GitHub - nt1m/stylish-devtool: Firefox DevTools tab to manage your stylish userstyles.
Por um escritor misterioso
Last updated 30 março 2025
Firefox DevTools tab to manage your stylish userstyles. - GitHub - nt1m/stylish-devtool: Firefox DevTools tab to manage your stylish userstyles.
React tab doesn't show up in Firefox dev tools · Issue #434
firefox-customization · GitHub Topics · GitHub
List of Userstyles Github Repositories - GiterHub

Is it safe to install themes from userstyles.org : r/firefox

Cannot scroll in Firefox DevTools' Style Editor using scrollbar
userstyles · GitHub Topics · GitHub

GitHub - dexeonify/firefox-css: My CSS configuration to customise

Firefox for web developers - Tutorials - Ubuntu Community Hub
List of Userstyles Github Repositories - GiterHub
Recomendado para você
-
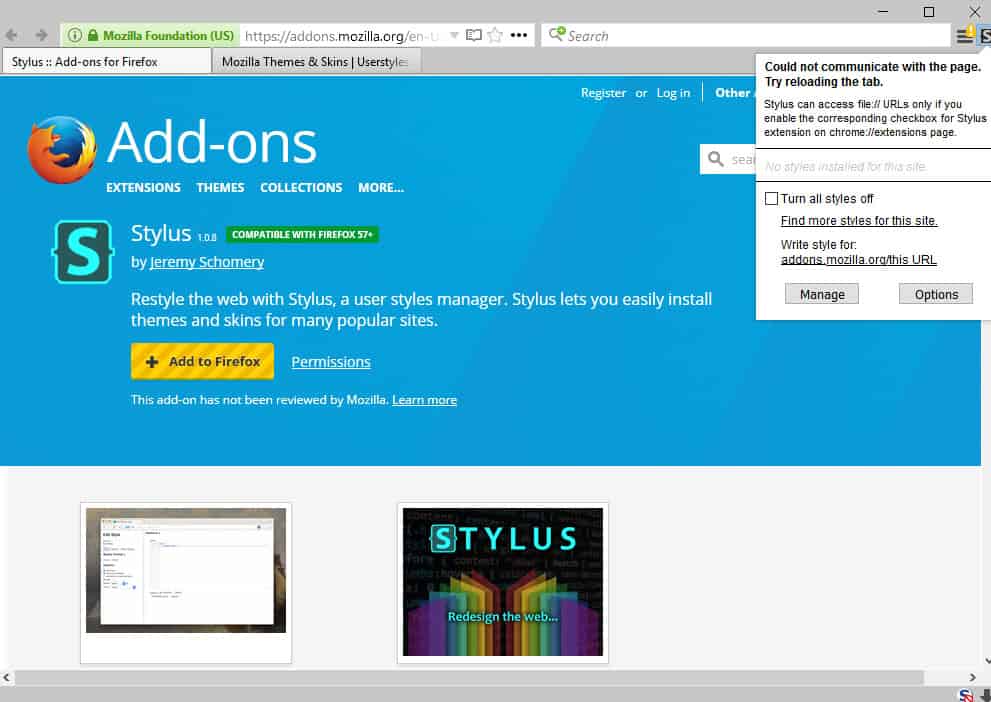
 Stylus is a Stylish fork without analytics - gHacks Tech News30 março 2025
Stylus is a Stylish fork without analytics - gHacks Tech News30 março 2025 -
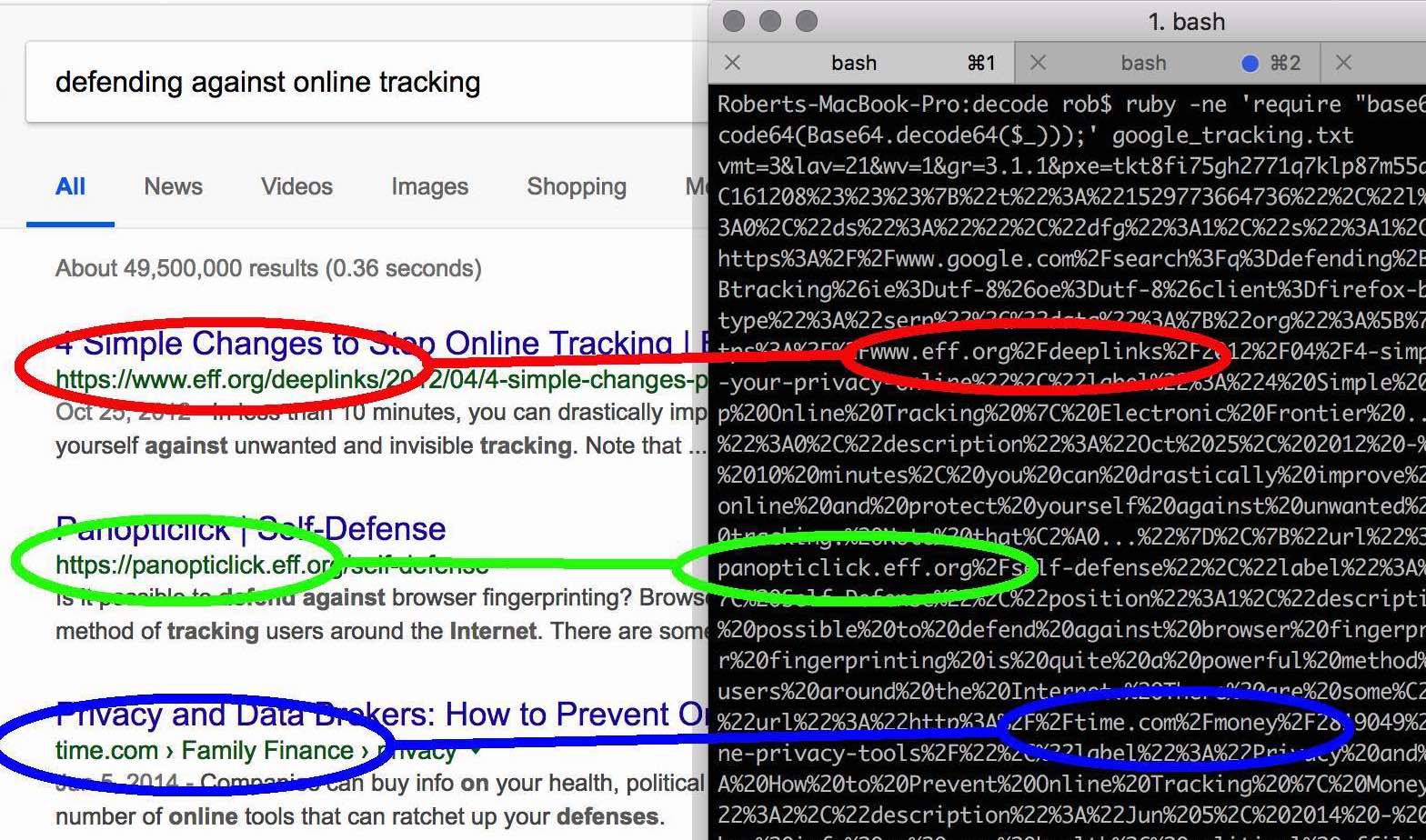
 Stylish browser extension steals all your internet history30 março 2025
Stylish browser extension steals all your internet history30 março 2025 -
 Stylish Tools :: Add-ons for Thunderbird30 março 2025
Stylish Tools :: Add-ons for Thunderbird30 março 2025 -
 Stylish Firefox Extension for K-Meleon 74 and K-Meleon 75.0 Beta 130 março 2025
Stylish Firefox Extension for K-Meleon 74 and K-Meleon 75.0 Beta 130 março 2025 -
 Nicknames for Firefox: ꧁𝕱𝖎𝖗𝖊𝖋𝖔𝖝꧂, ꧁༺ͥ๖ۣۜℱιℜع㉺ℱøͣxͫ࿐, 𝕱𝖎𝖗𝖊𝖋𝖔𝖝, ꧁༺FIREFOX༻꧂, fireᵈ᭄FOx࿐⁰⁰⁷30 março 2025
Nicknames for Firefox: ꧁𝕱𝖎𝖗𝖊𝖋𝖔𝖝꧂, ꧁༺ͥ๖ۣۜℱιℜع㉺ℱøͣxͫ࿐, 𝕱𝖎𝖗𝖊𝖋𝖔𝖝, ꧁༺FIREFOX༻꧂, fireᵈ᭄FOx࿐⁰⁰⁷30 março 2025 -
 Hello friends, it me again ;) Someone know how to change the font size of this editor ? :D (it's the style editor in firefox with stylish) thanks a lot ! : r/firefox30 março 2025
Hello friends, it me again ;) Someone know how to change the font size of this editor ? :D (it's the style editor in firefox with stylish) thanks a lot ! : r/firefox30 março 2025 -
 GMail 2 - Dark Blue Google Inspired, Firefox+Stylish or Gre…30 março 2025
GMail 2 - Dark Blue Google Inspired, Firefox+Stylish or Gre…30 março 2025 -
 Collecte de données : Chrome et Firefox retire leur extension Stylish – Sophos News30 março 2025
Collecte de données : Chrome et Firefox retire leur extension Stylish – Sophos News30 março 2025 -
 Stylish can change your web experience easy Chrome and Firefox Add-on30 março 2025
Stylish can change your web experience easy Chrome and Firefox Add-on30 março 2025 -
 History of Iconic Mozilla Firefox Logo: Design your own Logo for Free30 março 2025
History of Iconic Mozilla Firefox Logo: Design your own Logo for Free30 março 2025
você pode gostar
-
 Touro invade campo de rugby, arrasta homem e assusta jogadores; veja30 março 2025
Touro invade campo de rugby, arrasta homem e assusta jogadores; veja30 março 2025 -
 who made the song dale moreno|TikTok Search30 março 2025
who made the song dale moreno|TikTok Search30 março 2025 -
 Conjunto De Peças De Xadrez De Ouro De Luxo Isoladas Sobre Fundo Branco. a Foto Do Rei Xadrez Do Rei Do Bispo Rainha Cavaleiro E Foto de Stock - Imagem de desafio30 março 2025
Conjunto De Peças De Xadrez De Ouro De Luxo Isoladas Sobre Fundo Branco. a Foto Do Rei Xadrez Do Rei Do Bispo Rainha Cavaleiro E Foto de Stock - Imagem de desafio30 março 2025 -
Futebol da zueira30 março 2025
-
 How to get NEW FREE Soldier SKINS in Call of Duty Mobile30 março 2025
How to get NEW FREE Soldier SKINS in Call of Duty Mobile30 março 2025 -
 Sonic the Hedgehog™ 40627, BrickHeadz30 março 2025
Sonic the Hedgehog™ 40627, BrickHeadz30 março 2025 -
 Hunter X Unleashed codes (July 2023) in 202330 março 2025
Hunter X Unleashed codes (July 2023) in 202330 março 2025 -
 Most Worshipful Grand Masters Most Worshipful George Mathews Supreme Grand Lodge30 março 2025
Most Worshipful Grand Masters Most Worshipful George Mathews Supreme Grand Lodge30 março 2025 -
 Free custom minimalist desktop wallpaper templates30 março 2025
Free custom minimalist desktop wallpaper templates30 março 2025 -
 Press F to pay respects - 9GAG30 março 2025
Press F to pay respects - 9GAG30 março 2025
