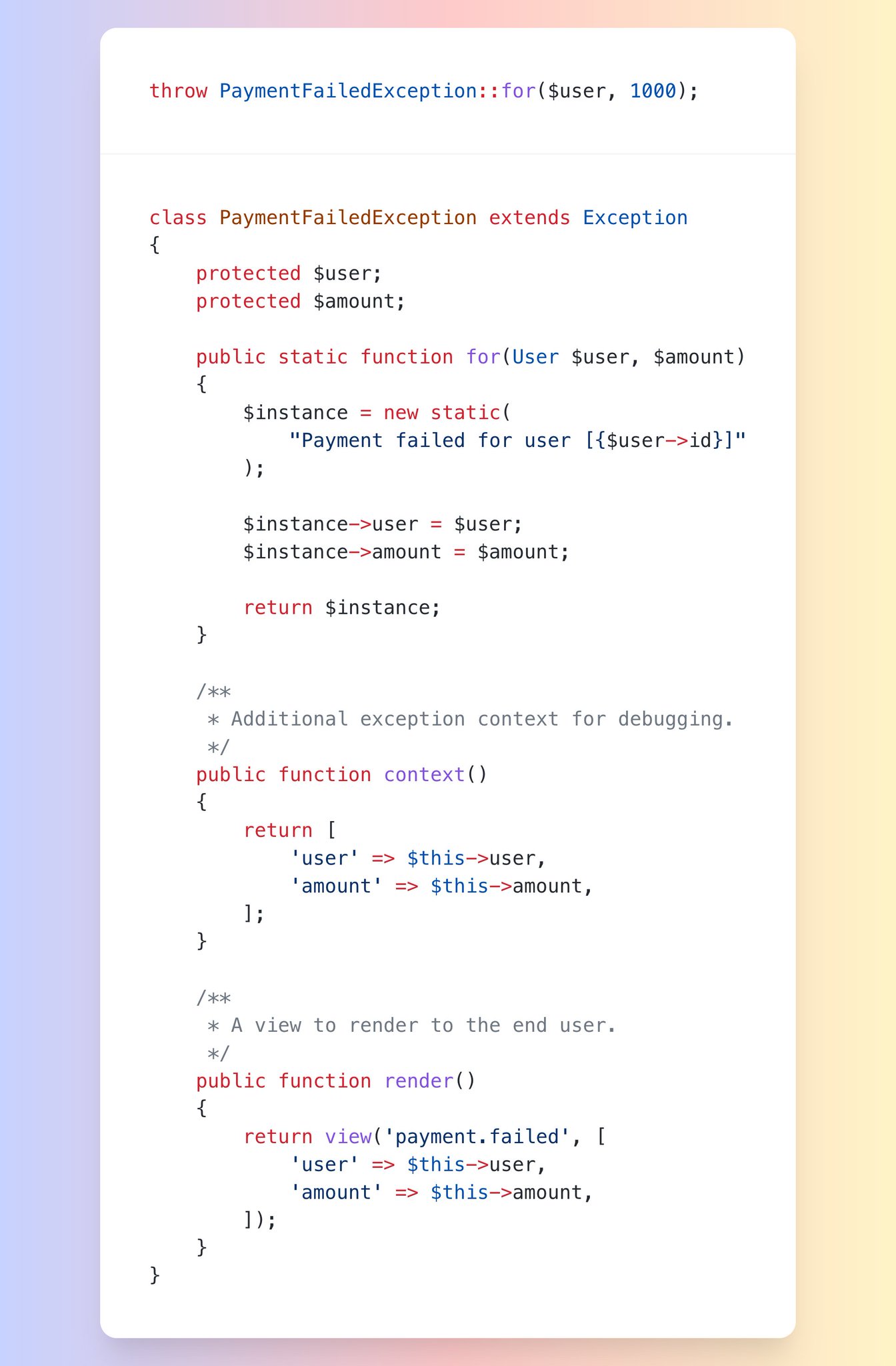
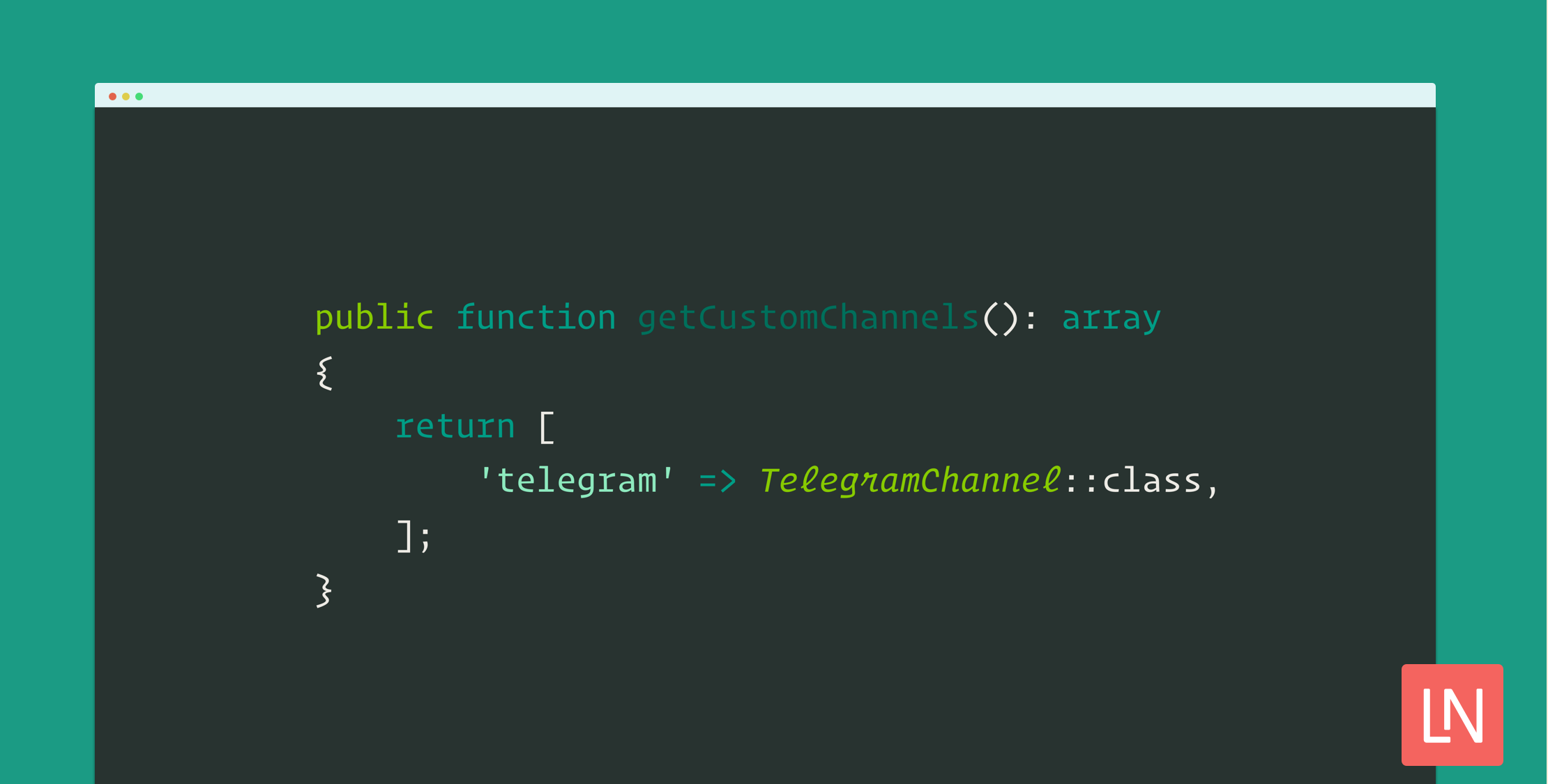
You can add the context() and render() methods to custom exceptions
Por um escritor misterioso
Last updated 28 março 2025

Make your Laravel code cleaner, faster, and safer.

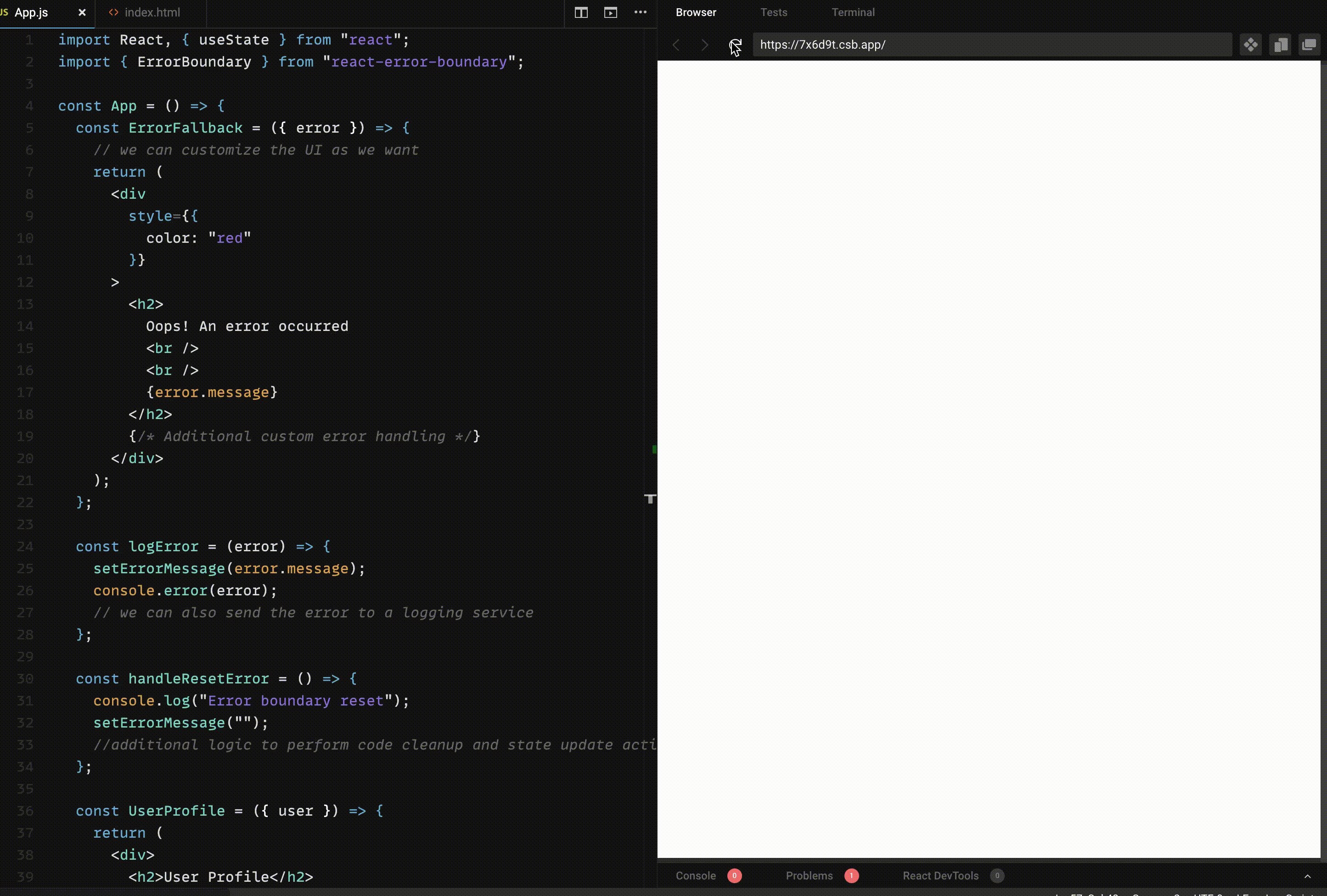
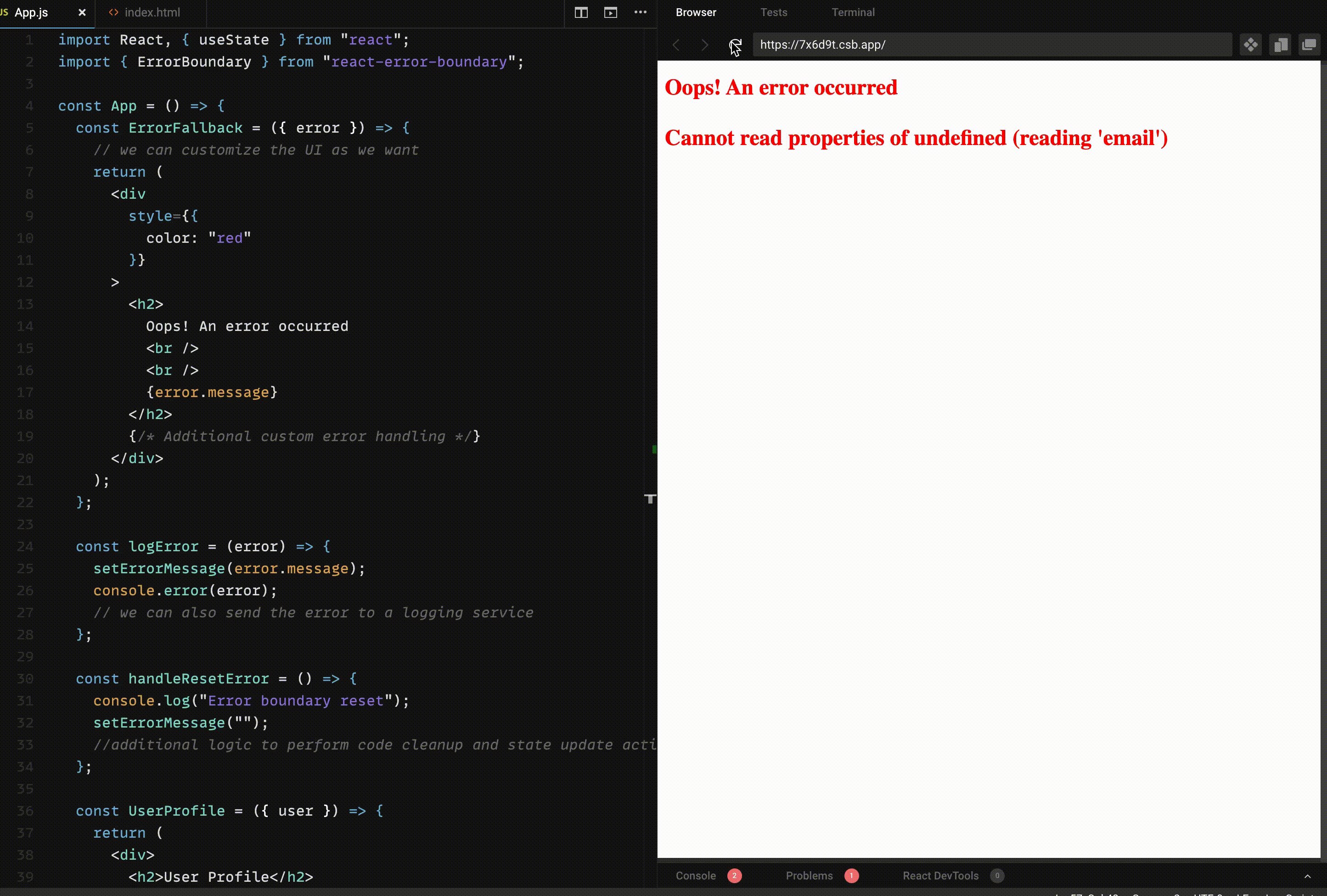
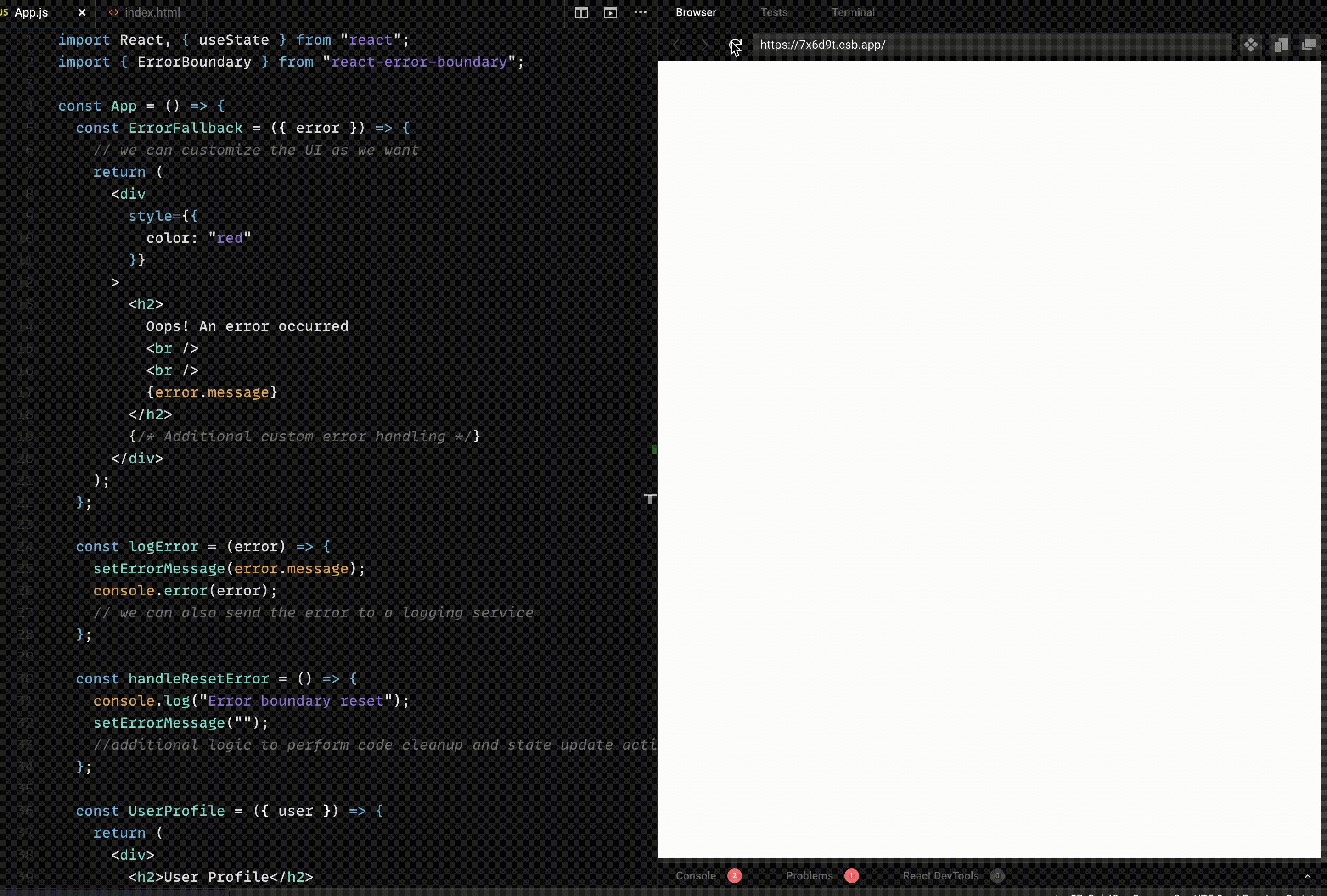
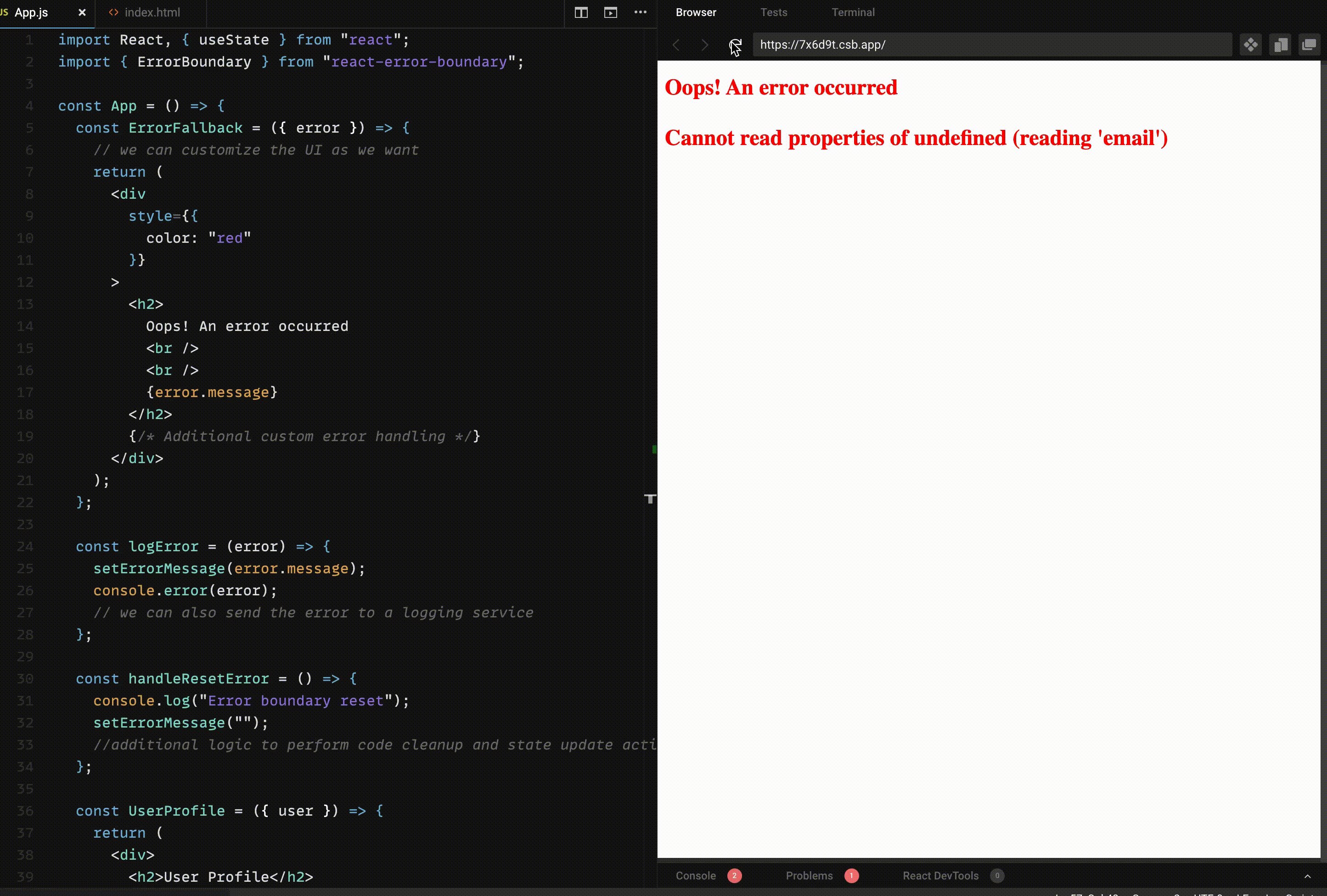
React error handling with react-error-boundary

Laravel's exceptions: Part 2 – Custom exceptions - DEV Community

javascript - Unable to render useState, useEffect hooks in custom component package using microbundle & React - Stack Overflow

Post Different Approaches to Error Handling in React (Native)

Build and Submit HTML Forms With Django – Part 4 – Real Python

reactjs - How to use Context API in a class component - Stack Overflow

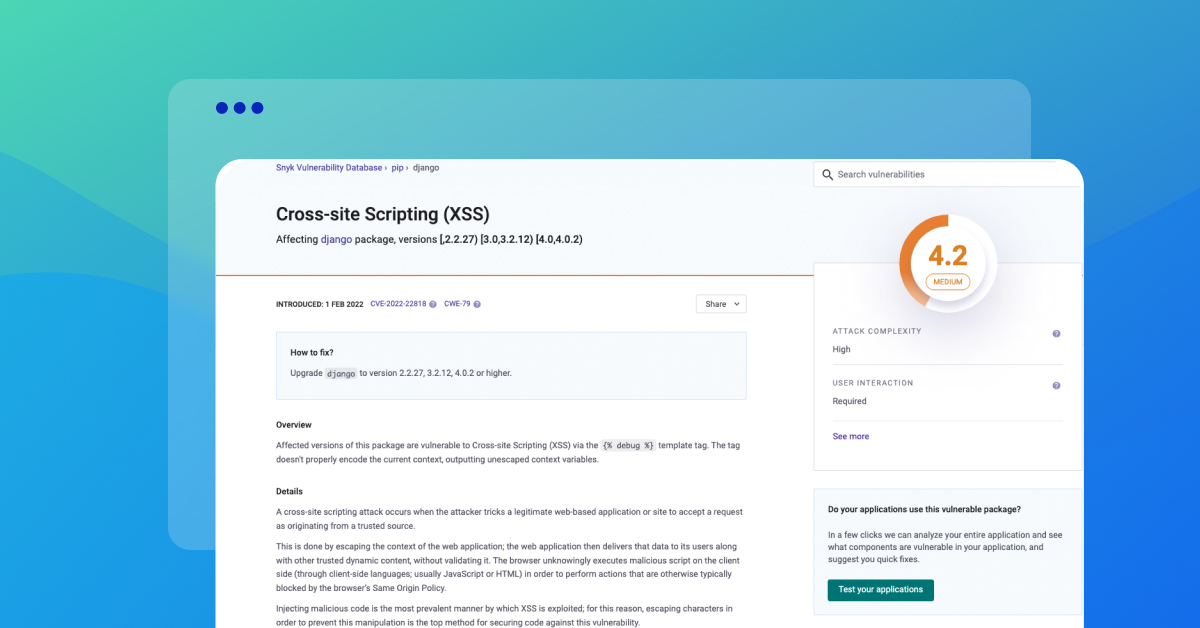
Preventing XSS in Django

Using ReactJS and Context API to Build a Custom Toast Notification Component

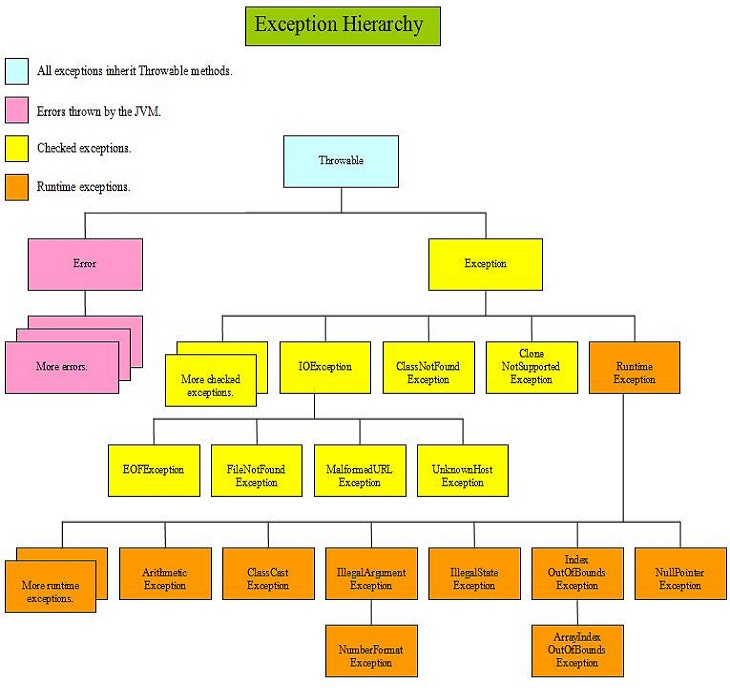
Javarevisited: How to create Custom Exception in Java - Tutorial Example

Exception Handling in Kotlin Coroutines & Observability of Android

How to use Error Boundaries with Fallback UI in React ?, by kirti kaushal, Geek Culture
A Guide to React Context and useContext() Hook

How to Handle Errors in React

Add Components to Flex UI
Recomendado para você
-
 Return exception error message into a variable Laravel - Stack Overflow28 março 2025
Return exception error message into a variable Laravel - Stack Overflow28 março 2025 -
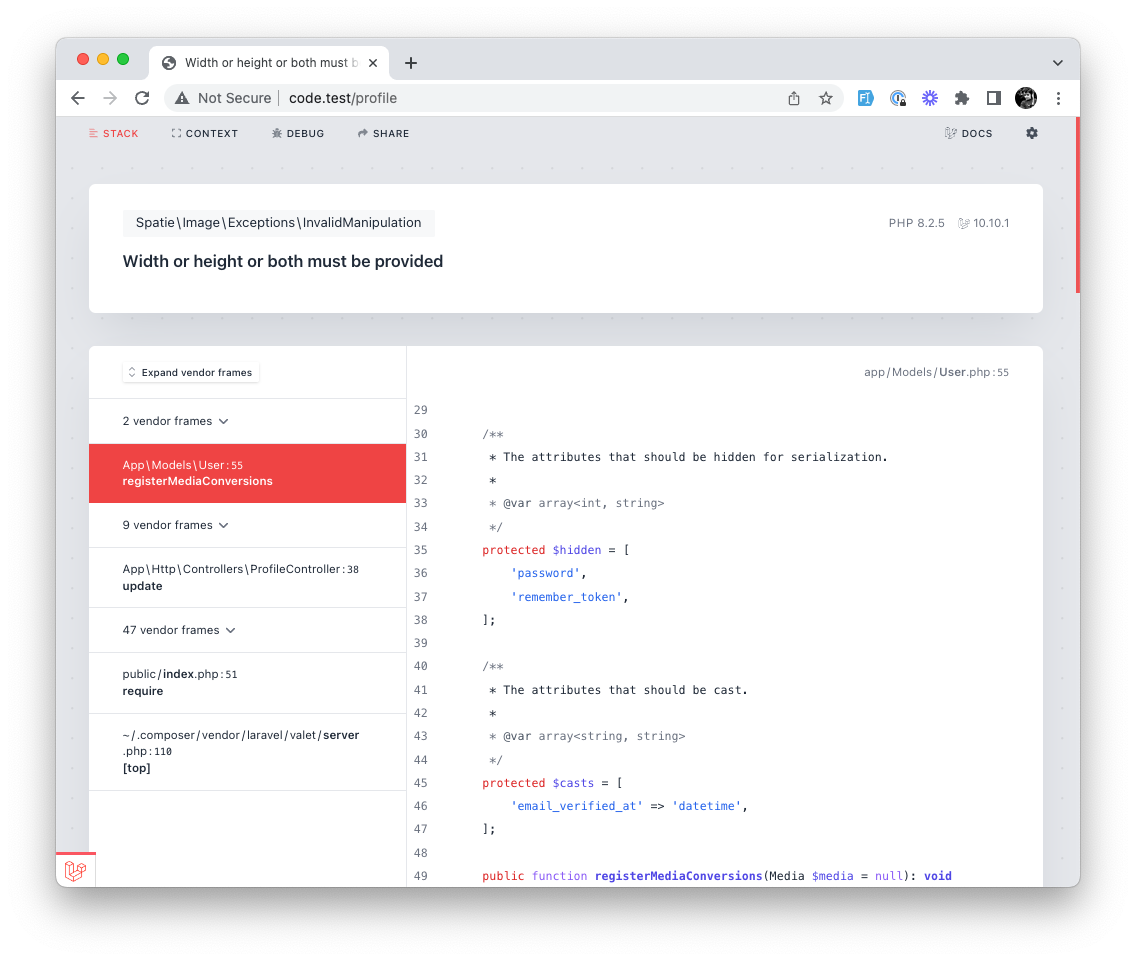
 New Laravel Exception Page?28 março 2025
New Laravel Exception Page?28 março 2025 -
 01 - Why Try-Catch? Exception Examples28 março 2025
01 - Why Try-Catch? Exception Examples28 março 2025 -
 How do I customize laravel fatal error exception? - Stack Overflow28 março 2025
How do I customize laravel fatal error exception? - Stack Overflow28 março 2025 -
 Learn How to Send an Email on Error Exceptions - Laravel News28 março 2025
Learn How to Send an Email on Error Exceptions - Laravel News28 março 2025 -
 Laravel :: Tratando exceções (Exceptions) - Guilherme Mori28 março 2025
Laravel :: Tratando exceções (Exceptions) - Guilherme Mori28 março 2025 -
 Send Notifications for Exceptions with the Notifiable Exception Package - Laravel News28 março 2025
Send Notifications for Exceptions with the Notifiable Exception Package - Laravel News28 março 2025 -
 Laravel 5: Throwing HTTP Exceptions With abort / Blog / Stillat28 março 2025
Laravel 5: Throwing HTTP Exceptions With abort / Blog / Stillat28 março 2025 -
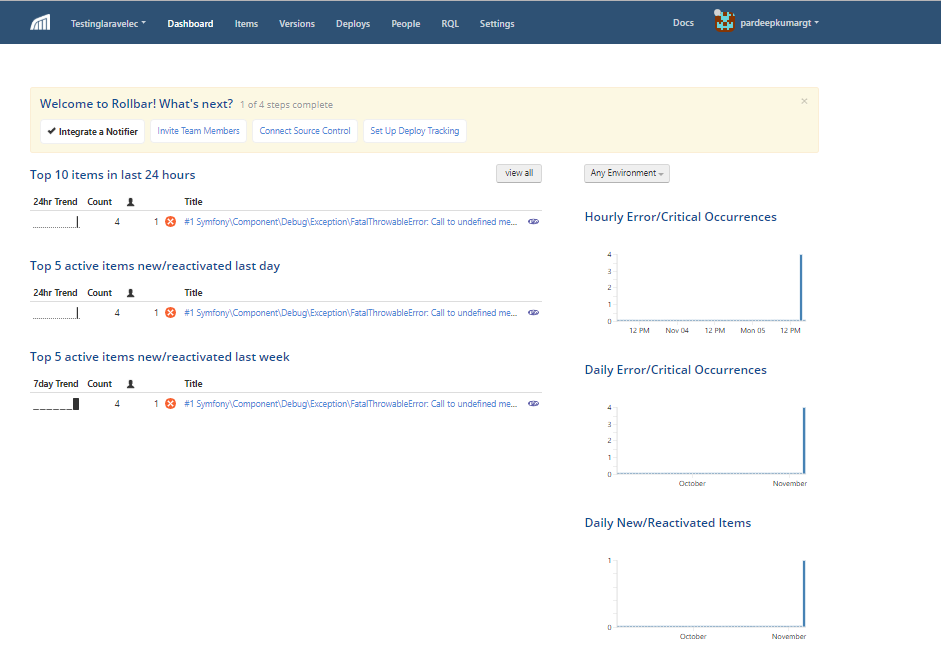
 Simplify Laravel Error Logging with PHP Rollbar Integration28 março 2025
Simplify Laravel Error Logging with PHP Rollbar Integration28 março 2025 -
Exception (404)0 - Applications / Modules - FreePBX Community Forums28 março 2025
você pode gostar
-
 Screenshot Of Character (Amanda The Adventurer) : r/GameTheorists28 março 2025
Screenshot Of Character (Amanda The Adventurer) : r/GameTheorists28 março 2025 -
 roblox skins adidas hoodie template28 março 2025
roblox skins adidas hoodie template28 março 2025 -
 The Chosen One28 março 2025
The Chosen One28 março 2025 -
 DB MULTIVERSE - Sale, Not: 9781511668057 - AbeBooks28 março 2025
DB MULTIVERSE - Sale, Not: 9781511668057 - AbeBooks28 março 2025 -
 Barbie Trailer com Acessibilidade28 março 2025
Barbie Trailer com Acessibilidade28 março 2025 -
 The Merriam-Webster Dictionary of Synonyms and Antonyms, Kindle Edition - Kindle edition by Merriam-Webster, Merriam-Webster. Reference Kindle eBooks @ .28 março 2025
The Merriam-Webster Dictionary of Synonyms and Antonyms, Kindle Edition - Kindle edition by Merriam-Webster, Merriam-Webster. Reference Kindle eBooks @ .28 março 2025 -
Less is more • #calculus #apcalculus #apcalc #math #maths #mathmeme #mathsmeme #mathmemes #mathsmemes #mathjokes #mathsjokes28 março 2025
-
 Fun fact: if you layer Nightmarionne's jumpscare on top of Nightmare's jumpscare, you get this. : r/fivenightsatfreddys28 março 2025
Fun fact: if you layer Nightmarionne's jumpscare on top of Nightmare's jumpscare, you get this. : r/fivenightsatfreddys28 março 2025 -
 Onix - Evolutions, Location, and Learnset28 março 2025
Onix - Evolutions, Location, and Learnset28 março 2025 -
 5 San Diego ZIP codes make the list of the nation's priciest - The28 março 2025
5 San Diego ZIP codes make the list of the nation's priciest - The28 março 2025
