JavaScript Tutorial: Build Flappy Bird and Doodle Jump
Por um escritor misterioso
Last updated 29 março 2025

Improve your JavaScript skills by building two popular millennial games: Doodle Jump & Flappy Bird. You will practise over 32 of JavaScripts most popular methods in order to build the two games. This includes .forEach(), .push(), .shift(), .addEventListener(), .appendChild(), while loops, Classes, constructors and many more.

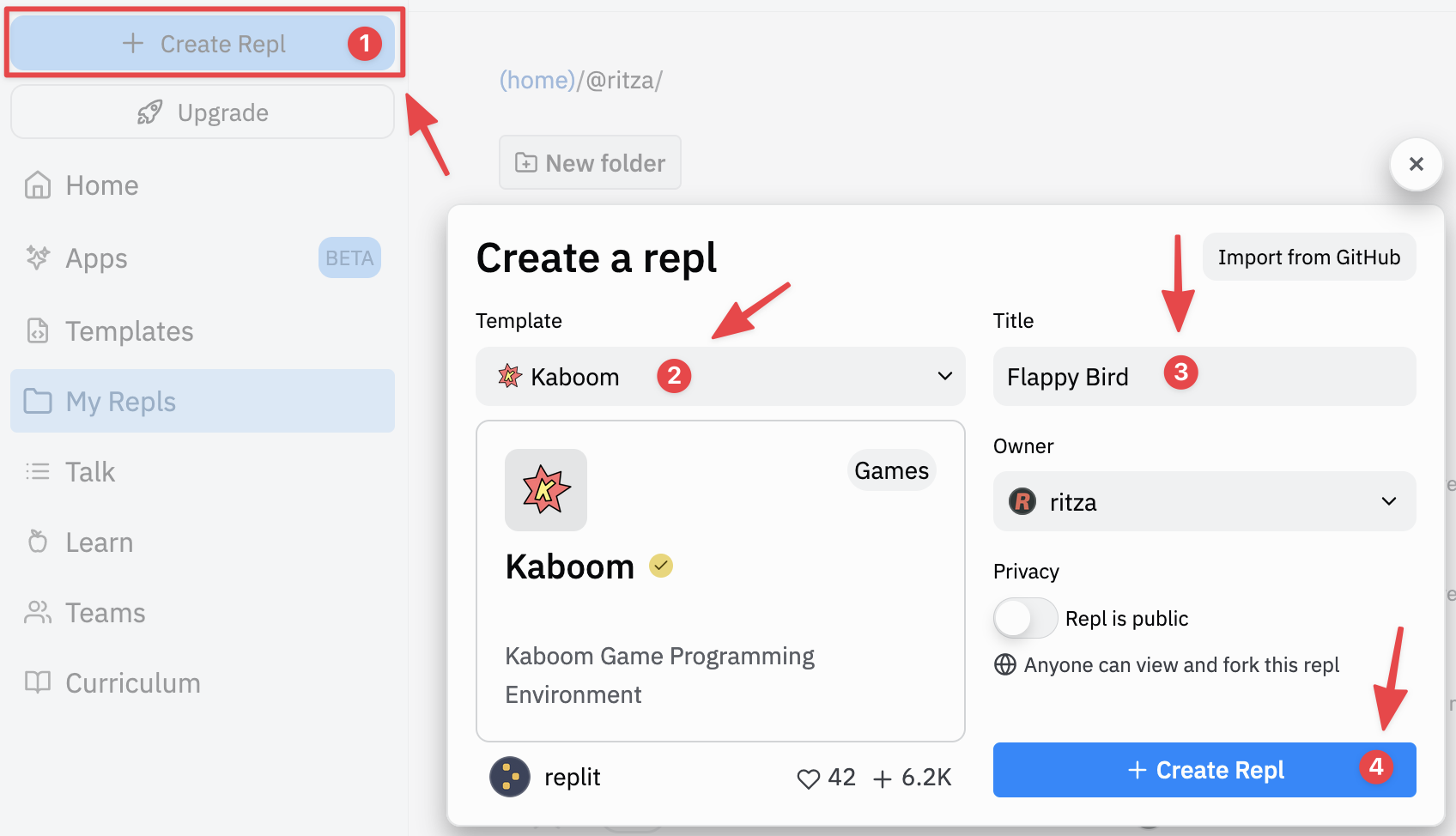
Flappy Bird with Kaboom.js

Free Course: Making Flappy Bird in Unity (COMPLETE Unity Tutorial for Beginners) from Code Monkey

Flappy Bird - Walkthrough, Tips, Review

Part 2: Building a HTML5 Flappy Bird Clone with Adobe Animate CC

Flappy Bird HTML5 Tutorial

Free Course: Doodle Jump in JavaScript from Code with Ania Kubów

Trista (@tristamccleary) / X

Play Flappy Bird

How To Make A Flappy Bird In HTML5 - GameDev Academy

modrishark Page
Recomendado para você
-
 Doodle jump by emukid on Newgrounds29 março 2025
Doodle jump by emukid on Newgrounds29 março 2025 -
 Doodle Jump Comics #3 (Issue)29 março 2025
Doodle Jump Comics #3 (Issue)29 março 2025 -
 Doodle Jump Adventure Codes Wiki (2023 October) 2.8.7.1029 março 2025
Doodle Jump Adventure Codes Wiki (2023 October) 2.8.7.1029 março 2025 -
 Happy Birthday Joey!!! Again, with my non-existent art skills, I drew more viking shields as some of his characters, but I don't know which is best, so I kept going : r/StarKid29 março 2025
Happy Birthday Joey!!! Again, with my non-existent art skills, I drew more viking shields as some of his characters, but I don't know which is best, so I kept going : r/StarKid29 março 2025 -
Skedoodle - My Little Wiki29 março 2025
-
 Yakky Doodle (segments) - Hanna-Barbera Wiki29 março 2025
Yakky Doodle (segments) - Hanna-Barbera Wiki29 março 2025 -
 Nokia Lumia 920 Review29 março 2025
Nokia Lumia 920 Review29 março 2025 -
 File:Tabbedbrowsing-Firefox10.0.2 de 2012-02-26.png - Wikimedia Commons29 março 2025
File:Tabbedbrowsing-Firefox10.0.2 de 2012-02-26.png - Wikimedia Commons29 março 2025 -
GitHub - davidzech/DoodleHack: Universal Doodle Jump Aimbot + Hax29 março 2025
-
 Doodle Jump for iPhone in 2010 - Web Design Museum29 março 2025
Doodle Jump for iPhone in 2010 - Web Design Museum29 março 2025
você pode gostar
-
 AO ASHI COMEMORA MARCA DE VENDAS e TRAZ NOVIDADES!29 março 2025
AO ASHI COMEMORA MARCA DE VENDAS e TRAZ NOVIDADES!29 março 2025 -
 Thales Group and Its Revolutionary Passenger Satisfaction Technology29 março 2025
Thales Group and Its Revolutionary Passenger Satisfaction Technology29 março 2025 -
 Desenho de Baralhos de cartas americanas pintado e colorido por29 março 2025
Desenho de Baralhos de cartas americanas pintado e colorido por29 março 2025 -
Mech Arena – Apps no Google Play29 março 2025
-
 Primeiro Blu-ray e DVD de Sono Bisque Doll ultrapassa 10 mil29 março 2025
Primeiro Blu-ray e DVD de Sono Bisque Doll ultrapassa 10 mil29 março 2025 -
Shrek x Crocs - a collab you didn't know you needed. For just $829 março 2025
-
 Ai Fuyuumi Eita GIF - Ai Fuyuumi Eita Oreshura - Discover & Share GIFs29 março 2025
Ai Fuyuumi Eita GIF - Ai Fuyuumi Eita Oreshura - Discover & Share GIFs29 março 2025 -
 i forgor the name of the song by omgifoundamongusifoundamongus - Tuna29 março 2025
i forgor the name of the song by omgifoundamongusifoundamongus - Tuna29 março 2025 -
 Mallorie Bardas GTA 4 Characters, Bio & Voice Actor (GTA IV, TLaD & TBoGT)29 março 2025
Mallorie Bardas GTA 4 Characters, Bio & Voice Actor (GTA IV, TLaD & TBoGT)29 março 2025 -
Elite Tips29 março 2025


