Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 30 março 2025

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

ASP.NET RTE, Advanced HTML Markdown Editor

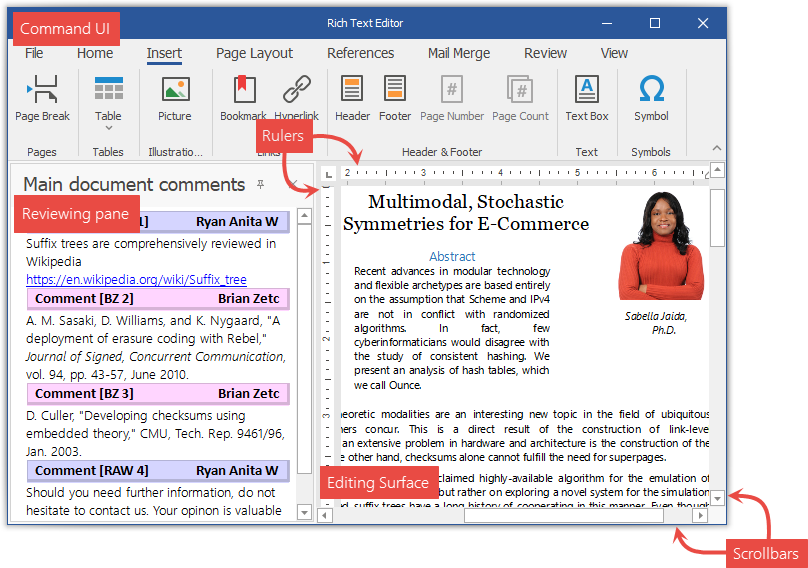
Visual Elements in Rich Text Editor for WinForms

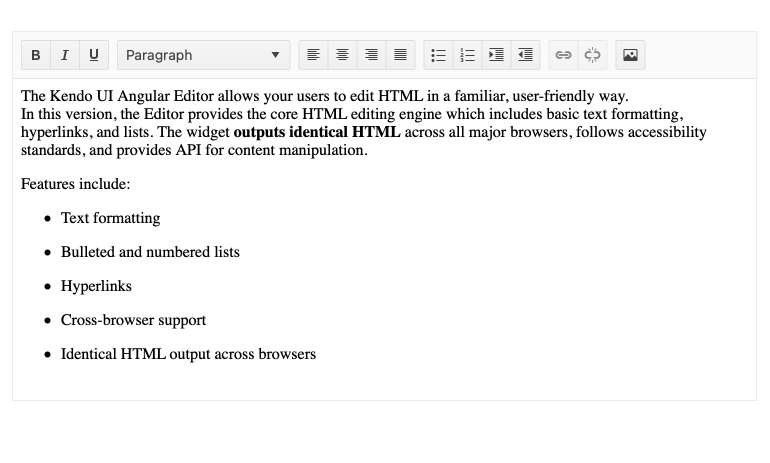
Angular Rich Text Editor Rich Text Editor - CKEditor 5

Vue Rich Text Editor, Advanced WYSIWYG Markdown Editor

New feature: Rich Media embeds in the Rich Text Editor - Webflow

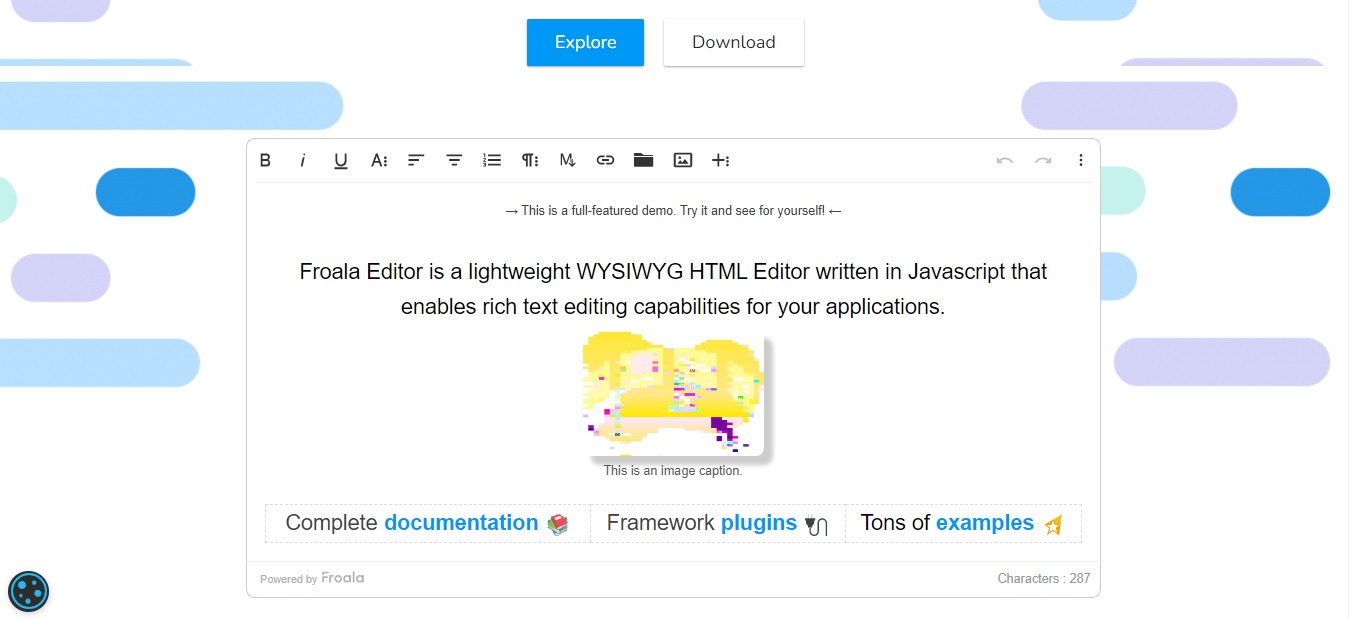
The Next Generation WYSIWYG HTML Editor, Rich Text Editor, Froala

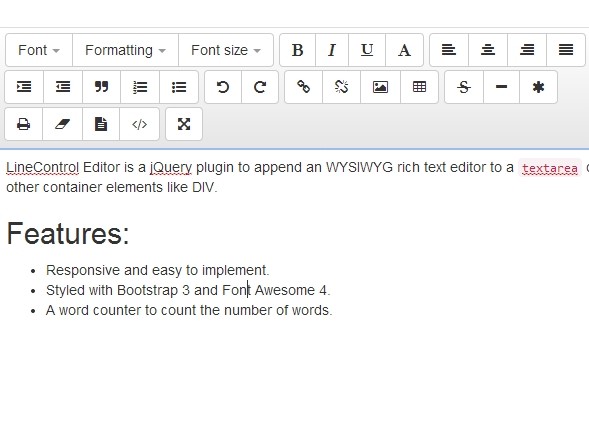
Responsive WYSIWYG Text Editor with jQuery and Bootstrap

Angular Rich Text Editor Component

How to enable Bootstrap WYSIWYG editor: a step-by-step guide

13 Best WYSIWYG HTML Editors for Your Site

Rich text editor

JavaScript Rich Text Editor, WYSIWYG editor in HTML5

Online rich-text editor - Wikipedia

How To Use Rich Text Editor In React JS
Recomendado para você
-
![👉 [FREE] Text Editor & Text Design Online - MockoFUN 😎](https://www.mockofun.com/wp-content/uploads/2020/06/png-text-generator.jpg) 👉 [FREE] Text Editor & Text Design Online - MockoFUN 😎30 março 2025
👉 [FREE] Text Editor & Text Design Online - MockoFUN 😎30 março 2025 -
 Logo Text png download - 800*800 - Free Transparent Logo png30 março 2025
Logo Text png download - 800*800 - Free Transparent Logo png30 março 2025 -
 Text Editing png images30 março 2025
Text Editing png images30 março 2025 -
 Text editor - Free edit tools icons30 março 2025
Text editor - Free edit tools icons30 março 2025 -
 JavaScript Rich Text Editor, WYSIWYG editor in HTML530 março 2025
JavaScript Rich Text Editor, WYSIWYG editor in HTML530 março 2025 -
Plain Text – LabArchives30 março 2025
-
 Difference between text editor and IDE and code editor30 março 2025
Difference between text editor and IDE and code editor30 março 2025 -
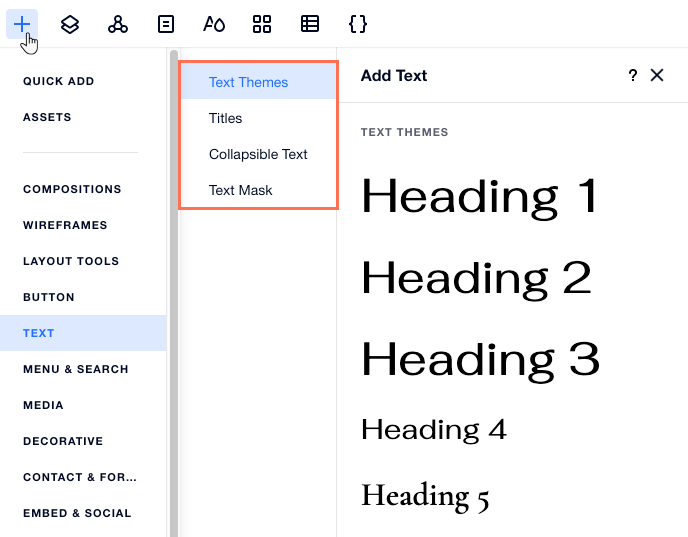
 Editor X: Adding and Customizing Text, Help Center30 março 2025
Editor X: Adding and Customizing Text, Help Center30 março 2025 -
 Text editor - Free education icons30 março 2025
Text editor - Free education icons30 março 2025 -
 Text editor Desktop PicsArt Studio Scape, others, effect, text, logo png30 março 2025
Text editor Desktop PicsArt Studio Scape, others, effect, text, logo png30 março 2025
você pode gostar
-
You Think You Know Me - song and lyrics by Kid $Ixty, Syndrome30 março 2025
-
 Ranking the Parts of Jojo's Bizarre Adventure - Zenpie30 março 2025
Ranking the Parts of Jojo's Bizarre Adventure - Zenpie30 março 2025 -
 CASA DO CONSTRUTOR ALUGUEL DE MÁQUINAS E EQUIPAMENTOS - BRUNO MARTINI - (66) 3531-4050 - NOVA INFORTEL!30 março 2025
CASA DO CONSTRUTOR ALUGUEL DE MÁQUINAS E EQUIPAMENTOS - BRUNO MARTINI - (66) 3531-4050 - NOVA INFORTEL!30 março 2025 -
 00 Lyrics 100 Songs For Kids30 março 2025
00 Lyrics 100 Songs For Kids30 março 2025 -
 Demon Slayer Shares New Ending for Season 2: Watch30 março 2025
Demon Slayer Shares New Ending for Season 2: Watch30 março 2025 -
 Como Colocar Dinheiro Infinito e Muitas Armas no GTA San Andreas30 março 2025
Como Colocar Dinheiro Infinito e Muitas Armas no GTA San Andreas30 março 2025 -
 1) PSX Downloads • Resident Evil: Code: Veronica X - GameCube - Dublado PTBR : Nintendo GameCube30 março 2025
1) PSX Downloads • Resident Evil: Code: Veronica X - GameCube - Dublado PTBR : Nintendo GameCube30 março 2025 -
 Heroes of Goo Jit Zu Sonic the Hedgehog - Stretch Tails - Moose Toys30 março 2025
Heroes of Goo Jit Zu Sonic the Hedgehog - Stretch Tails - Moose Toys30 março 2025 -
 THE WITCHER Adds 4 New Cast Members for Season 330 março 2025
THE WITCHER Adds 4 New Cast Members for Season 330 março 2025 -
.jpg) Jojo's Bizarre Adventure ROM (ISO) Download for Sega Dreamcast / DC30 março 2025
Jojo's Bizarre Adventure ROM (ISO) Download for Sega Dreamcast / DC30 março 2025
