Component-driven development with Faker.js
Por um escritor misterioso
Last updated 28 março 2025

Using realistic data for dev helps create more resilient code in less time. Jessica Sachs will teach us how to use component-driven dev + Faker.JS to build better code faster.

Generate Realistic Fake Data with faker.js using Next.js 13 and

Faker Faker
faker-js/faker - npm

Salesforce How do you Add LWC Component to Action Button

Faker.js' which caused damage all over the world by the author's

Using ChatGPT for Placeholder Data: Kickstart Your Projects with

A Node.js Guide To Help You Stop Skipping Integration Tests

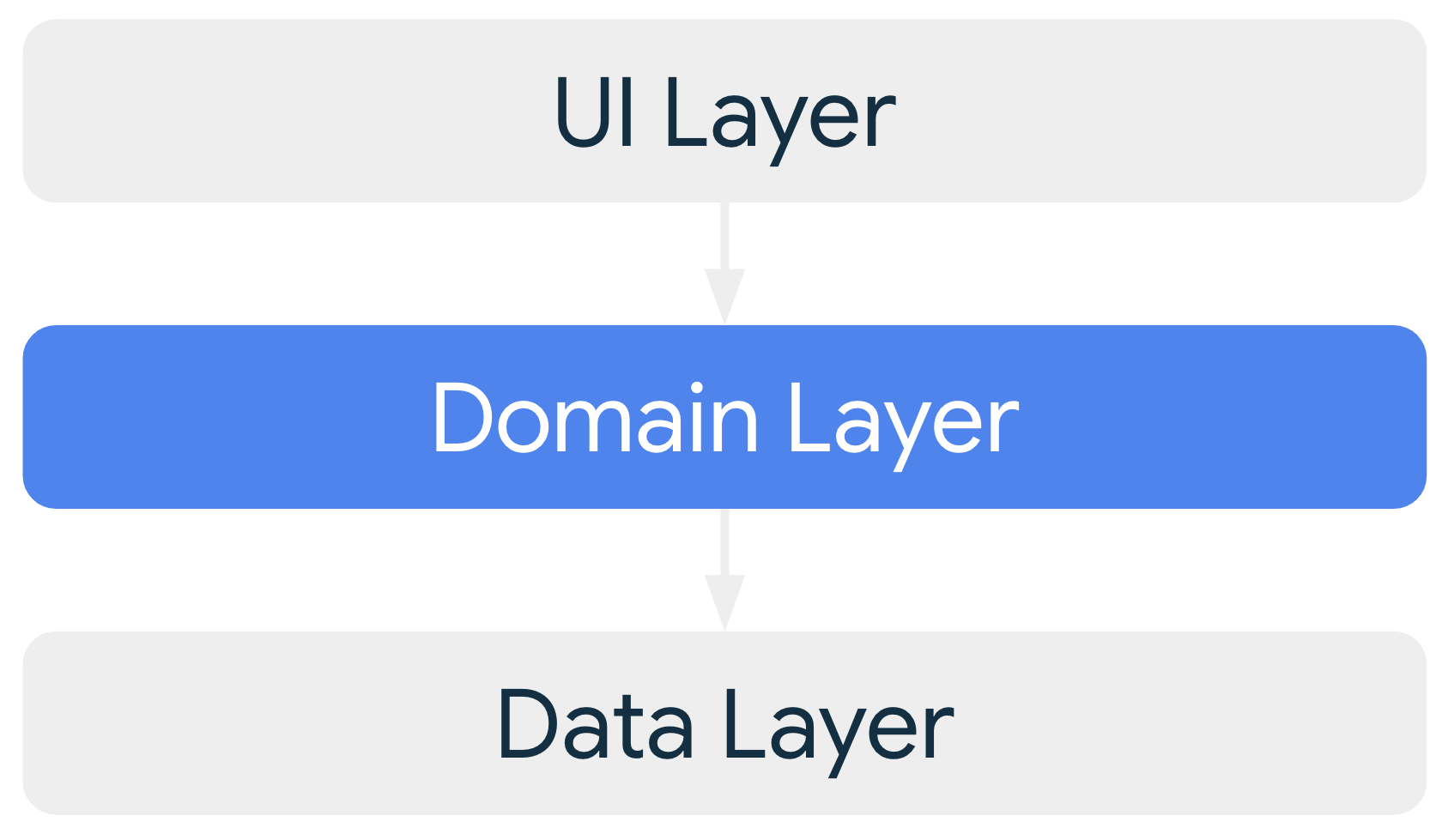
Domain layer Android Developers

Loading Components Dynamically in an Angular App

A glossary of testing terms

Test-Driven Development in React Application

Looking inside real vs. fake AirPods with industrial CT

Developer sabotages open source modules colors.js and faker.js in

Angular vs React: Is Angular Dead?
Recomendado para você
-
faker-js/faker - npm28 março 2025
-
How To Use Faker.js: A Fake Data Generating JavaScript Library28 março 2025
-
 Faker.js UI - Product Information, Latest Updates, and Reviews 202328 março 2025
Faker.js UI - Product Information, Latest Updates, and Reviews 202328 março 2025 -
Generate Names With faker.js and Convert Them to Graphics With Cloudinary28 março 2025
-
 Meet Falso: The Replacement for Faker.js, by Shahar Kazaz28 março 2025
Meet Falso: The Replacement for Faker.js, by Shahar Kazaz28 março 2025 -
 Mocks without roadblocks: the magic of mswjs+faker.js, by Victor A Shataev, Mitgo28 março 2025
Mocks without roadblocks: the magic of mswjs+faker.js, by Victor A Shataev, Mitgo28 março 2025 -
 Squidward's got them fake Js (Transparent PNG) by SodiiumArt on DeviantArt28 março 2025
Squidward's got them fake Js (Transparent PNG) by SodiiumArt on DeviantArt28 março 2025 -
 Vue.js & Faker.js playground28 março 2025
Vue.js & Faker.js playground28 março 2025 -
How to Generate Fake Data for an Application using Faker.js28 março 2025
-
Checkly Runtime 2021.10 with faker.js and updated Playwright28 março 2025
você pode gostar
-
 Another One Bites the Dust - Jocelyn Jackson Williams28 março 2025
Another One Bites the Dust - Jocelyn Jackson Williams28 março 2025 -
 Aizen Evolves for DEATH BATTLE! - BiliBili28 março 2025
Aizen Evolves for DEATH BATTLE! - BiliBili28 março 2025 -
 Definidos os grupos da UEFA Champions League 23-2428 março 2025
Definidos os grupos da UEFA Champions League 23-2428 março 2025 -
 Three Free Games You Should Play Right Now – Coop Dojo28 março 2025
Three Free Games You Should Play Right Now – Coop Dojo28 março 2025 -
 eFootball 2023: How to earn eFootball Coins in eFootball 202328 março 2025
eFootball 2023: How to earn eFootball Coins in eFootball 202328 março 2025 -
 Steel Mini Box Y-2028 março 2025
Steel Mini Box Y-2028 março 2025 -
 Mods Guns For Melon Playground for iPhone - Download28 março 2025
Mods Guns For Melon Playground for iPhone - Download28 março 2025 -
 29 Ferrocarril general manuel belgrano rolling stock Images: PICRYL - Public Domain Media Search Engine Public Domain Search28 março 2025
29 Ferrocarril general manuel belgrano rolling stock Images: PICRYL - Public Domain Media Search Engine Public Domain Search28 março 2025 -
Monster School : SLENDRINA & GRANDPA VS BALDI CHALLENGE - Minecraft Animation - Dailymotion Video28 março 2025
-
 Cisteil xarope infantil 20mg/ml com 120ml - Geolab28 março 2025
Cisteil xarope infantil 20mg/ml com 120ml - Geolab28 março 2025

