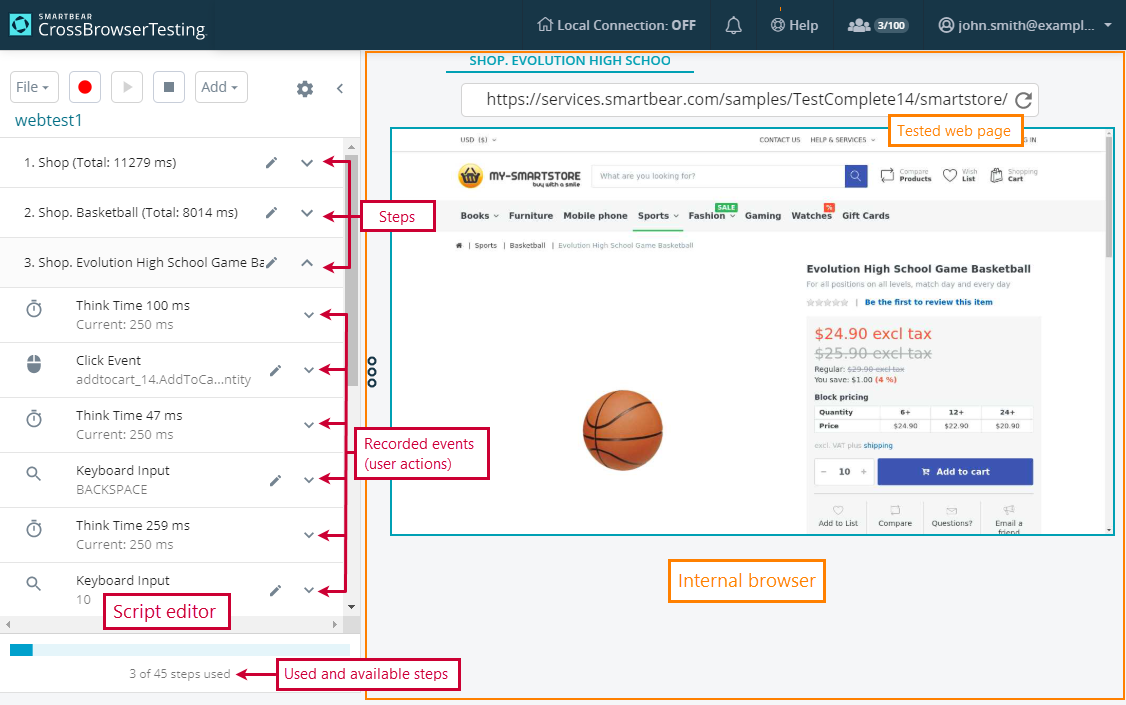
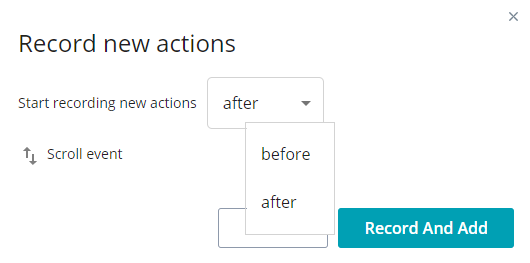
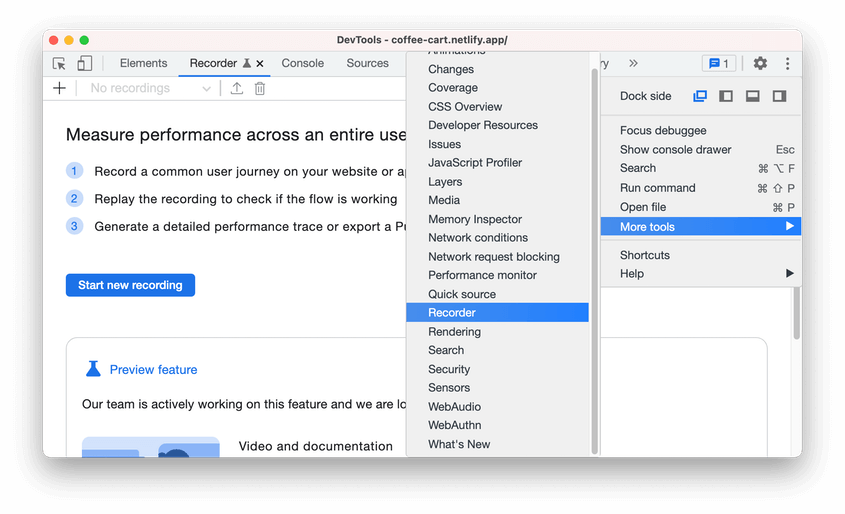
Recorder UI Overview CrossBrowserTesting Documentation
Por um escritor misterioso
Last updated 29 março 2025

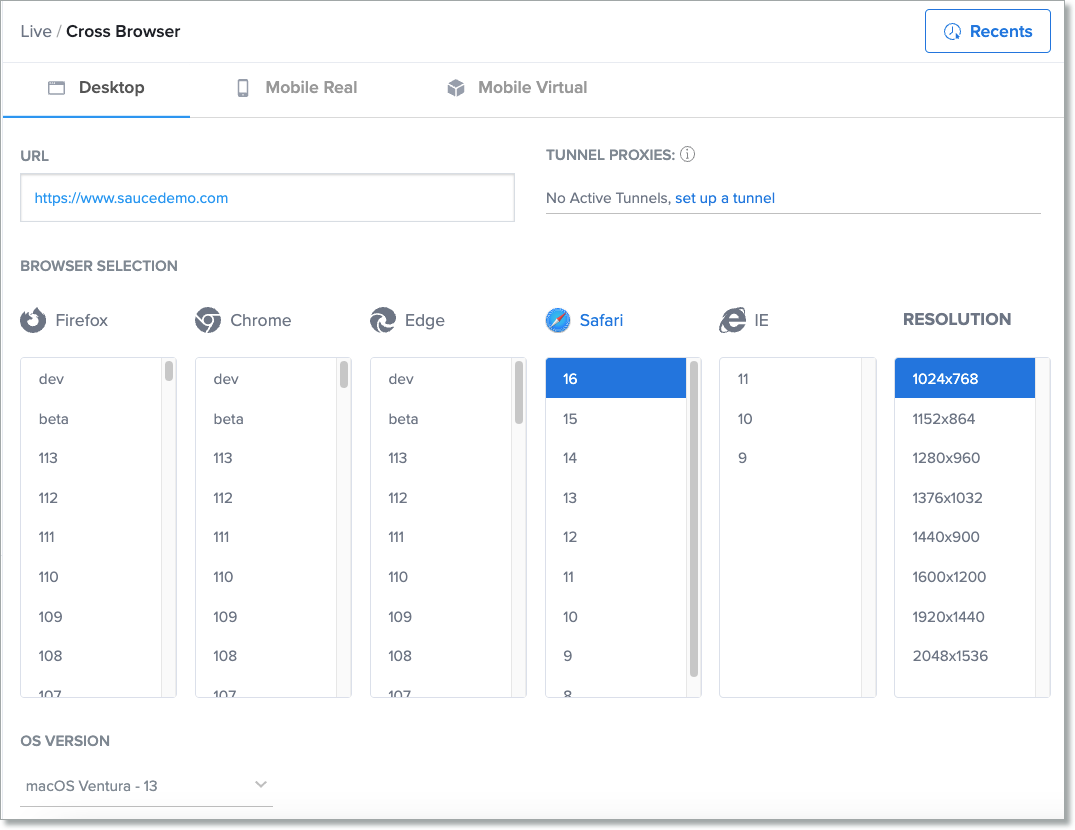
Easily create and run Manual, Visual, and Selenium Tests in the cloud on 2050+ real desktop and mobile browsers.

Recorder UI Overview CrossBrowserTesting Documentation

What is Cross Browser Testing? How it Works & Use Cases
UI Testing: A Detailed Guide With Examples & Best Practices

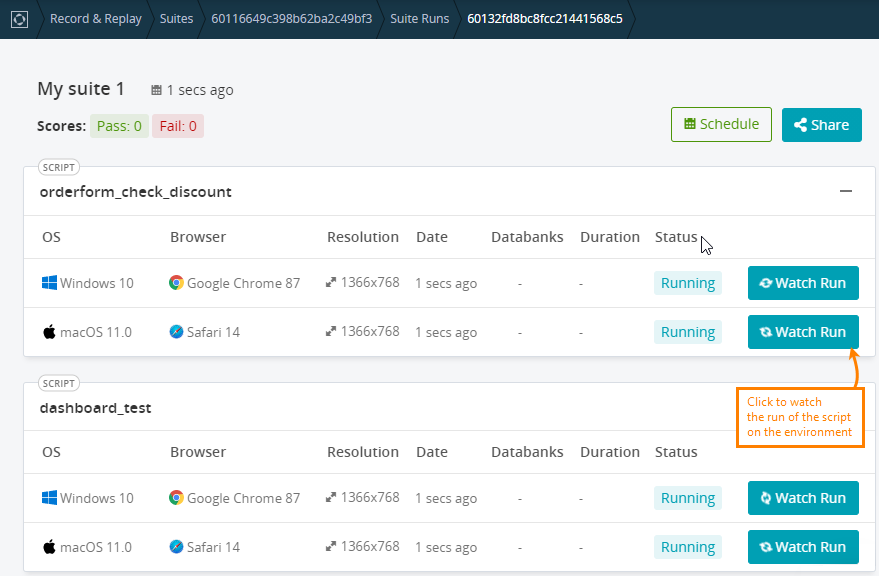
Record and Replay – Tutorial CrossBrowserTesting Documentation

Write Bulletproof Multi-Browser Test Suites With CrossBrowserTesting

Creating Your First Test With Google Chrome DevTools Recorder - Applitools

Quick and Easy E2E Automated Testing with TestCafe and Chrome Recorder, by Tamil Murugan, Oct, 2023

10 Functional Tests for Effective Cross Browser Testing

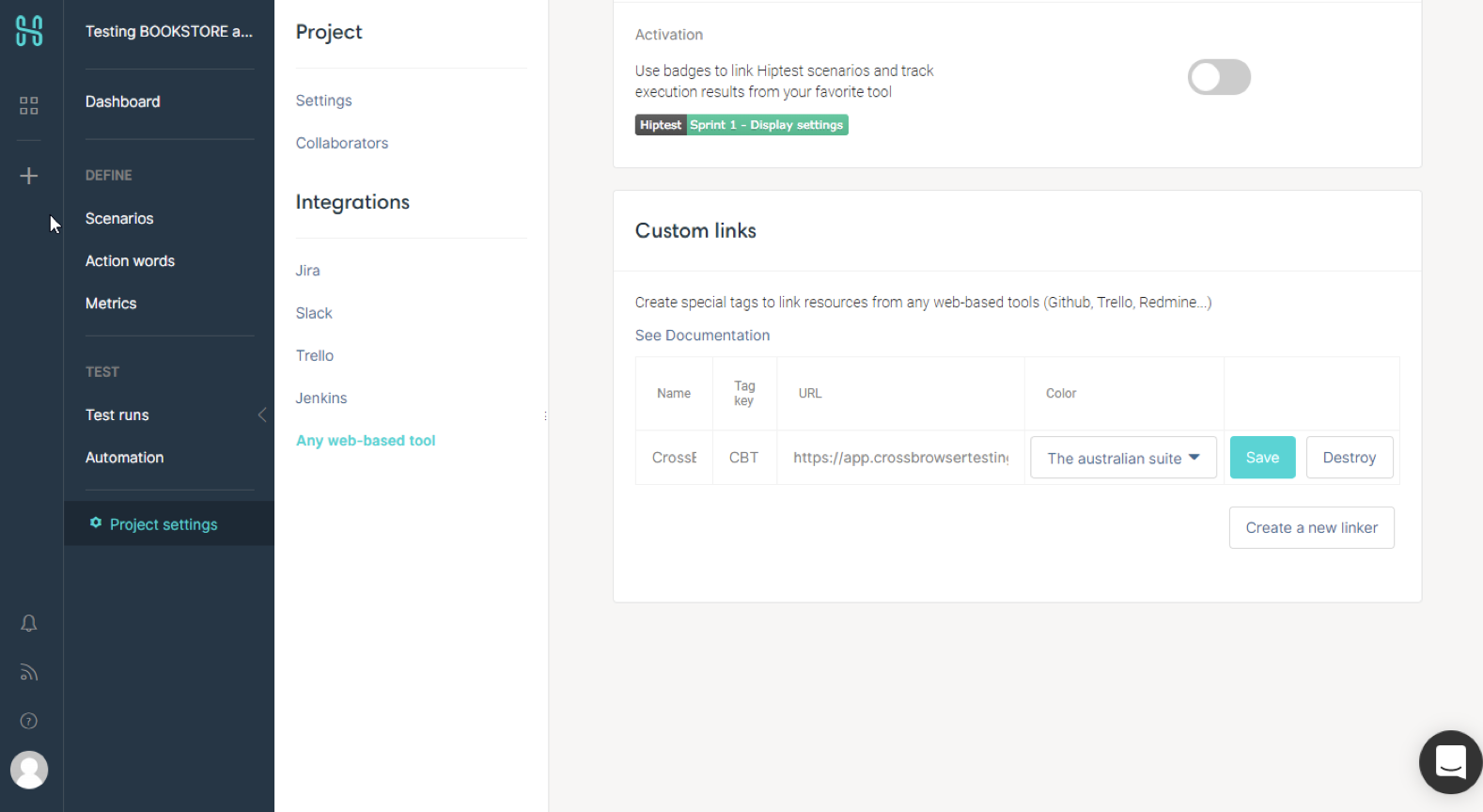
How to execute your BDD scenarios with CrossBrowserTesting

Live Cross Browser Testing

Cross browser testing in selenium

Record tests with Playwright

11 Best Cross Browser Testing Tools For 2023, by Divyasshreen
GitHub - RapiTest/rapi: Rapi Recorder - Fast Generation of Web Test Scripts

How does Cross Browser testing improve the User Experience?
Recomendado para você
-
 Mouse Double Click Test Online (Tester + Solution)29 março 2025
Mouse Double Click Test Online (Tester + Solution)29 março 2025 -
 Pin on Backwards Drag Click Test29 março 2025
Pin on Backwards Drag Click Test29 março 2025 -
 Key repeat tester29 março 2025
Key repeat tester29 março 2025 -
 How Do I Fix My Laptop Keyboard?29 março 2025
How Do I Fix My Laptop Keyboard?29 março 2025 -
 The Click and Clack of Mechanical Switches – The KapCo29 março 2025
The Click and Clack of Mechanical Switches – The KapCo29 março 2025 -
 GOWENIC Mini 15-Key Keypad, Mechanical Gaming Keyboard, 15 Keys 3 Knobs Custom Keyboard Type C Wired BT 2.4G Modes, DIY Programmable Keyboard for Games Works : Electronics29 março 2025
GOWENIC Mini 15-Key Keypad, Mechanical Gaming Keyboard, 15 Keys 3 Knobs Custom Keyboard Type C Wired BT 2.4G Modes, DIY Programmable Keyboard for Games Works : Electronics29 março 2025 -
How to test your PC keyboard online - Quora29 março 2025
-
 Do Click Tests Predict Live Site Clicks? – MeasuringU29 março 2025
Do Click Tests Predict Live Site Clicks? – MeasuringU29 março 2025 -
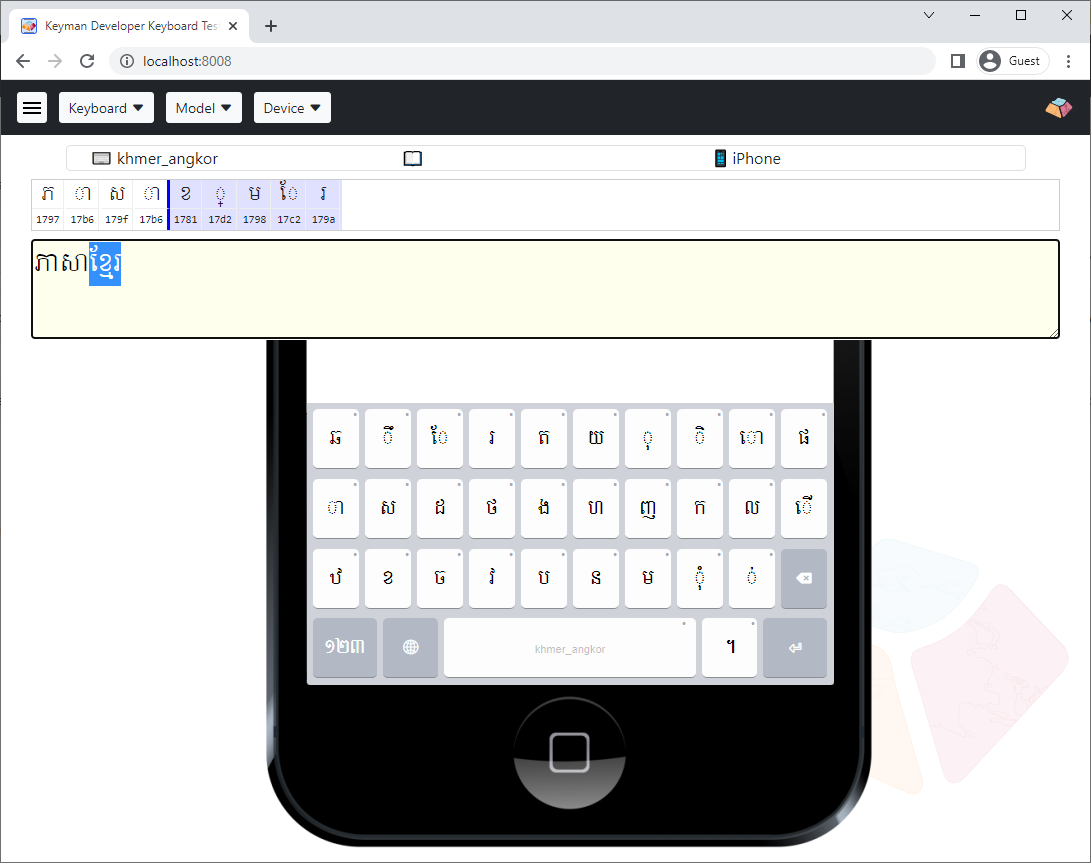
 Keyman Developer Server29 março 2025
Keyman Developer Server29 março 2025 -
 Click CPS Test: Desire to Improve Your Gaming Performance29 março 2025
Click CPS Test: Desire to Improve Your Gaming Performance29 março 2025
você pode gostar
-
 Hataraku Saibou!! revela un comercial protagonizado por las Plaquetas — Kudasai29 março 2025
Hataraku Saibou!! revela un comercial protagonizado por las Plaquetas — Kudasai29 março 2025 -
 Tokyo Revengers Season 2 Streaming: Watch & Stream Online via Hulu29 março 2025
Tokyo Revengers Season 2 Streaming: Watch & Stream Online via Hulu29 março 2025 -
ninja assassin is my #1 favorite movie😭 #ninjaassassin #rain #jungjih29 março 2025
-
 FIFA 22 Team of the Season (TOTS) - EA SPORTS Official29 março 2025
FIFA 22 Team of the Season (TOTS) - EA SPORTS Official29 março 2025 -
 Alola League Prediction Pokemon Sun and Moon29 março 2025
Alola League Prediction Pokemon Sun and Moon29 março 2025 -
 Golpes por E-mail29 março 2025
Golpes por E-mail29 março 2025 -
Gosta das traduções do Carlos Alberto Nunes? - Quora29 março 2025
-
Manager who 'Knows a Faker When She Sees One' Hired to Test for COVID on Sight [image] a woman with glasses and a mask29 março 2025
-
 Evolution of 20th Century Fox th CENTURY FOX 1935 1941 1953 197629 março 2025
Evolution of 20th Century Fox th CENTURY FOX 1935 1941 1953 197629 março 2025 -
 Fukase (Sakamoto desu ga?) - Clubs29 março 2025
Fukase (Sakamoto desu ga?) - Clubs29 março 2025

![Manager who 'Knows a Faker When She Sees One' Hired to Test for COVID on Sight [image] a woman with glasses and a mask](https://lookaside.instagram.com/seo/google_widget/crawler/?media_id=3178792196131930850)