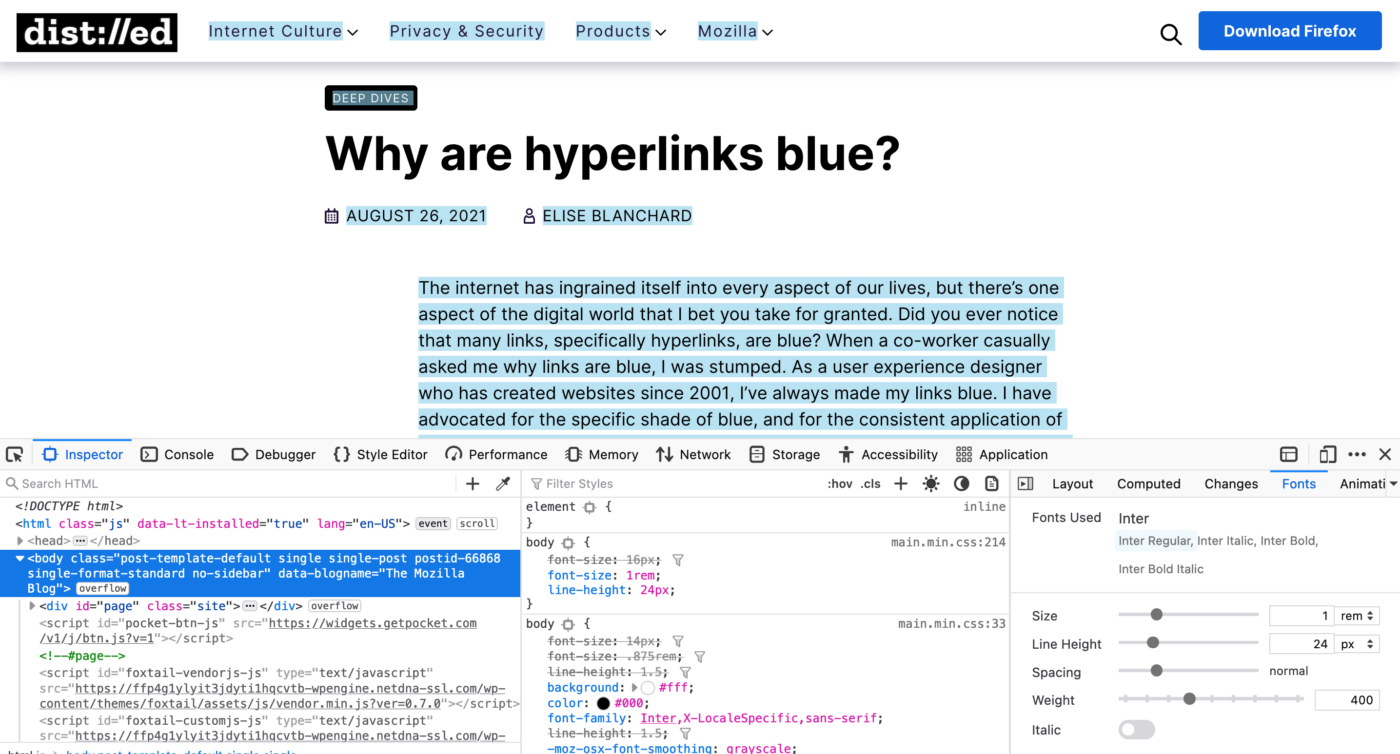
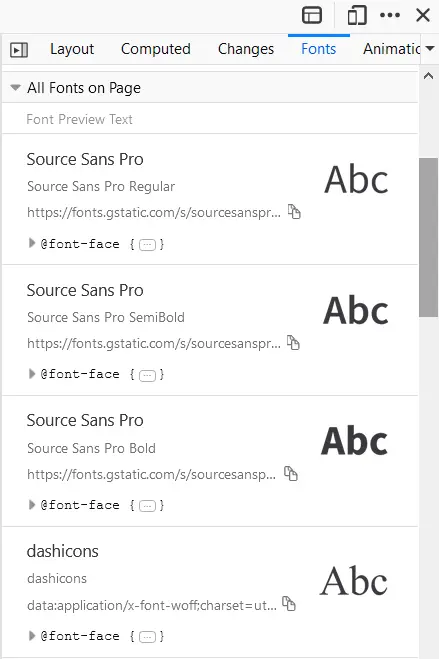
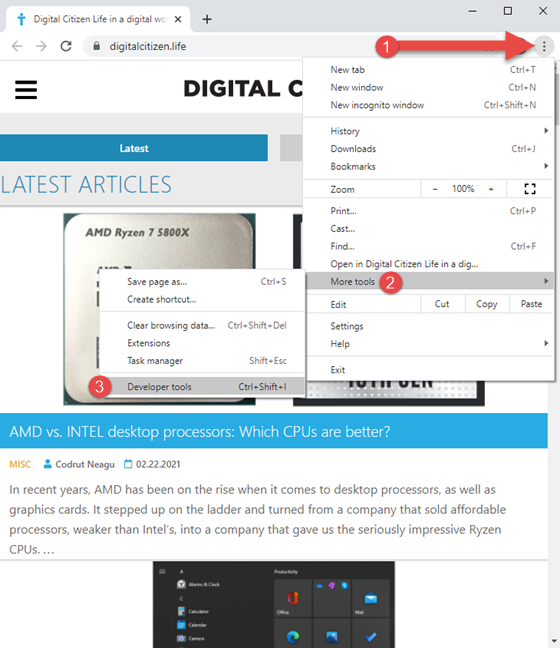
Identify fonts in Chrome, Edge and Firefox using Developer Tools
Por um escritor misterioso
Last updated 15 abril 2025

We show to you how you can identify what font a web page on Chrome, Edge and Firefox is using through Inspect Element in Developer Tools.

How to Change or Fake Location in Chrome, Edge, and Firefox

Chrome, Edge, Firefox, Opera, or Safari: Which Browser Is Best for

Firefox Developer Edition: Can It Replace Google Chrome?

How to identify the font rendered in Browser?

How to easily identify the fonts of a website? - Pimp my Type

How to Edit the Text on Any Website: All Browsers

5 ways to Identify Fonts in a Web Page

Identify fonts in Chrome, Edge and Firefox using Developer Tools

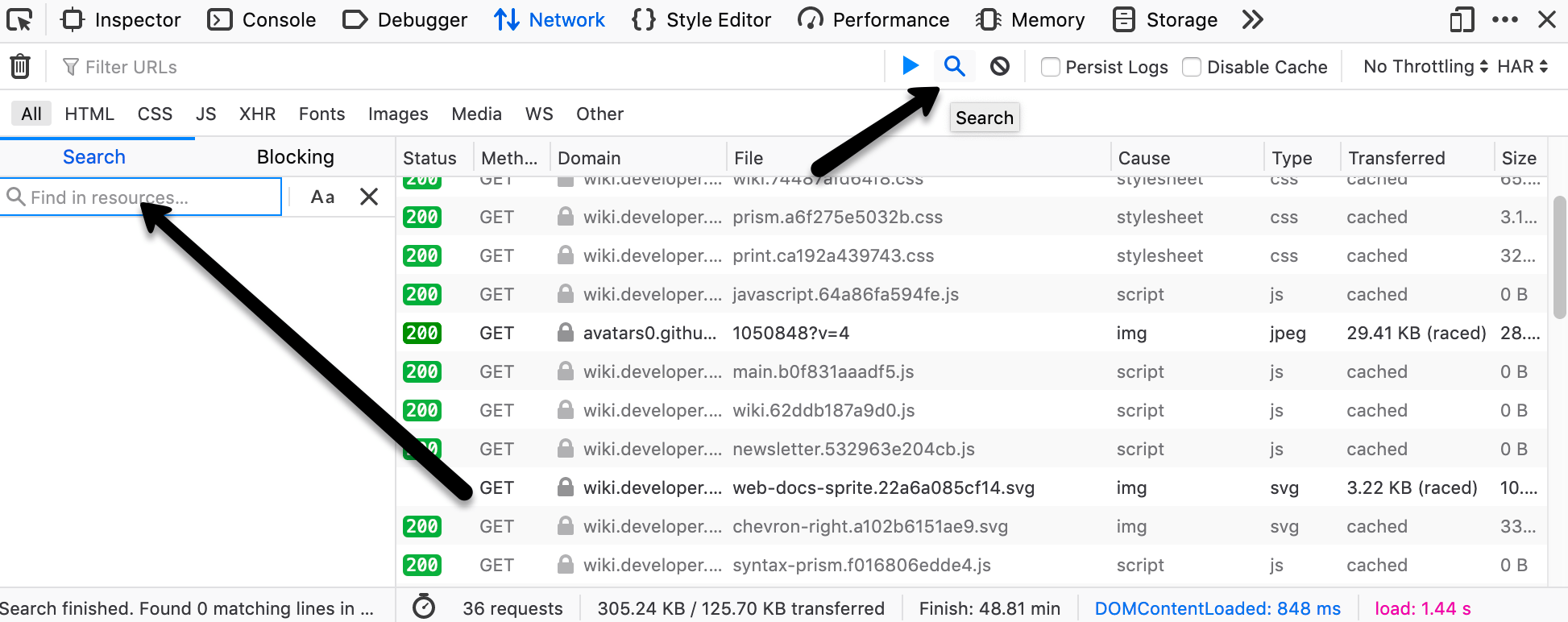
Network request list — Firefox Source Docs documentation

How to use the mobile browser emulator in Chrome, Firefox, Edge, Opera
Recomendado para você
-
Font Inspector - Microsoft Edge Addons15 abril 2025
-
 🎄 Santa Ricky on X: @rllywiz It's not Opera GX, it's Microsoft Edge with 2 extensions Animalese Typing: Change All UI Fonts: I'm using a specific font (a better one15 abril 2025
🎄 Santa Ricky on X: @rllywiz It's not Opera GX, it's Microsoft Edge with 2 extensions Animalese Typing: Change All UI Fonts: I'm using a specific font (a better one15 abril 2025 -
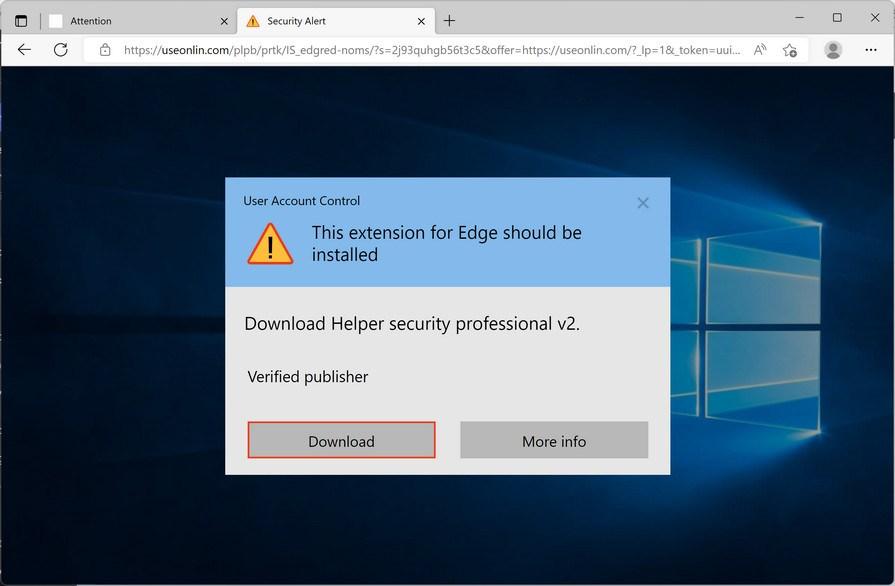
 This Extension For Edge Should Be Installed Fake Alerts15 abril 2025
This Extension For Edge Should Be Installed Fake Alerts15 abril 2025 -
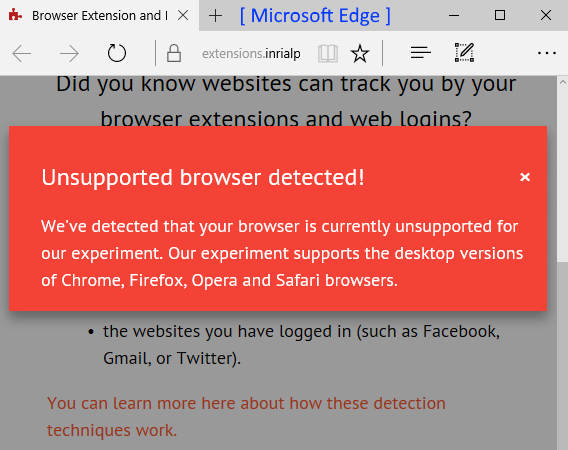
 Detecting Installed Extensions (Edge) – Broken Browser15 abril 2025
Detecting Installed Extensions (Edge) – Broken Browser15 abril 2025 -
 🔵How to pin Edge Extension in Microsoft Edge toolbar?15 abril 2025
🔵How to pin Edge Extension in Microsoft Edge toolbar?15 abril 2025 -
 How to Download Extensions for Microsoft Edge: 12 Steps15 abril 2025
How to Download Extensions for Microsoft Edge: 12 Steps15 abril 2025 -
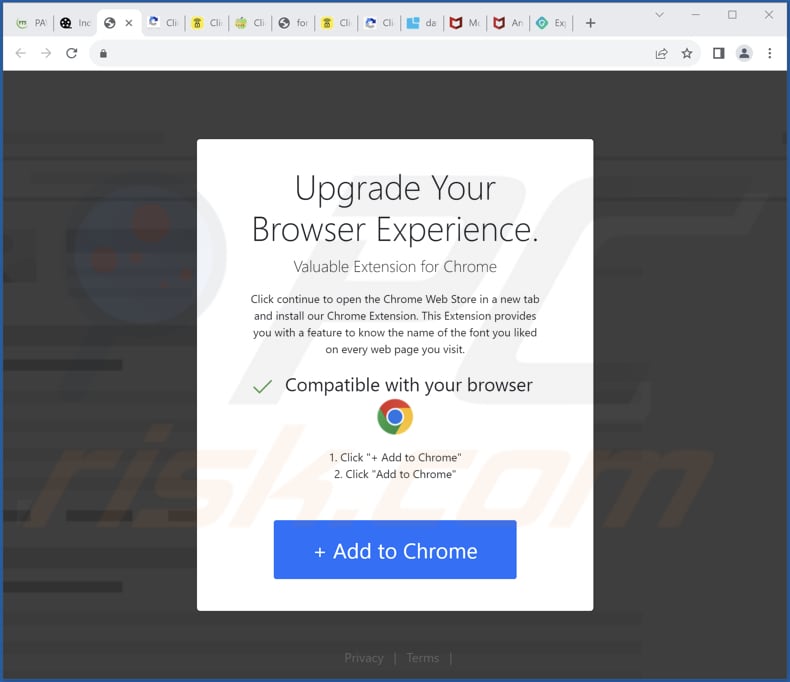
 Fonts Determiner Adware - Easy removal steps (updated)15 abril 2025
Fonts Determiner Adware - Easy removal steps (updated)15 abril 2025 -
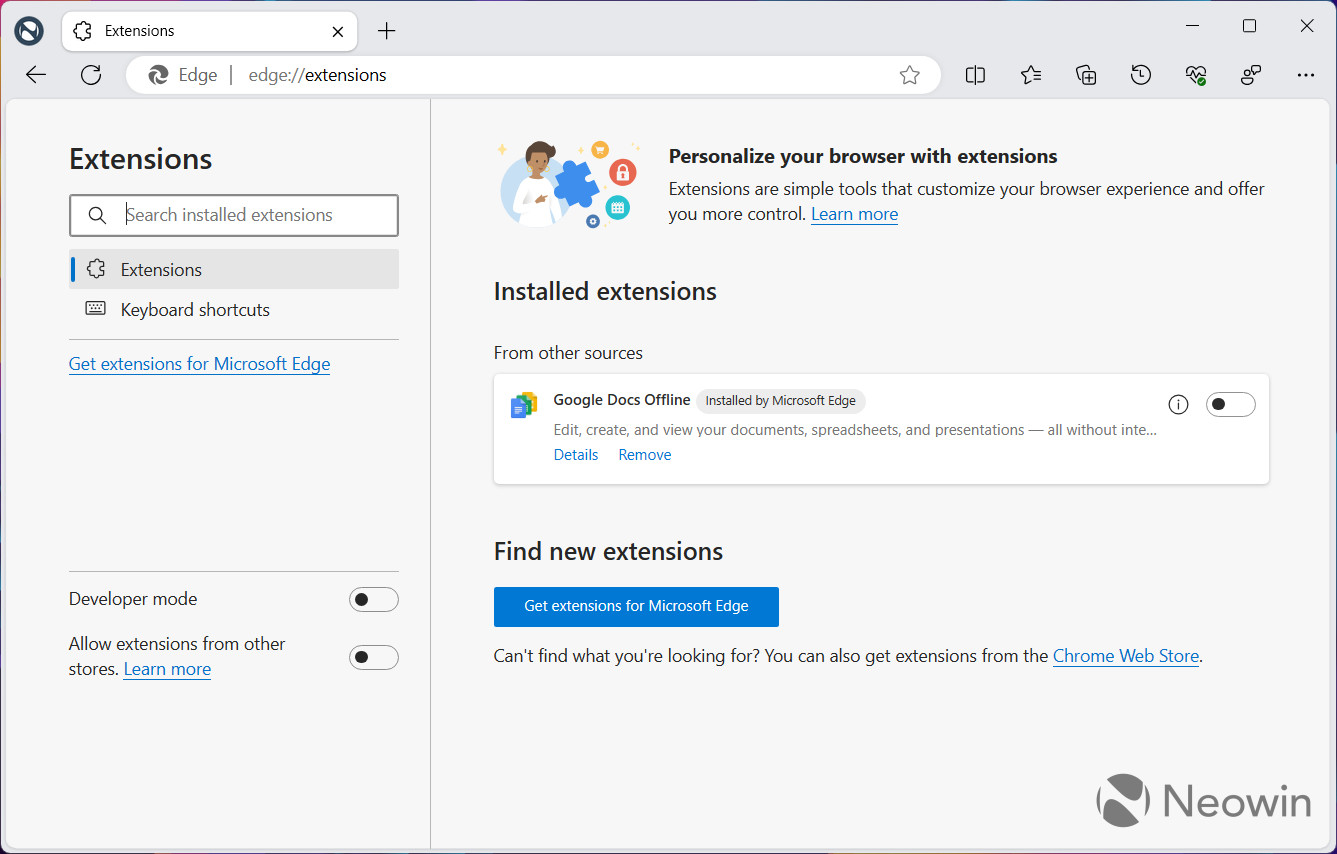
 Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin15 abril 2025
Microsoft Edge force-installs Google Docs Offline extension without permission - Neowin15 abril 2025 -
 Better Than Chrome: 21 Hidden Tricks Inside Microsoft's Edge Browser15 abril 2025
Better Than Chrome: 21 Hidden Tricks Inside Microsoft's Edge Browser15 abril 2025 -
 Open in MS Edge™15 abril 2025
Open in MS Edge™15 abril 2025
você pode gostar
-
 Cooking Simulator Game Play Online Free15 abril 2025
Cooking Simulator Game Play Online Free15 abril 2025 -
Buy Snake vs Snake - Microsoft Store en-MU15 abril 2025
-
 29 ideias de Valéria ideias de letras, desenho de letras à mão, ideias de caligrafia15 abril 2025
29 ideias de Valéria ideias de letras, desenho de letras à mão, ideias de caligrafia15 abril 2025 -
 Anime Kisses (LoCon version) - v1, Stable Diffusion LyCORIS15 abril 2025
Anime Kisses (LoCon version) - v1, Stable Diffusion LyCORIS15 abril 2025 -
 Lovisa REAL SWIRL - Necklace - gold coloured/gold-coloured - Zalando.de15 abril 2025
Lovisa REAL SWIRL - Necklace - gold coloured/gold-coloured - Zalando.de15 abril 2025 -
 This Tiny Snake Has a Big Mouth - The New York Times15 abril 2025
This Tiny Snake Has a Big Mouth - The New York Times15 abril 2025 -
 Proxy (2013) - IMDb15 abril 2025
Proxy (2013) - IMDb15 abril 2025 -
 Shisui Uchiha, Wiki15 abril 2025
Shisui Uchiha, Wiki15 abril 2025 -
Ficha Odontologica, PDF, Odontologia15 abril 2025
-
 Jogo Procurados Game Office Toyster - Livrarias Curitiba15 abril 2025
Jogo Procurados Game Office Toyster - Livrarias Curitiba15 abril 2025