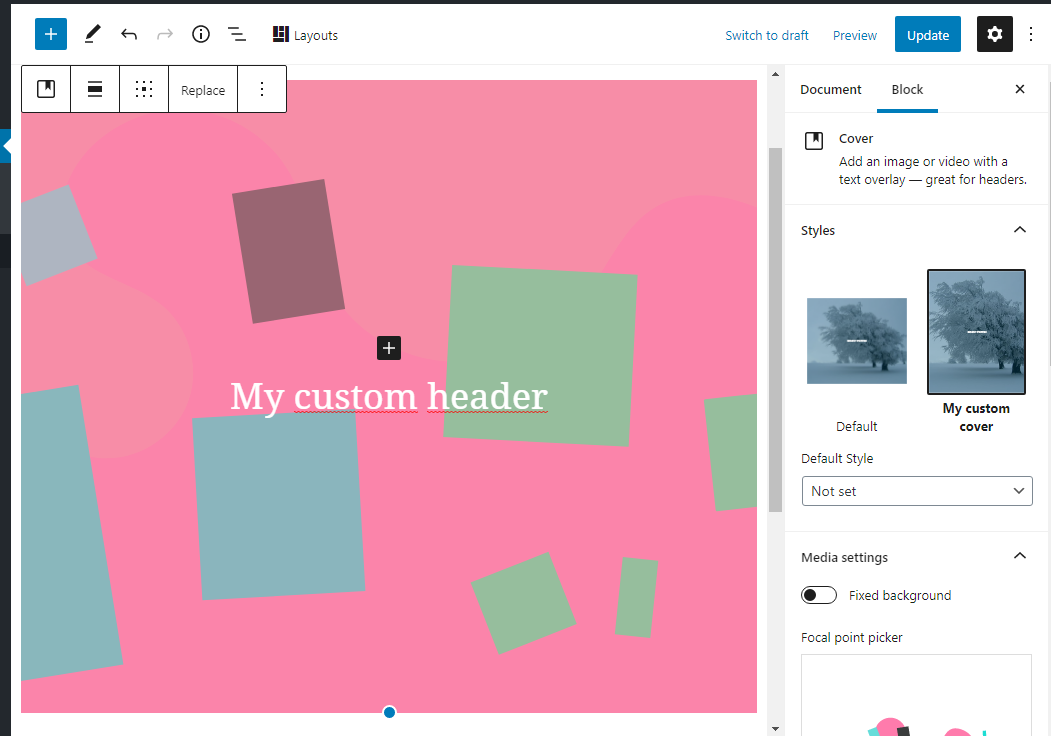
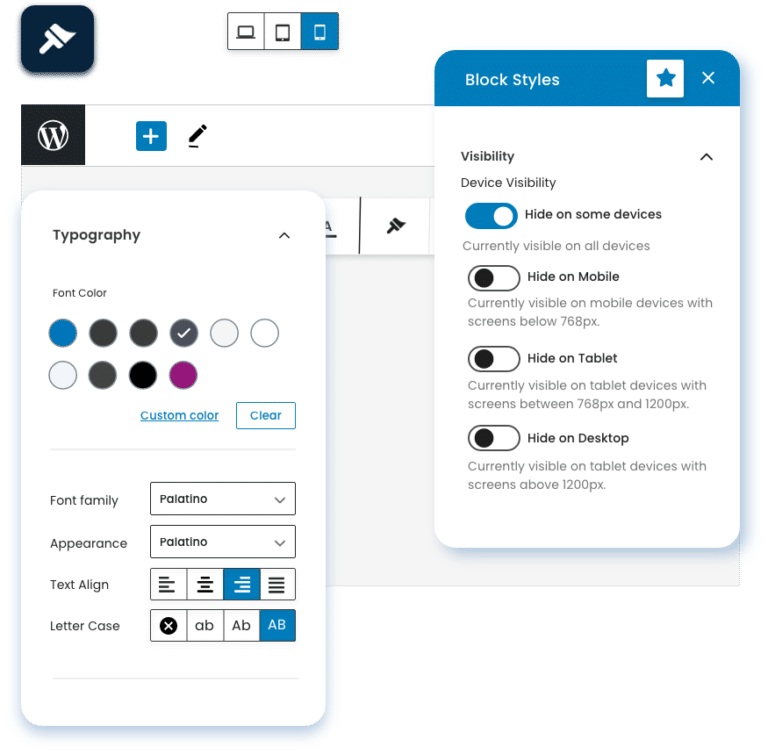
Beyond block styles, part 1: using the WordPress scripts package
Por um escritor misterioso
Last updated 28 março 2025

Part 1 of a three-part series that walks theme authors through building custom editor controls to integrate with block styles.

Admin styles and scripts • WpBlockz

Block Styles - Honors WP

How to Eliminate Render-Blocking Resources (CSS and JavaScript)

WordPress Gutenberg Development with React : Exploring the Capabilities - ColorWhistle

Mai Creative, Feminine Website Template for WordPress

Shaping Up Theme Roller Beyond Universal Theme

How to Use The @wordpress/scripts Build Tool with Custom WordPress Blocks - JavaScript for WordPress

WordPress 6.4: New Features and Default Theme

Building Custom Gutenberg Blocks: The Definitive Tutorial
Recomendado para você
-
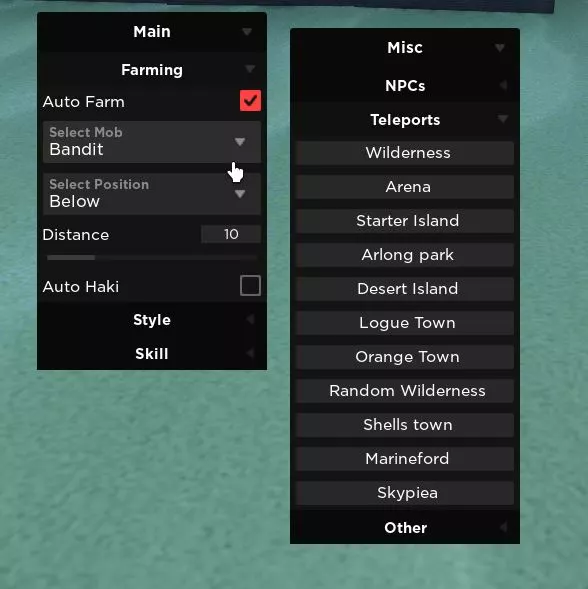
 A one piece game script - (Autofarm, Teleports & more) - Roblox28 março 2025
A one piece game script - (Autofarm, Teleports & more) - Roblox28 março 2025 -
![OP] A One Piece Game Script GUI / Hack](https://i.ytimg.com/vi/i4R1TH12nnw/maxresdefault.jpg) OP] A One Piece Game Script GUI / Hack28 março 2025
OP] A One Piece Game Script GUI / Hack28 março 2025 -
 Program in Aegean Scripts and Prehistory28 março 2025
Program in Aegean Scripts and Prehistory28 março 2025 -
 One Piece Film: Strong World, One Piece Wiki28 março 2025
One Piece Film: Strong World, One Piece Wiki28 março 2025 -
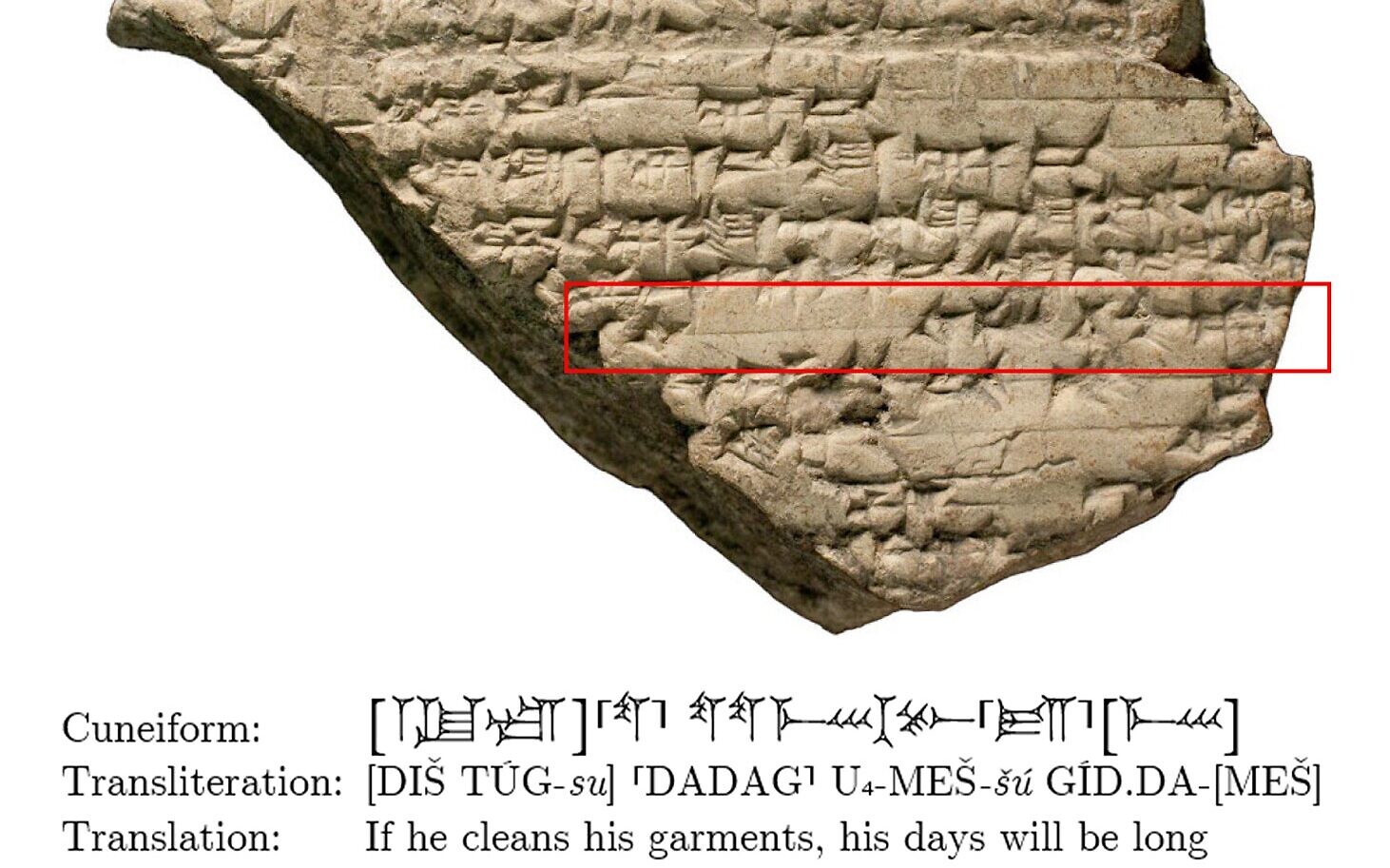
 Groundbreaking AI project translates 5,000-year-old cuneiform at28 março 2025
Groundbreaking AI project translates 5,000-year-old cuneiform at28 março 2025 -
 Project X codes for exp boosters, cash, luck boosters and more28 março 2025
Project X codes for exp boosters, cash, luck boosters and more28 março 2025 -
 One Piece x White Fire Arc x Anime/ Tele-Script/ Spec Script28 março 2025
One Piece x White Fire Arc x Anime/ Tele-Script/ Spec Script28 março 2025 -
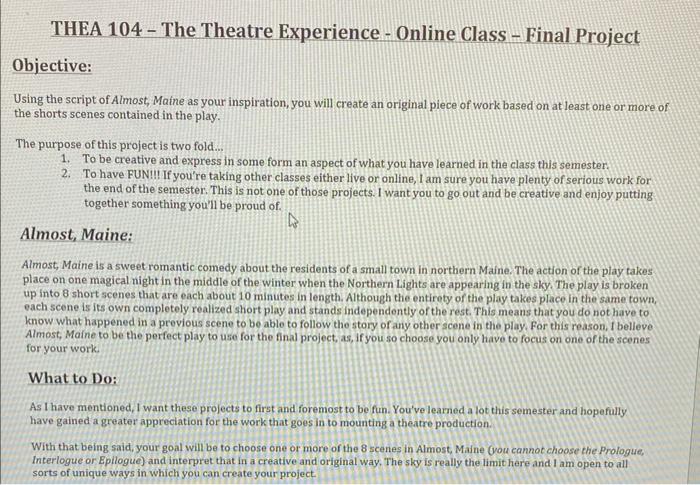
Using the script of Almost, Maine as your28 março 2025
-
 Feel” Project Part 6: Looking for Glimmers – Tyler Fugazzie28 março 2025
Feel” Project Part 6: Looking for Glimmers – Tyler Fugazzie28 março 2025 -
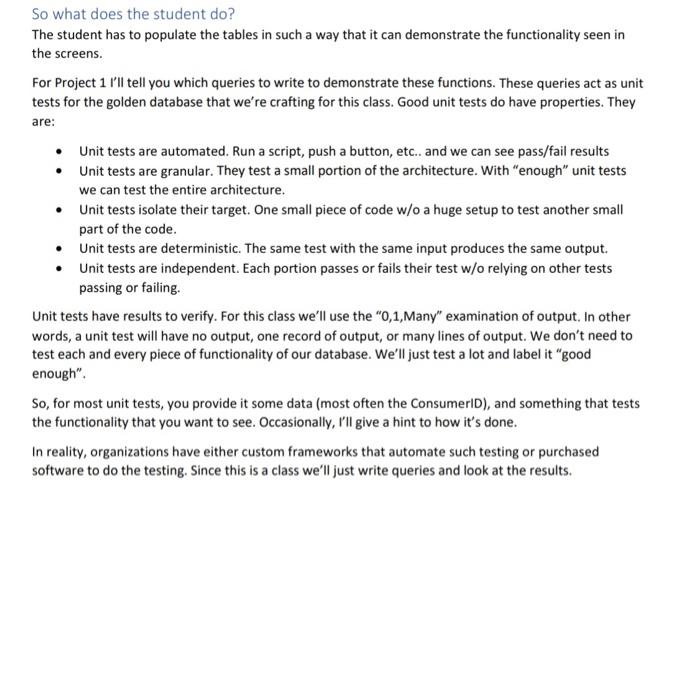
Solved Queries to write: 1. Query that returns all the28 março 2025
você pode gostar
-
 TÊNIS MAD RATS OLD SCHOOL PRETO - KOLONI SKATESHOP28 março 2025
TÊNIS MAD RATS OLD SCHOOL PRETO - KOLONI SKATESHOP28 março 2025 -
 COMO PEGAR a RAÇA CYBORG No BLOX FRUITS28 março 2025
COMO PEGAR a RAÇA CYBORG No BLOX FRUITS28 março 2025 -
 Quer felicidade? Chama no probleminha de Ogún! 😂❤ e vocês oque28 março 2025
Quer felicidade? Chama no probleminha de Ogún! 😂❤ e vocês oque28 março 2025 -
 Comprar I Feel Lonely When You Will Not Play with Me: I Feel When Book 21 (Libro en Inglés) De Karen White Porter - Buscalibre28 março 2025
Comprar I Feel Lonely When You Will Not Play with Me: I Feel When Book 21 (Libro en Inglés) De Karen White Porter - Buscalibre28 março 2025 -
Cake Maker - Cooking Cake Game - Apps on Google Play28 março 2025
-
 ORBIT 360° DINING, Auckland Central - Cardápio, Preços & Comentários de Restaurantes28 março 2025
ORBIT 360° DINING, Auckland Central - Cardápio, Preços & Comentários de Restaurantes28 março 2025 -
 Meme Jojo, Jojo's Bizarre Adventure28 março 2025
Meme Jojo, Jojo's Bizarre Adventure28 março 2025 -
 5 melhores canais para você estudar matemática » T&M Personalizados28 março 2025
5 melhores canais para você estudar matemática » T&M Personalizados28 março 2025 -
 welcome speech in english, welcome speech for annual day, welcome28 março 2025
welcome speech in english, welcome speech for annual day, welcome28 março 2025 -
 Fluorite, Orthoclase28 março 2025
Fluorite, Orthoclase28 março 2025