android - Jetpack Compose: Custom TextField design - Stack Overflow
Por um escritor misterioso
Last updated 28 março 2025

In general, most components in Jetpack Compose seem to be very easy to customize.
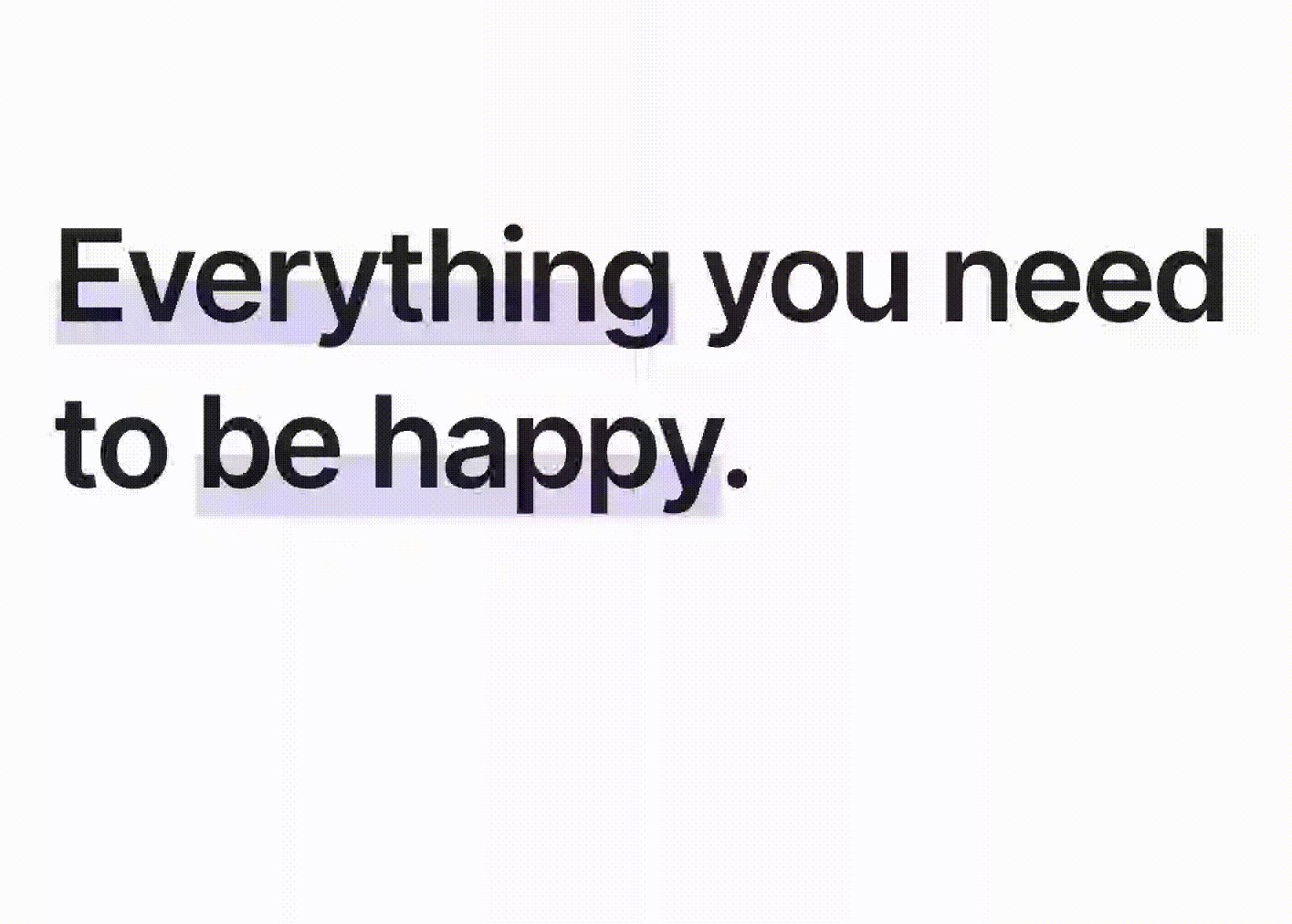
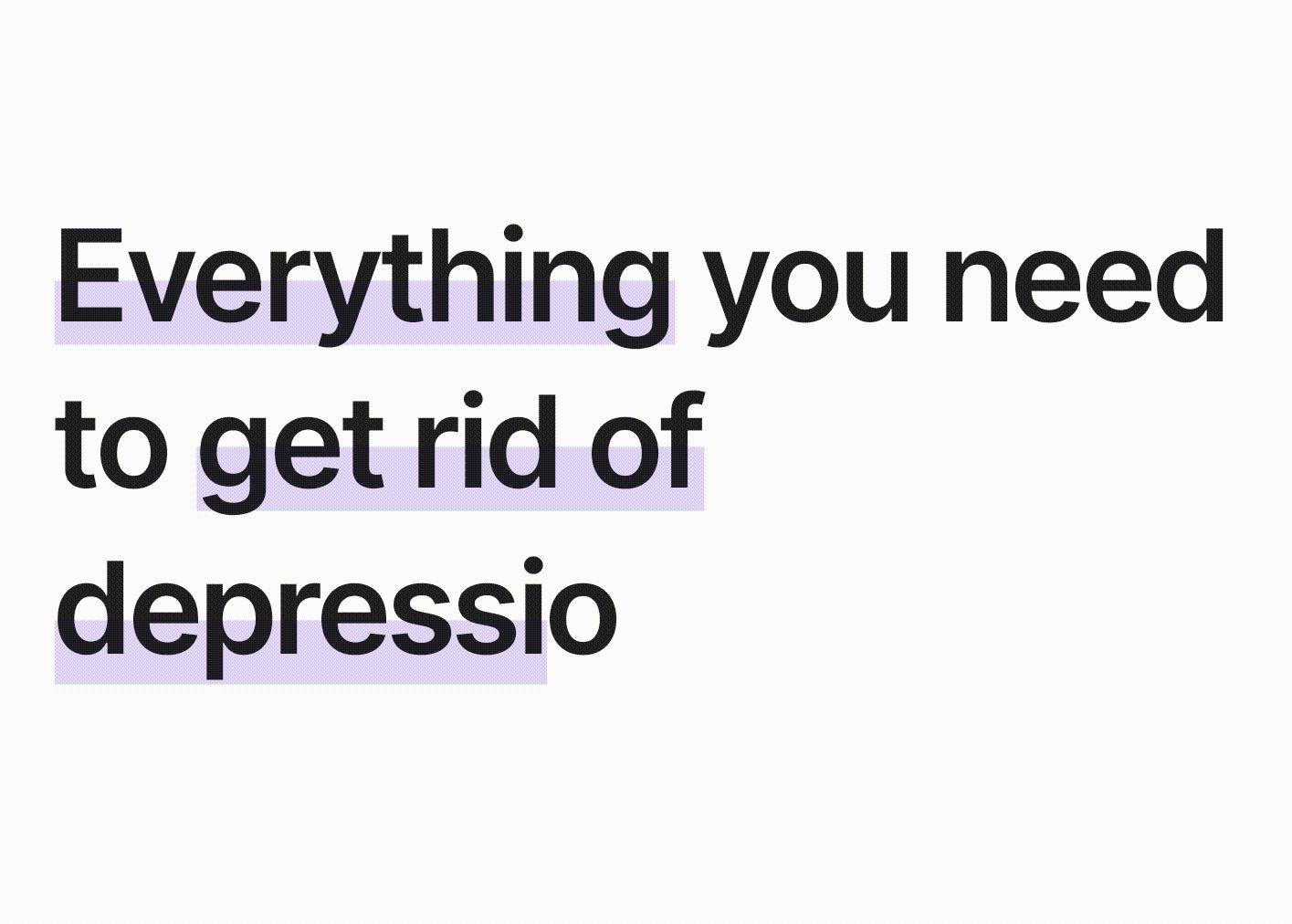
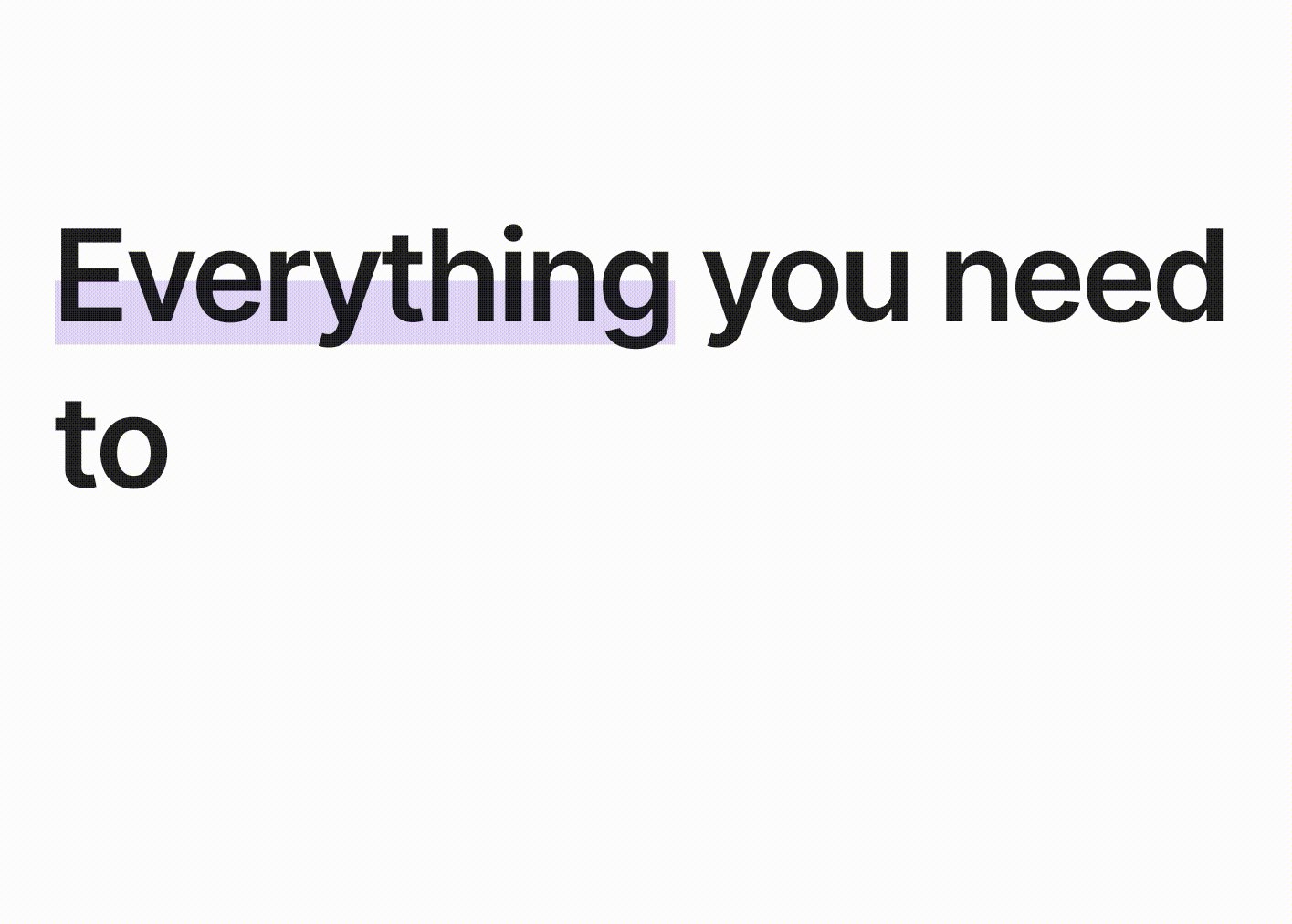
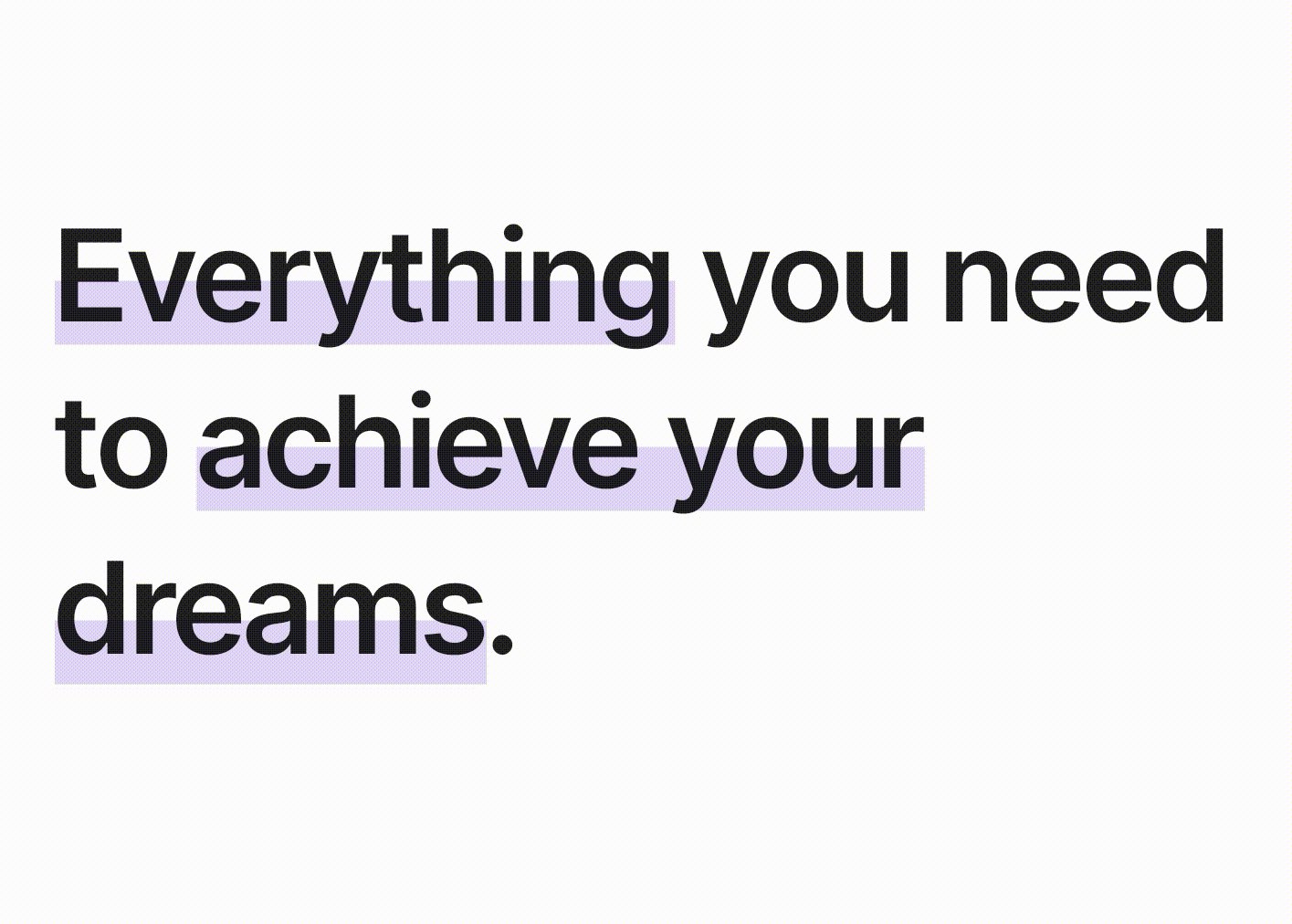
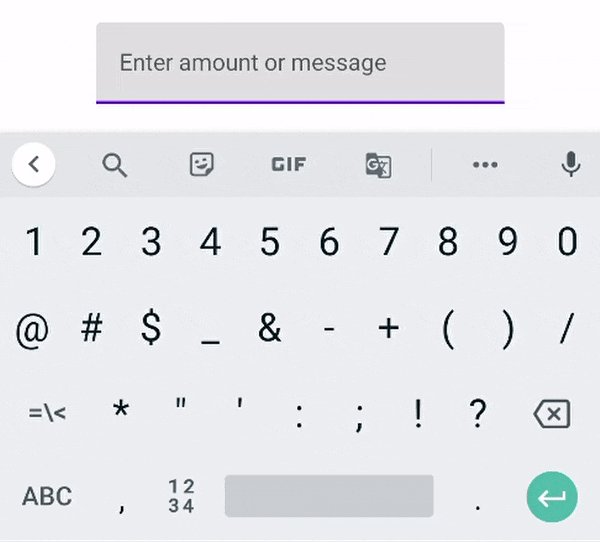
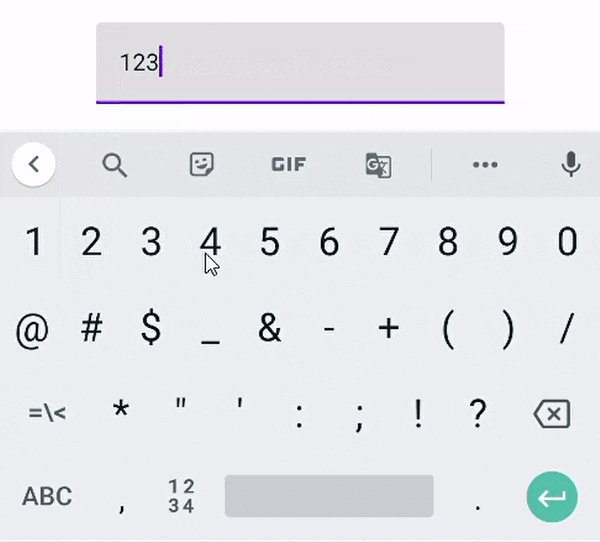
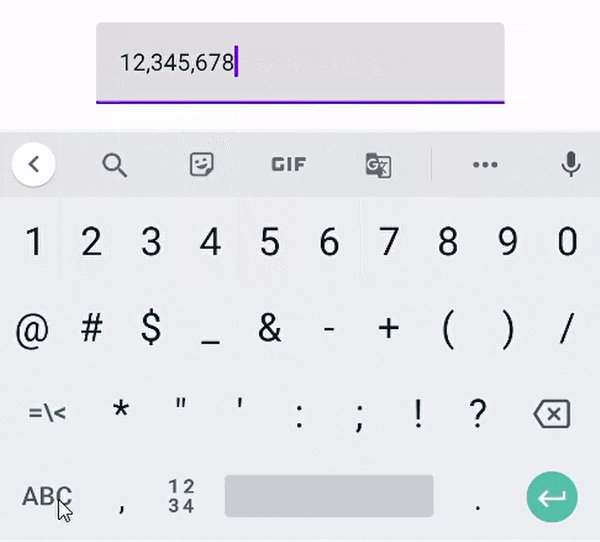
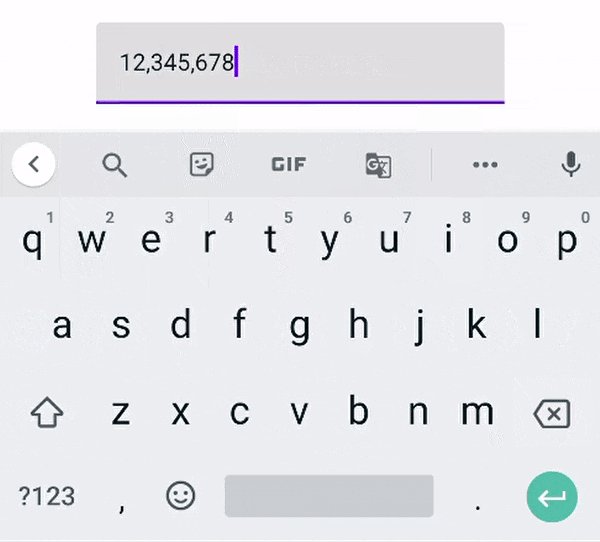
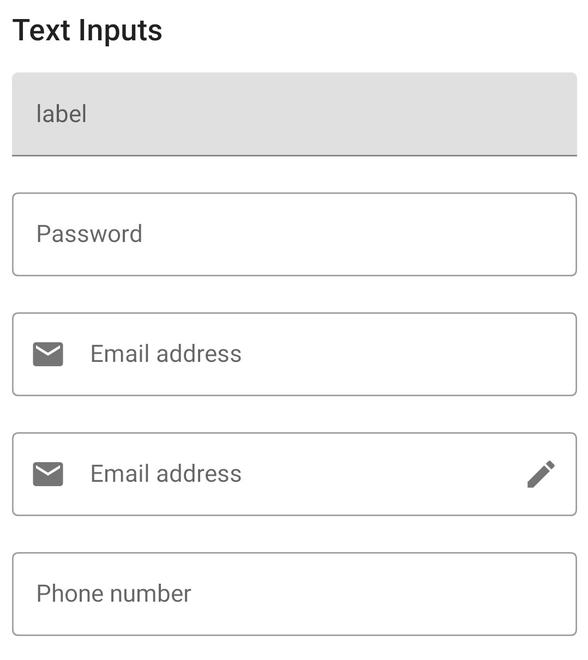
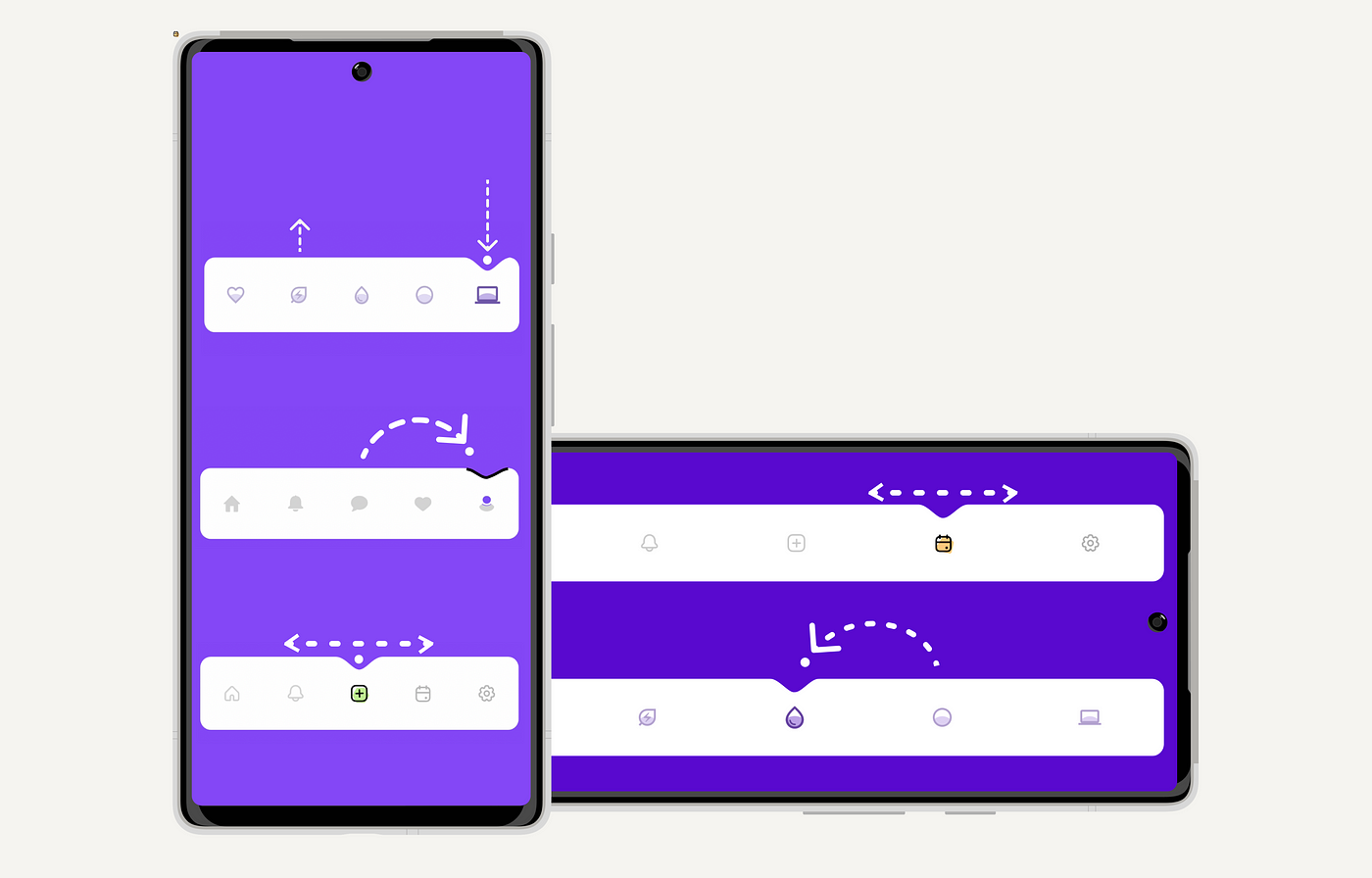
However, the same cannot be said for the TextField. For example, say that I wanted to make something like this:
One

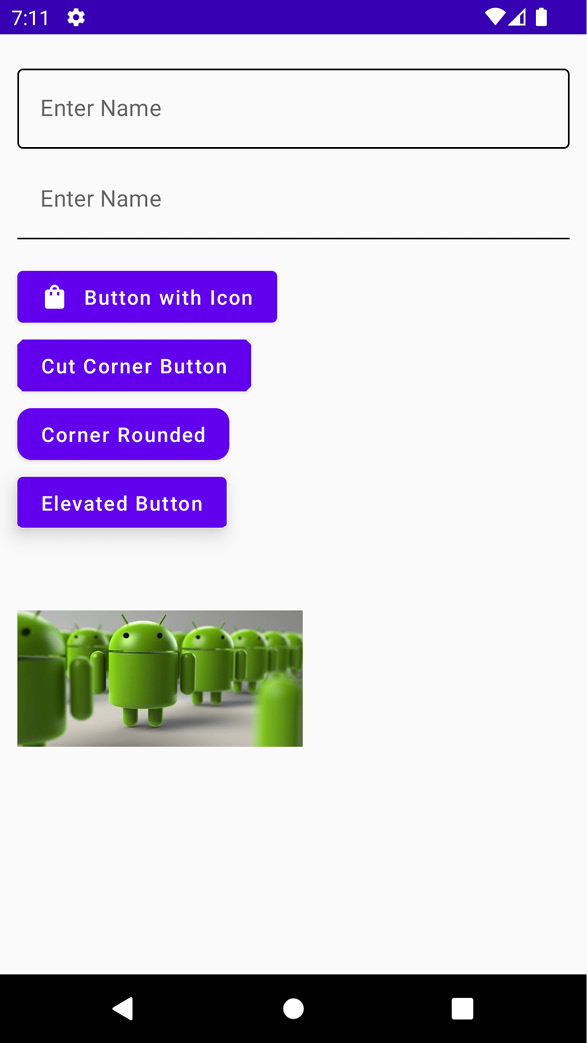
Creating a Unique UI using Jetpack Compose

Jetpack Compose Typewriter animation with highlighted texts

Filtering and modifying text input in Jetpack Compose way

Creating a Unique UI using Jetpack Compose

Material Design Text Input Field using Jetpack Compose in Android

kotlin - Jetpack Compose: customize the inner textfield within

Modern Android 13 Development Cookbook

Jetpack Compose: Hiding TextField Cursor, Cursor Handle, and Text

Jetpack Compose, Android, Kotlin, Tutorial

Build an Android Chat app with Jetpack Compose

Highlighting Text Input with Jetpack Compose

Jetpack Compose: Getting Started, Episode 13: Customize Your

Auto-Spaced Text in Jetpack Compose, by Abhimanyu
Recomendado para você
-
 The Thing About Jetpacks. Essays about designing wonderful things28 março 2025
The Thing About Jetpacks. Essays about designing wonderful things28 março 2025 -
 Outline Jetpack Vector Icon Isolated Black Stock Vector (Royalty28 março 2025
Outline Jetpack Vector Icon Isolated Black Stock Vector (Royalty28 março 2025 -
 Digital Jetpack Icon Outline Vector. Rocket Speed. Future Skill28 março 2025
Digital Jetpack Icon Outline Vector. Rocket Speed. Future Skill28 março 2025 -
 Jet Pack Icon Photos and Images28 março 2025
Jet Pack Icon Photos and Images28 março 2025 -
 How to Apply Stroke Effects to Text in Jetpack Compose28 março 2025
How to Apply Stroke Effects to Text in Jetpack Compose28 março 2025 -
 Jet Pack Images – Browse 11,363 Stock Photos, Vectors, and Video28 março 2025
Jet Pack Images – Browse 11,363 Stock Photos, Vectors, and Video28 março 2025 -
 Shapes in Jetpack Compose. Jetpack Compose provides various tools28 março 2025
Shapes in Jetpack Compose. Jetpack Compose provides various tools28 março 2025 -
 Jet packs in flight and fiction28 março 2025
Jet packs in flight and fiction28 março 2025 -
 Jetpack Compose Learning Plan for Beginners - BigKnol28 março 2025
Jetpack Compose Learning Plan for Beginners - BigKnol28 março 2025 -
 Jetpack Compose Tutorial: Animated Navigation Bar28 março 2025
Jetpack Compose Tutorial: Animated Navigation Bar28 março 2025
você pode gostar
-
 Top 15 Melhores Jogos GRATUITOS para NINTENDO SWITCH28 março 2025
Top 15 Melhores Jogos GRATUITOS para NINTENDO SWITCH28 março 2025 -
 CapCut_to you seventeen tradução28 março 2025
CapCut_to you seventeen tradução28 março 2025 -
 Car Carro GIF - Car Carro Jogo - Discover & Share GIFs28 março 2025
Car Carro GIF - Car Carro Jogo - Discover & Share GIFs28 março 2025 -
 Bleach Anime Ируити, Bleach Anime Online Games28 março 2025
Bleach Anime Ируити, Bleach Anime Online Games28 março 2025 -
 Best Mega Mewtwo X counters in Pokemon Unite28 março 2025
Best Mega Mewtwo X counters in Pokemon Unite28 março 2025 -
 Demon Slayer 108 Keycaps Sub Japanese For Mechanical Keyboard28 março 2025
Demon Slayer 108 Keycaps Sub Japanese For Mechanical Keyboard28 março 2025 -
 Relógio Magnum Masculino Sports MA34398P em Promoção na Americanas28 março 2025
Relógio Magnum Masculino Sports MA34398P em Promoção na Americanas28 março 2025 -
 Aviator – como jogar no site da Betfair28 março 2025
Aviator – como jogar no site da Betfair28 março 2025 -
 Jornadas Pokémon - Novo Título de Episódio com Competição Aquática28 março 2025
Jornadas Pokémon - Novo Título de Episódio com Competição Aquática28 março 2025 -
 Rock Cairns (U.S. National Park Service)28 março 2025
Rock Cairns (U.S. National Park Service)28 março 2025