reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 28 março 2025

I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

How to use API with React? ReactJS API Call Example & Beginner's Guide

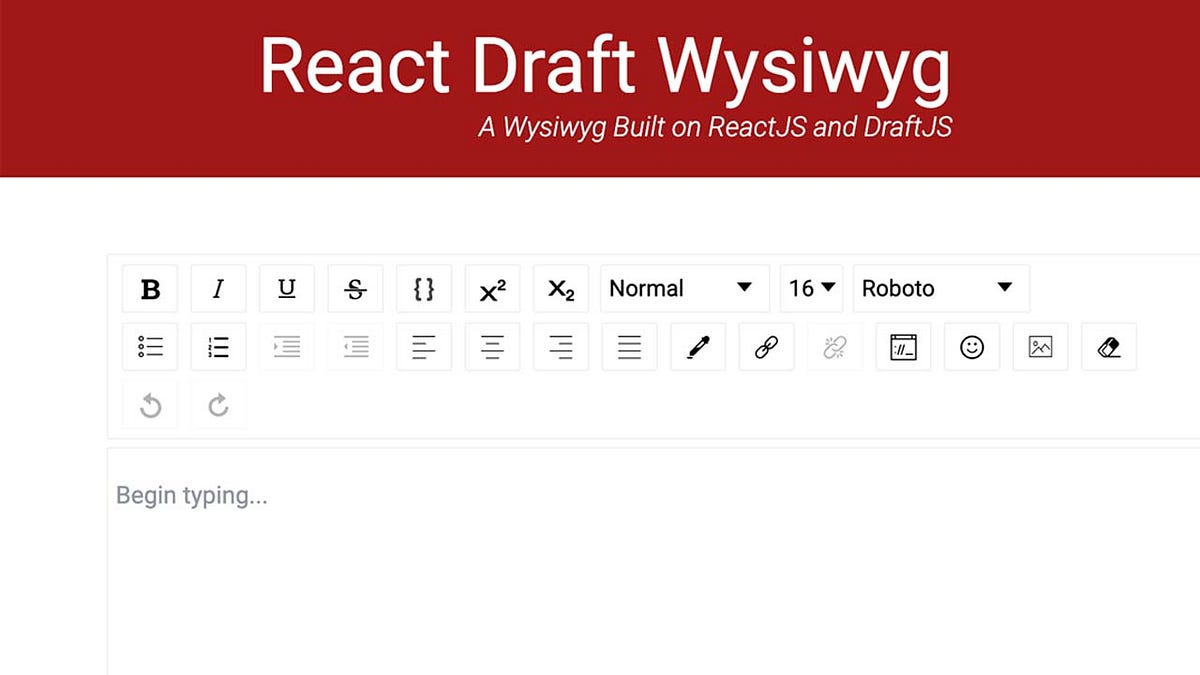
Installing Draft JS Dependencies for Rich Text Editing in React

How to display Draft.js content as HTML - DEV Community

Build a Rich-Text Editor with React Draft Wysiwyg, by Weian Wang

React.js Security Best Practices in 2023: React Security

JavaScript - Wikipedia

reactjs - draft-js-export-html not includes video when export - Stack Overflow

reactjs - Issue in showing File Upload for image in Draft JS - Stack Overflow

Top 5 rich-text React components
Recomendado para você
-
 AutoDraw by Google Creative Lab - Experiments with Google28 março 2025
AutoDraw by Google Creative Lab - Experiments with Google28 março 2025 -
 AutoDraw APK for Android Download28 março 2025
AutoDraw APK for Android Download28 março 2025 -
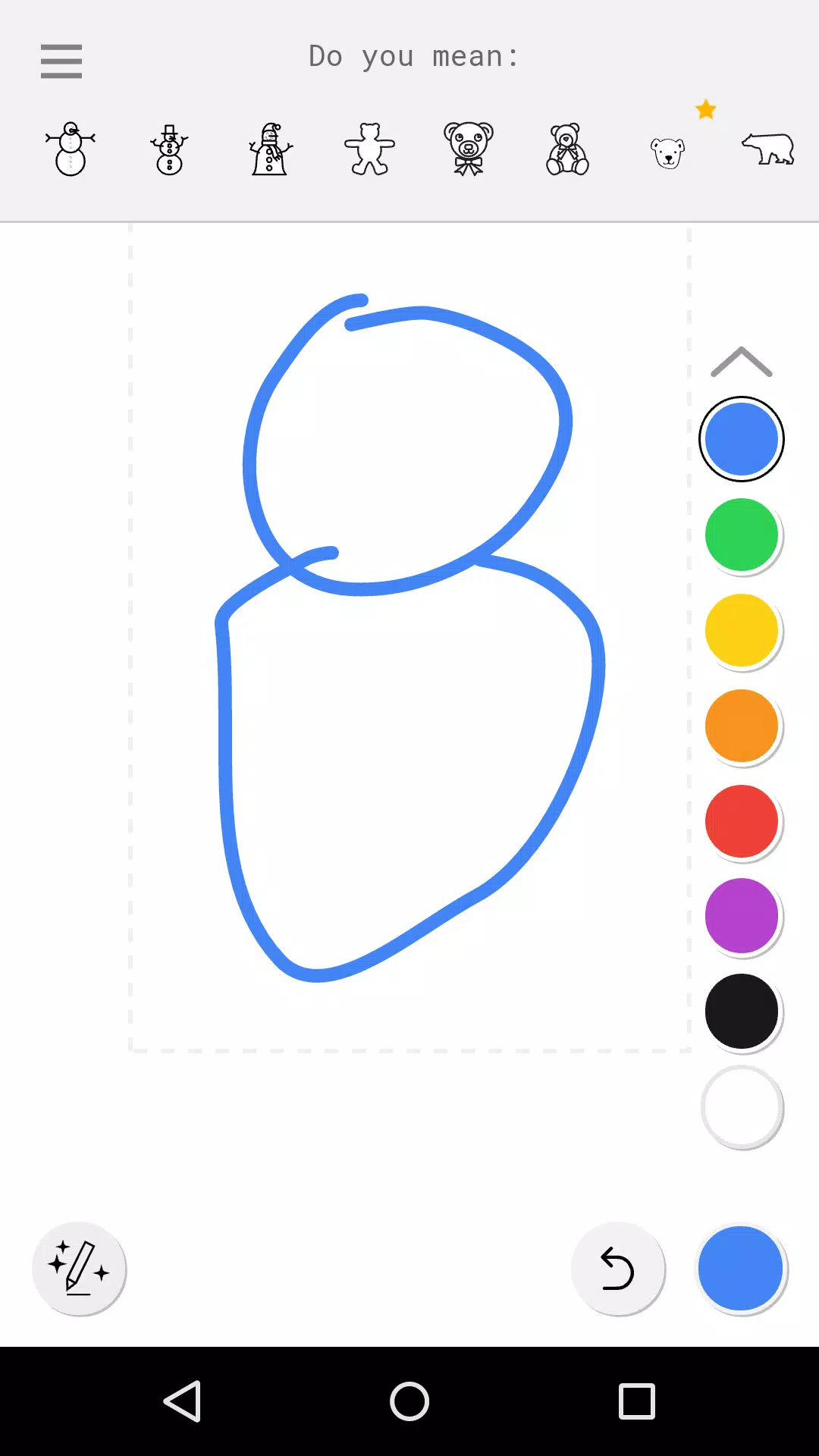
/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2018/d/g/Ctoq5ETAqEsriNiEKUPA/autodraw12.jpg) Como usar o Auto Draw? 'Paint do Google' ajusta desenhos ruins28 março 2025
Como usar o Auto Draw? 'Paint do Google' ajusta desenhos ruins28 março 2025 -
 AutoDraw - Free download and software reviews - CNET Download28 março 2025
AutoDraw - Free download and software reviews - CNET Download28 março 2025 -
 Auto Draw APK for Android Download28 março 2025
Auto Draw APK for Android Download28 março 2025 -
 Turning doodles into drawings with Google's AutoDraw28 março 2025
Turning doodles into drawings with Google's AutoDraw28 março 2025 -
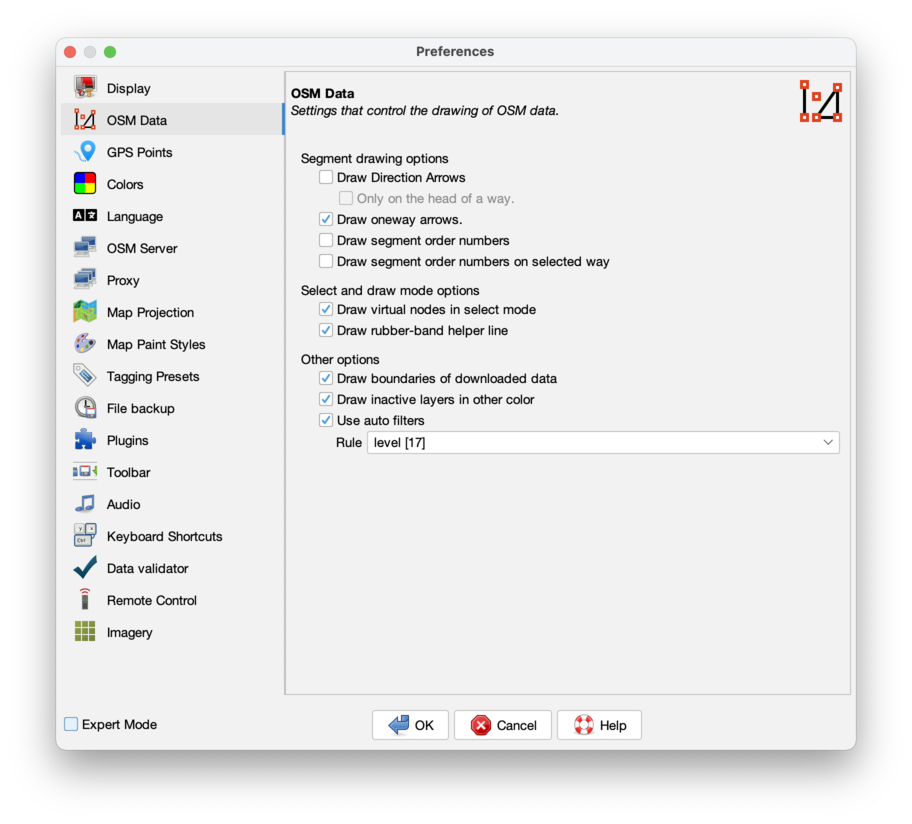
 Help/Preferences/DrawingPreference – JOSM28 março 2025
Help/Preferences/DrawingPreference – JOSM28 março 2025 -
 AutoDraw - Now You Can Draw Anything Without Corresponding Skills28 março 2025
AutoDraw - Now You Can Draw Anything Without Corresponding Skills28 março 2025 -
 RSI with auto draw trend line - Trends - General - MQL528 março 2025
RSI with auto draw trend line - Trends - General - MQL528 março 2025 -
 Hand Draw Auto Chek Car Logo PNG Images28 março 2025
Hand Draw Auto Chek Car Logo PNG Images28 março 2025
você pode gostar
-
 Jogo americano pintar & lavar G c/caneta: COMIDINHAS28 março 2025
Jogo americano pintar & lavar G c/caneta: COMIDINHAS28 março 2025 -
Trans Headband Bridget [GUILTY GEAR -STRIVE-] [Mods]28 março 2025
-
 Chess #4k #8k #HD #wallpapre #2K #wallpaper #hdwallpaper #desktop28 março 2025
Chess #4k #8k #HD #wallpapre #2K #wallpaper #hdwallpaper #desktop28 março 2025 -
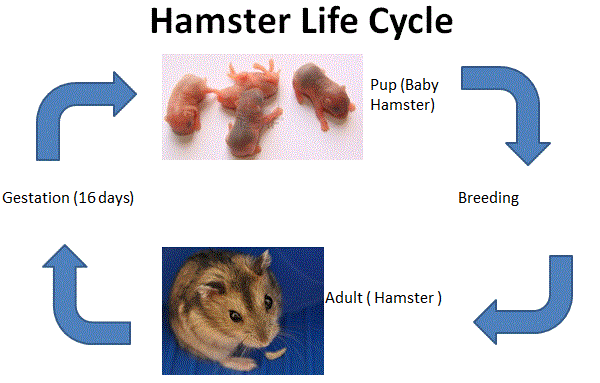
 life cycle28 março 2025
life cycle28 março 2025 -
 PlayStation Now games for March: World War Z, Ace Combat 7: Skies Unknown, InFamous: Second Son and Superhot : r/Games28 março 2025
PlayStation Now games for March: World War Z, Ace Combat 7: Skies Unknown, InFamous: Second Son and Superhot : r/Games28 março 2025 -
 How To Get Your Disneyland Theme Park Reservation!28 março 2025
How To Get Your Disneyland Theme Park Reservation!28 março 2025 -
EPIC Mod Menu Install – Apps no Google Play28 março 2025
-
 zont1x tornou-se o melhor jogador do Thunderpick World Championship 2023 por classificação — quem ocupou os28 março 2025
zont1x tornou-se o melhor jogador do Thunderpick World Championship 2023 por classificação — quem ocupou os28 março 2025 -
 Apresentação do Jogo de Tabuleiro e do Game na Feira de Ciências da Escola28 março 2025
Apresentação do Jogo de Tabuleiro e do Game na Feira de Ciências da Escola28 março 2025 -
 Dwayne Johnson The Rock 90s Outfit Meme Costume Playbook - Cosplay & Halloween ideas28 março 2025
Dwayne Johnson The Rock 90s Outfit Meme Costume Playbook - Cosplay & Halloween ideas28 março 2025